XAML - выравнивание по центру текстового блока после поворота
У меня есть стекпанель с текстовым блоком и изображением. Мне нужно выровнять текстовый блок по центру с поворотом (на 90 градусов).

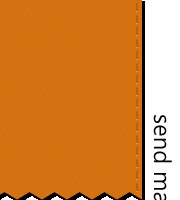
Но после поворота текстового блока я всегда получаю такой результат,

это код XAML, который я использую,
<StackPanel Orientation="Horizontal">
<Image Width="120" Source="ms-appx:///Assets/mail.jpg"/>
<TextBlock Text="send mail" FontSize="15" Margin="25,0,0,0" >
<TextBlock.RenderTransform>
<RotateTransform Angle="90"/>
</TextBlock.RenderTransform>
</TextBlock>
</StackPanel>
Как я могу выровнять мой текстовый блок по центру?
1 ответ
Установка VerticalAlignment TextBlock на "Center" и вращение вокруг центральной точки TextBlocks путем установки RenderTransformOrigin должны помочь.
<TextBlock Text="xyz" VerticalAlignment="Center" RenderTransformOrigin="0.5,0.5" Margin="25,0,0,0">
<TextBlock.RenderTransform>
<RotateTransform Angle="90" />
</TextBlock.RenderTransform>
</TextBlock>