Как Facebook Sharer выбирает изображения и другие метаданные при публикации моего URL?
При использовании Facebook Sharer, Facebook предложит пользователю вариант использования 1 из нескольких изображений, взятых из источника, в качестве предварительного просмотра их ссылки. Как выбираются эти изображения и как я могу гарантировать, что любое конкретное изображение на моей странице всегда будет включено в этот список?
12 ответов
Как мне сообщить Facebook, какое изображение использовать, когда моя страница будет опубликована?
У Facebook есть набор метатегов с открытым графиком, на которые он смотрит, чтобы решить, какое изображение показывать.
Один из ключей для изображения Facebook:
<meta property="og:image" content="http://ia.media-imdb.com/rock.jpg"/>
<meta property="og:image:secure_url" content="https://secure.example.com/ogp.jpg" />
и он должен присутствовать внутри <head></head> тег в верхней части вашей страницы.
Если эти теги отсутствуют, он будет искать их более старый метод указания изображения: <link rel="image_src" href="/myimage.jpg"/>, Если ни того, ни другого нет, Facebook просмотрит содержимое вашей страницы и выберет на вашей странице изображения, которые соответствуют критериям его общего изображения: изображение должно иметь размер не менее 200 на 200 пикселей, максимальное соотношение сторон 3:1 и PNG, Формат JPEG или GIF.
Могу ли я указать несколько изображений, чтобы позволить пользователю выбрать изображение?
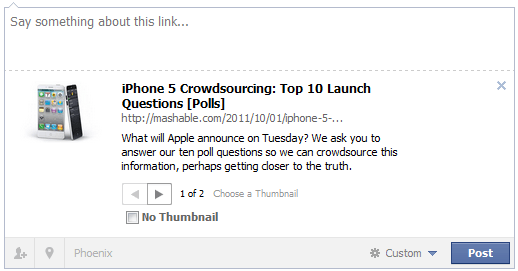
Да, вам просто нужно добавить несколько метатегов изображения в том порядке, в котором вы хотите, чтобы они отображались. Затем пользователю будет предложено диалоговое окно выбора изображения: 
Я указал соответствующие метатеги изображения. Почему Facebook не принимает изменения?
После публикации URL-адреса сканер Facebook, в котором пользовательский агент facebookexternalhit/1.1 (+https://www.facebook.com/externalhit_uatext.php), получит доступ к вашей странице и кеширует метаинформацию. Чтобы заставить серверы Facebook очищать кеш, используйте инструмент отладчика / линтера Facebook, который был запущен в июне 2010 года, чтобы обновить кеш и устранить любые проблемы с метатегами на вашей странице.
Кроме того, изображения на странице должны быть общедоступными для сканера Facebook. Вы должны указать абсолютные URL-адреса как http://example.com/yourimage.jpg а не просто /yourimage.jpg.
Могу ли я обновить эти метатеги с помощью кода на стороне клиента, такого как Javascript или jQuery? Нет. Подобно сканерам поисковых систем, скребок Facebook не выполняет сценарии, поэтому любые метатеги, которые присутствуют при загрузке страницы, являются метатегами, которые используются для выбора изображения.
Добавление этих тегов приводит к тому, что моя страница больше не проверяется. Как я могу это исправить?
Вы можете добавить необходимые пространства имен Facebook в свой тег, и ваша страница должна пройти проверку:
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:og="http://ogp.me/ns#"
xmlns:fb="https://www.facebook.com/2008/fbml">
Когда вы делитесь для Facebook, вы должны добавить в свой HTML-код следующие метатеги:
<meta property="og:title" content="title" />
<meta property="og:description" content="description" />
<meta property="og:image" content="thumbnail_image" />
И это все!
Добавьте кнопку, как вы должны в соответствии с тем, что FB говорит вам.
Вся необходимая информация находится на http://www.facebook.com/share/
С 2013 года, если вы используете facebook.com/sharer.php (PHP), вы можете просто сделать любую кнопку / ссылку, например:
<a class="btn" target="_blank" href="http://www.facebook.com/sharer.php?s=100&p[title]=<?php echo urlencode(YOUR_TITLE);?>&p[summary]=<?php echo urlencode(YOUR_PAGE_DESCRIPTION) ?>&p[url]=<?php echo urlencode(YOUR_PAGE_URL); ?>&p[images][0]=<?php echo urlencode(YOUR_LINK_THUMBNAIL); ?>">share on facebook</a>
Параметры запроса ссылки:
p[title] = Define a page title
p[summary] = An URL description, most likely describing the contents of the page
p[url] = The absolute URL for the page you're sharing
p[images][0] = The URL of the thumbnail image to be used as post thumbnail on facebook
Все просто: вам не нужны никакие js или другие настройки. Это просто необработанная HTML-ссылка. Стилизируйте тег A любым удобным для вас способом.
По моему опыту, http://www.facebook.com/sharer.php не использует мета-теги. Он использует строку, которую вы передаете. Увидеть ниже.
http://www.facebook.com/sharer.php?s=100&p[title]=THIS МОЕ НАЗВАНИЕ &p[summary]= ЭТО МОЕ РЕЗЮМЕ & p [url] = http://www.MYURL.com&&p%5Bimages%5D%5B0%5D=http://www.MYURL.com/img/IMAGEADDRESS
Мета-теги работают с кнопками "Нравится" / "Отправить" от разработчика Facebook, как и другая информация Open Graph. Так что, если вы используете один из реальных элементов Facebook, таких как комментарии и тому подобное, все это будет привязано к материалам Open Graph.
ОБНОВЛЕНИЕ: есть два способа использовать sharer *, отметьте? S против значения? U в строке запроса
1 ==> STRING: http://www.facebook.com/sharer.php?s + содержание сверху
~~> Будет извлекать информацию из строки.
2 ==> URL: http://www.facebook.com/sharer.php?u=url где url равен фактическому URL
~~> Будет очищать страницу, указанную в значении URL
~~> Вы можете протестировать значения здесь: https://developers.facebook.com/tools/debug
Поместите следующий тег в head:
<link rel="image_src" href="/path/to/your/image"/>
С http://www.facebook.com/share_partners.php
Что касается того, что он выбирает по умолчанию при отсутствии этого тега, я не уверен.
Старый способ, больше не работает:
<link rel="image_src" href="http://yoururl/yourimage"/>
Сообщили новый способ, также не работает:
<meta property="og:image" content="http://yoururl/yourimage"/>
Он работал случайным образом и в течение первого дня, когда я его реализовал, с тех пор вообще не работал.
Страница Facebook linter, утилита, которая проверяет вашу страницу, сообщает, что все правильно, и отображает выбранный мной эскиз, просто что сама страница share.php, похоже, не работает. Должно быть, это ошибка в Facebook, которую они, видимо, не хотят исправлять, так как все сообщения об ошибках по этой проблеме, которые я видел в их системе, все говорят, решены или исправлены.
Чтобы изменить заголовок, описание и изображение, нам нужно добавить несколько метатегов под заголовком.
ШАГ 1:
Добавьте метатеги под заголовком
<html>
<head>
<meta property="og:url" content="http://www.test.com/" />
<meta property="og:image" content="http://www.test.com/img/fb-logo.png" />
<meta property="og:title" content="Prepaid Phone Cards, low rates for International calls with Lucky Prepay" />
<meta property="og:description" content="Cheap prepaid Phone Cards. Low rates for international calls anywhere in the world." />
СЛЕДУЮЩИЙ ШАГ:
Нажмите на ссылку ниже
https://developers.facebook.com/tools/debug
Добавьте свой URL в текстовое поле (например, http://www.test.com/), где вы упомянули теги. Нажмите на кнопку отладки.
Это сделано.
Вы можете проверить здесь https://www.facebook.com/sharer/sharer.php?u=http://www.test.com/
В приведенном выше URL, u = ссылка на ваш сайт
НАСЛАЖДАТЬСЯ!!!!
Для безопасного HTTPS
<meta property="og:image:secure_url" content="https://image.path.png" />
Используйте диалог подачи в Facebook вместо диалога для показа пользовательских изображений
Пример:
https://www.facebook.com/dialog/feed?app_id=1389892087910588
&redirect_uri=https://scotch.io
&link=https://scotch.io
&picture=http://placekitten.com/500/500
&caption=This%20is%20the%20caption
&description=This%20is%20the%20description
У меня была эта проблема, и я решил ее по предложению Мануэля-84. Использование изображения размером 400x400 пикселей работало замечательно, в то время как мое уменьшенное изображение так и не появилось в распределителе.
Обратите внимание, что Facebook рекомендует использовать квадратное изображение размером не менее 200 пикселей в виде тега og:image: https://developers.facebook.com/docs/opengraph/howtos/maximizing-distribution-media-content/
Вот что сработало для меня: я поместил нужное уменьшенное изображение на страницу сразу после тега и сделал его слишком маленьким, чтобы его можно было увидеть..
<img src="imagename.jpg" width="1" height="1" />
Я не проверял его с высотой 0 и шириной 0, но он, вероятно, все еще будет работать.. Это не гарантирует, что пользователь выберет это изображение..
ТАКЖЕ похоже, что Facebook кэширует миниатюры на вашей странице и не всегда проверяет их на наличие новых.. попробуйте добавить это на другую страницу вашего сайта, и вы увидите, что это работает.
Я не мог заставить Facebook выбрать правильное изображение из определенного поста, поэтому я сделал то, что описано на этой странице:
https://webapps.stackexchange.com/questions/18468/adding-meta-tags-to-individual-blogger-posts
Другими словами, что-то вроде этого:
<b:if cond='data:blog.url == "http://urlofyourpost.com"'>
<meta content='http://urlofyourimage.png' property='og:image'/>
</b:if>
По сути, вы собираетесь жестко закодировать оператор if в HTML вашего сайта, чтобы заставить его изменить мета-контент для всего, что вы изменили для этого поста. Это грязное решение, но оно работает.