Оптимизация WOFF2 из Google CDN путем ограничения глифов, все еще думаю, что файл шрифта слишком велик
Я использую шрифты Google и проверяю, насколько большим будет мой файл WOFF2.
Чтобы проверить, я загрузил шрифт через их API http://fonts.googleapis.com/css?family=PT+Sans+Narrow&text=hello а затем посмотрел на вывод
@font-face {
font-family: 'PT Sans Narrow';
font-style: normal;
font-weight: 400;
src: local('PT Sans Narrow'), local('PTSans-Narrow'), url(http://fonts.gstatic.com/l/font?kit=UyYrYy3ltEffJV9QueSi4VubgSqbO8GPta82DSsWGmo) format('woff2');
}
И тогда я физически загрузил файл http://fonts.gstatic.com/s/ptsansnarrow/v7/UyYrYy3ltEffJV9QueSi4UU-p1xzoRgkupcXIqgYFBc.woff2
Я был шокирован, увидев, что это, по-видимому, более 2 КБ.
Как это может быть? это просто символы "привет".
Для сравнения я загрузил весь шрифт (все глифы, используя ту же технику, и это дало мне файл размером 37 КБ).
Я просто наивный, чтобы думать, что пользовательские шрифты должны быть небольшого размера файла? Или есть способ сжать это больше? В таком случае, я почти думаю, загрузка SVG лучше...
1 ответ
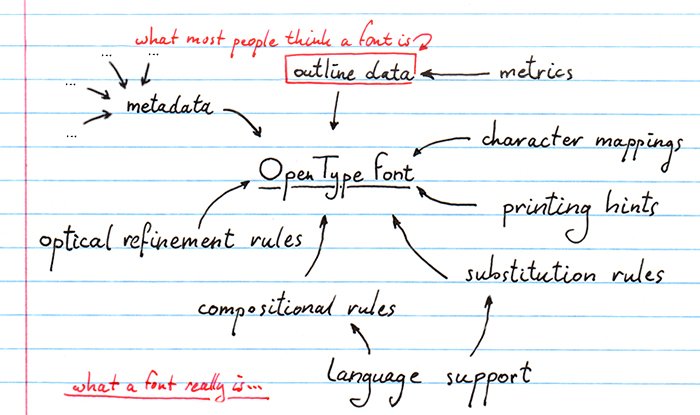
Что ты имеешь в виду "это просто глифы для привет"? Потому что это не так:

Если вы не хотите углубляться в то, как на самом деле работает OpenType, и в том, как его можно байтовать крошечным крошечным предметом, 2 КБ имеет смысл для чего-то, что кодирует пять векторных изображений, плюс все метаданные, необходимые для механизмов opentype, чтобы принять внутреннюю организацию шрифта на всех платформах.