Опция меню заголовка сетки
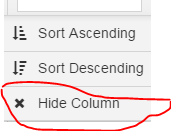
Я хотел бы скрыть одну из опций меню заголовка от ui-grid, я не хочу отображать опцию "Hide Column" в enableFiltering
enableFiltering: true,
enableColumnMenus:false
enableColumnMenus: false скрывает все меню от заголовка, что не соответствует моим требованиям, я могу добиться этого с помощью css, не отображая ни одной опции для этого, но я хотел бы сделать это с конца JavaScript, может кто-нибудь, пожалуйста, помогите мне в этом 
2 ответа
Вы можете использовать enableHiding как false в ваших columnDefs. Например:
columnDefs: [
{ field: 'name' },
{ field: 'gender', enableHiding: false, suppressRemoveSort: true,
sort: {direction: uiGridConstants.ASC }}]
Для получения более подробной информации перейдите по этой ссылке Настройка меню столбцов - Сетка пользовательского интерфейса
Я не думаю, что вы можете дать это на уровне сетки. то есть в $scope.gridOptions
Мы можем сделать это columnDefs, а не уровень gridOptions, нам нужно использовать suppressRemoveSort вместе с enableHiding
enableHiding: false,
suppressRemoveSort: true