Улучшение отладки CSS в WebPack
Я недавно перешел на WebPack (v3) из системы сборки на основе Gulp, и по большей части это довольно хорошо. Я, однако, изо всех сил стараюсь, чтобы опыт разработки CSS соответствовал тому, что у меня было ранее.
Я пишу свой CSS с помощью SASS, а затем использую следующую настройку в WebPack
Module.Rules:
{
test: /\.(s*)css$/,
exclude: /node_modules/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: [
{
loader: 'css-loader',
options: { minimize: isProd }
},
{
loader: "postcss-loader"
},
{
loader: 'sass-loader'
}
],
})
},
Плагины:
new ExtractTextPlugin({
filename: 'app.bundle.css',
disable: !isProd
}),
Поэтому, когда я нахожусь в развитии, т.е. !isProd ExtractTestPlugin отключен, и он использует запасной вариант style-loader, Это позволяет горячую замену CSS. Без этого вся страница должна была бы обновляться, чтобы показывать обновления CSS.
Все это прекрасно работает, я изменяю CSS, и через доли секунды он отображается на экране, однако попытка отладить, в каком файле или правиле находится селектор CSS, оказывается проблематичной.
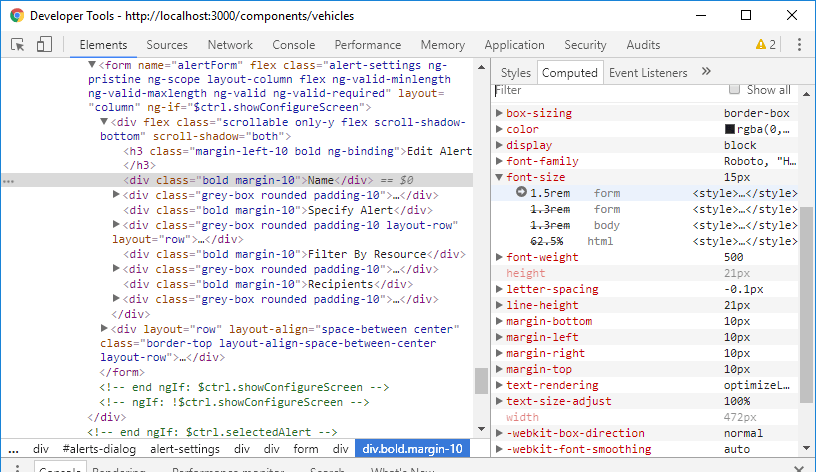
В этом случае я хочу увидеть, какой стиль вызывает font-size быть 1.5rem, Я не верю, что он есть в моем CSS (я думаю, что это сторонняя библиотека), но мне почти невозможно выяснить причину (у меня добавлено ~50 встроенных стилей) и щелкнуть ссылку тега стиля (что раньше занимало бы меня в файл CSS с правильным номером строки) теперь просто берет меня к началу <style> тег.
Как я могу улучшить этот опыт? Я был бы счастлив с одним app.bundle.css файл, который обычно связан (не встроен - поэтому я получаю номера строк), но я действительно хочу сохранить HMR для CSS.
1 ответ
Оказывается, что при добавлении исходных карт он эффективно маскирует метод доставки (теги стиля) и дает браузеру прямые ссылки на исходный код, который работает правильно.
Смотрите этот пост на github для получения дополнительной информации.
Вот мой окончательный код CSS WebPack
{
test: /\.(s*)css$/,
exclude: /node_modules/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: [
{
loader: 'css-loader',
options: { minimize: isProd, sourceMap: true }
},
{
loader: "postcss-loader",
options: { sourceMap: true }
},
{
loader: 'sass-loader',
options: { sourceMap: true }
}
],
})
},