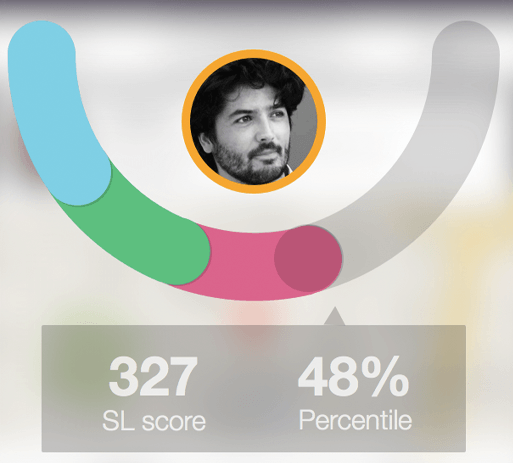
Как создать макет, как на картинке в Android?
Я слежу за многими блогами, но не получил правильный ответ. Основная проблема заключается в создании кругового прогресса, который отображается с помощью некоторой графики. Однако не в состоянии двигаться к успеху.
Path p = new Path();
p.moveTo(70, 10);
p.lineTo(25, 100);
p.lineTo(100, 50);
p.lineTo(0, 50);
p.lineTo(75, 100);
p.lineTo(50, 0);
// chk
// //complete code
ShapeDrawable progress1 = new ShapeDrawable(new ArcShape(180, -45));
progress1.setIntrinsicHeight(50);
progress1.setIntrinsicWidth(50);
progress1.getPaint().setColor(Color.BLUE);
progress1.getPaint().setStyle(Style.STROKE);
progress1.getPaint().setStrokeWidth(5);
ShapeDrawable progress2 = new ShapeDrawable(new ArcShape(0, 180));
progress2.setIntrinsicHeight(50);
progress2.setIntrinsicWidth(50);
progress2.getPaint().setARGB(50, 200, 54, 54);
progress2.getPaint().setStyle(Style.STROKE);
progress2.getPaint().setStrokeWidth(5);
iView.setImageDrawable(progress2);
iView1.setImageDrawable(progress1);

1 ответ
Решение
Не зная, на какой части вы застряли, вам, вероятно, нужно создать собственный вид, в котором вы определяете код для рисования в его методе onDraw.
Вы, вероятно, можете избежать рисования дугообразных линий, используя толстый штрих соответствующего цвета. Чтобы закруглить концы дуги, настройте свойства объекта Paint в соответствии с вашими потребностями, iirc - правильный метод для использования - Paint #setStrokeCap