Google Maps JS API (v3) Ошибка скрипта InfoWindow - JSON Undefined
Я работаю над довольно хорошей программой уже месяц или два. У меня странная проблема, когда нажатие на маркер на моей карте приводит к очень неопределенной ошибке сценария. Буквально прошлой ночью все работало нормально, и вдруг это происходит.
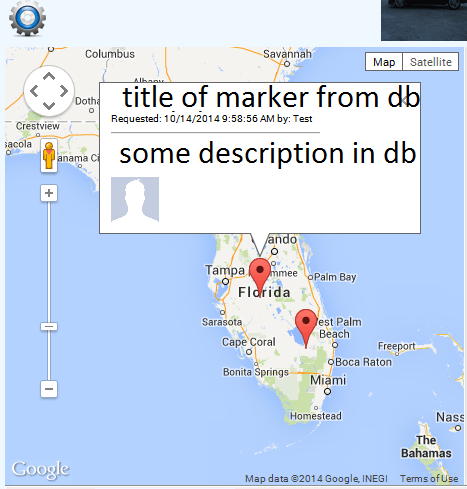
Во-первых, вот краткий взгляд на мою карту. Как только эта форма (VB) загружается, список записей извлекается из моей базы данных SQL Server. Для каждой записи создается маркер с уникальным идентификатором. InfoWindow создается для каждого маркера, а InfoWindow заполняется деталями из столбцов для этой записи. Я серьезно, эта часть работала без нареканий. Я могу щелкнуть разные маркеры на карте и открыть их информационное окно (при закрытии предыдущего информационного окна, если оно уже было открыто).
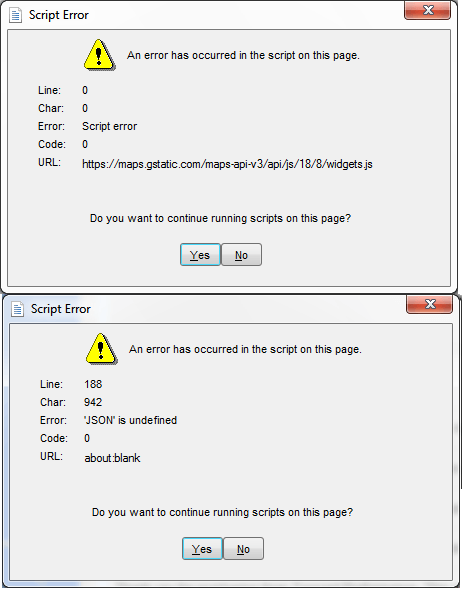
(Извините за то, что разместил их как ссылки, у меня нет 10 репутации, чтобы размещать изображения). Теперь, внезапно, когда я нажимаю на маркер, я получаю следующую ошибку скрипта. Если я выберу "Да", будет показана другая ошибка сценария. Я не могу понять, что происходит. Если я закомментирую (фактически отключив) мое событие щелчка для маркера, ошибки скрипта не будет, но, конечно, InfoWindows не будет работать. Я сделал это, чтобы увидеть, не появляются ли ошибки скрипта, когда карта просто работает. Я попытался очистить содержимое InfoWindow (оставив только "test" в качестве его содержимого), чтобы исключить это; все равно получите ошибки скрипта. Я не могу сказать, что это может быть что-то происходит на конце Google, я не знаю. Это возможно? URL, отмеченный в первой ошибке скрипта, указывает, что это проблема в этом скрипте, что, я думаю, будет указывать, что это может быть с их стороны?
Теперь, внезапно, когда я нажимаю на маркер, я получаю следующую ошибку скрипта. Если я выберу "Да", будет показана другая ошибка сценария. Я не могу понять, что происходит. Если я закомментирую (фактически отключив) мое событие щелчка для маркера, ошибки скрипта не будет, но, конечно, InfoWindows не будет работать. Я сделал это, чтобы увидеть, не появляются ли ошибки скрипта, когда карта просто работает. Я попытался очистить содержимое InfoWindow (оставив только "test" в качестве его содержимого), чтобы исключить это; все равно получите ошибки скрипта. Я не могу сказать, что это может быть что-то происходит на конце Google, я не знаю. Это возможно? URL, отмеченный в первой ошибке скрипта, указывает, что это проблема в этом скрипте, что, я думаю, будет указывать, что это может быть с их стороны?
 И наконец, мой.htm. Я должен уточнить, что я делаю это в программе Visual Basic. У меня есть контейнер в моей форме, в который я создаю и помещаю объект WebBrowser. Тогда у меня есть WebBrowser загрузить эту страницу.htm. Это сработало удивительно всего одну или две ночи назад, и я не могу понять проблему. Я даже открыл резервную копию две недели назад, и это не работает.
И наконец, мой.htm. Я должен уточнить, что я делаю это в программе Visual Basic. У меня есть контейнер в моей форме, в который я создаю и помещаю объект WebBrowser. Тогда у меня есть WebBrowser загрузить эту страницу.htm. Это сработало удивительно всего одну или две ночи назад, и я не могу понять проблему. Я даже открыл резервную копию две недели назад, и это не работает.
<!DOCTYPE html>
<html>
<head><title></title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
html {
height: 100%;
}
body {
height: 100%;
margin: 0;
padding: 0;
}
#map_canvas {
height: 100%;
}
</style>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?sensor=true"> </script>
<script type="text/javascript">
var map;
var Markers = [];
function Initialize(zoomLevel, lat, lng, type) {
//Get the type of map to start.
//Need to convert the GoogleMapType enum
//to an actual Google Map Type
var MapType;
switch (type) {
case 1:
MapType = google.maps.MapTypeId.ROADMAP;
break;
case 2:
MapType = google.maps.MapTypeId.TERRAIN;
break;
case 3:
MapType = google.maps.MapTypeId.HYBRID;
break;
case 4:
MapType = google.maps.MapTypeId.SATELLITE;
break;
default:
MapType = google.maps.MapTypeId.ROADMAP;
};
var myLatlng = new google.maps.LatLng(lat, lng);
var myOptions = { zoom: zoomLevel, center: myLatlng, mapTypeId: MapType };
var MarkerSize = new google.maps.Size(48, 48);
map = new google.maps.Map(document.getElementById('map_canvas'), myOptions);
//google.maps.event.addListener(map, 'click', Map_Click);
google.maps.event.addListener(map, 'mousemove', Map_MouseMove);
google.maps.event.addListener(map, 'idle', Map_Idle);
}
//function Map_Click(e) {
// window.external.Map_Click(e.latLng.lat(), e.latLng.lng());
//}
function Map_MouseMove(e) {
window.external.Map_MouseMove(e.latLng.lat(), e.latLng.lng());
}
function Map_Idle() {
window.external.Map_Idle();
}
function DeleteMarkers() {
if (Markers) {
for (i in Markers) {
Markers[i].setMap(null);
google.maps.event.clearInstanceListeners(Markers[i]);
Markers[i] = null;
}
Markers.length = 0;
}
}
function LoadMarkers(JobID, CustomerName, PhotoURL, item, lat, lng, description, DateTimeRequested) {
var MarkerLatLng = new google.maps.LatLng(lat, lng);
var MarkerOption = { map: map, position: MarkerLatLng, title: name};
var Marker = new google.maps.Marker(MarkerOption);
var infowindow = new google.maps.InfoWindow(
{
content: "<font size='3'><b>" + item + "</b></font>" + "<font size='1'><br>Requested: " + DateTimeRequested + " by: " + CustomerName + "</font>"
+ "<hr width=75% align='left'>"
+ description + "<br><br><img width='48' align='center' src='myURLHere" + PhotoURL + "'</img>",
id: JobID
});
google.maps.event.addListener(Marker, 'click', function () {
typeof infoWindowsOpenCurrently !== 'undefined' && infoWindowsOpenCurrently.close(); //If there is infowwindow currently open, close it
infowindow.open(map, this); //Open a new one for the selected marker
infoWindowsOpenCurrently = infowindow; //Set the new info window to the temporary variable
});
google.maps.event.addListener(map, 'click', function () { infowindow.close(Marker.get('map'), Marker) && infoWindowsOpenCurrently == infowindow});
Markers.push(Marker);
MarkerLatLng = null;
MarkerOption = null;
}
function GetSelectedMarker() {
typeof infoWindowsOpenCurrently !== 'undefined' && window.external.Get_Selected_Marker(infoWindowsOpenCurrently.id);
}
</script>
</head>
<body>
<div id="map_canvas" style="width: 100%; height: 100%">
</div>
</body>
</html>
3 ответа
Я с той же ошибкой здесь. Я использую Google Maps JS в WPF WebBrowser и 3 дня назад работал отлично. Сегодня с тем же исходным кодом я получил ту же ошибку. Установите версию Google Maps JS на 3.17 (src="http://maps.google.com/maps/api/js?v=3.17"). Я сделал это:
<script type="text/javascript"
src="http://maps.google.com/maps/api/js?v=3.17&sensor=false"/>
Для получения дополнительной информации проверьте документацию Google.
Я столкнулся с той же проблемой с VBA для доступа. Это работает, если я открываю веб-страницу в IE, Chrome и т. Д., Но не в веб-браузере VBA (класс Shell.Explorer.2). Я склонен полагать, что это ошибка Google. Я нахожу это очень странным, потому что сообщение об ошибке ссылается на строку в моем коде, в которой не так много строк.
Чтобы обойти это сейчас, я заставил v=3.17 для API. Очевидно, это будет работать только до тех пор, пока есть 3.17.
Я также заметил ту же ошибку. Я использую Google Map API V3 в сценарии Java. Вы можете использовать V = 3, чтобы избежать конкретного ограничения версии. использование V = 3 всегда приводит к последней версии выпуска.
Пример " https://maps.googleapis.com/maps/api/js?v=3&sensor=false"
для справки - Документация по версии Google Map API V3