Получить массив JSON в полный календарь
Я пытаюсь добавить встречу от MySQL в fullcalendar но все еще не могу. Вот мой PHP код:
РЕДАКТИРОВАТЬ
(function ($) {
$(document).ready(function() {
$('#calendar').fullCalendar({
eventSources: [
// your event source
{
url: 'fullcalendar/get-events.php',
error: function() {
alert('there was an error while fetching events!');
},
color: 'yellow', // a non-ajax option
textColor: 'black' // a non-ajax option
}
// any other sources...
]
});
});
})(jQuery);
-
//Include connection file
require_once('global.php');
//Json and PHP header
header('Content-Type: application/json');
$events = array();
$user = $_SESSION['username'];
$id_logged = $_SESSION['login_id'];
$search_date = "SELECT * FROM appointment INNER JOIN patient ON appointment.patient_id = patient.id WHERE appointment.id_logged = :id_logged";
$search_date_stmt = $conn->prepare($search_date);
$search_date_stmt->bindValue(':id_logged', $id_logged);
$search_date_stmt->execute();
$search_date_stmt_fetch = $search_date_stmt->fetchAll();
foreach($search_date_stmt_fetch as $row)
{
$events[] = array(
'title' => $row['patient_name'],
'start' => $row['date_app'],
'end' => $row['date_app']),
'allDay' => false;
}
echo json_encode($events);
?>
И вот fullcalendar сценарий:
<script>
(function ($) {
$(document).ready(function() {
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
editable: true,
eventLimit: true, // allow "more" link when too many events
events: {
url: 'fullcalendar/get-events.php',
//url: 'fullcalendar/myfeed.php',
},
loading: function(bool) {
$('#loading').toggle(bool);
}
});
});
})(jQuery);
</script>
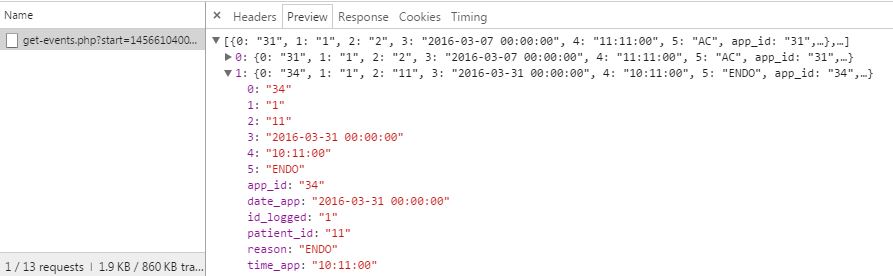
И вот результат консоли:
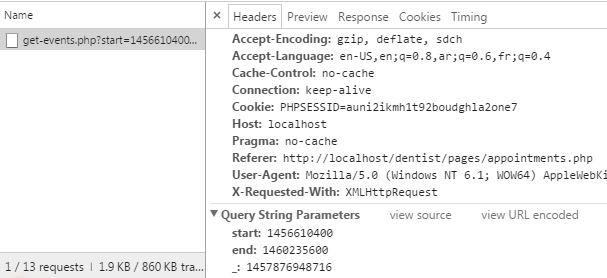
Итак, я получаю данные. Но в строке запроса "Параметры" у меня есть начальное и конечное значения, которые я не знаю, какие они есть, и не вижу ничего внутри своего календаря.
Я надеюсь, что смогу получить некоторую помощь. Я работал над этим со вчерашнего дня и не могу получить никакого результата.
3 ответа
Во-первых, установите источник календаря на ваш канал PHP:
$('#calendar').fullCalendar({
theme: true,
lang: 'es',
timezone: 'UTC',
editable: true,
selectable: true,
events: '../calendar.php'
});
Календарь отправит запрос следующим образом: http://localhost/calendar.php?start=2016-02-01&end=2016-03-14&_=1457633346896
Теперь полный файл PHP:
<?php
header( "Access-Control-Allow-Origin: *");
header( 'Expires: Sat, 26 Jul 1997 05:00:00 GMT' );
header( 'Last-Modified: ' . gmdate( 'D, d M Y H:i:s' ) . ' GMT' );
header( 'Cache-Control: no-store, no-cache, must-revalidate' );
header( 'Cache-Control: post-check=0, pre-check=0', false );
header( 'Pragma: no-cache' );
date_default_timezone_set("UTC"); // Set the default timezone
$response = null;
if (isset($_GET["start"]) && isset($_GET["end"]) ) {
//--Esta es la consulta principal del calendario:
$GLOBALS['response'] = GetCalendar($_GET["start"], $_GET["end"] ) ;
}
header('Content-Type: application/json');
echo json_encode($GLOBALS['response'], true);//<- Response always in JSON format.
echo PHP_EOL;
//============================================================================
function GetCalendar($Start, $End) {
//start=2016-02-29 end=2016-04-11
$response = null;
$conn = null;
try {
$odbc_name = 'myODBCname';
$sql_query = "SELECT id_event, tipo, descripcion, fecha_inicio, NVL(fecha_fin, MDY(1,1,1)) fecha_fin,
NVL(back_color,'') back_color, NVL(text_color,'') text_color, id_usuario, desc_usuario
FROM webapps_calendar
WHERE fecha_inicio BETWEEN '".$Start."' AND '".$End."'
OR fecha_fin BETWEEN '".$Start."' AND '".$End."'
ORDER BY 1;";
$conn = odbc_connect($odbc_name, 'user', 'password');
$result = odbc_exec($conn, $sql_query);
$response = array();
if($result) {
$response = array();
while( $row = odbc_fetch_array($result) ) {
if ($row['tipo'] == 'evento') {
//--Aqui van los Eventos normales ingresados por los usuarios --*/
$json['id'] = $row['id_event'];
$json['title'] = utf8_encode($row['descripcion']);
$json['start'] = (new DateTime($row['fecha_inicio']))->modify("+12 hours")->format('Y-m-d H:i:s');
$json['end'] = (new DateTime($row['fecha_fin']))->modify("+12 hours")->format('Y-m-d H:i:s');
$json['allDay'] = false;
$json['timezone'] = 'UTC';
if($row['back_color'] != ''){ $json['color'] = $row['back_color']; } else { $json['color'] = null; }
if($row['text_color'] != ''){ $json['textColor'] = $row['text_color']; } else { $json['textColor'] = null; }
$json['usuario'] = $row['desc_usuario'];
$json['user_id'] = $row['id_usuario'];
$json['overlap'] = null;
$json['rendering'] = null;
$json['type'] = 'Evento';
array_push($response, $json);
} else {
//-- Este es un Dia Feriado -*/
$json['id'] = $row['id_event'];
$json['title'] = utf8_encode($row['descripcion']);
$json['start'] = (new DateTime($row['fecha_inicio']))->modify("+12 hours")->format('Y-m-d H:i:s');
if($row['fecha_fin'] != '0001-01-01') {
$json['end'] = (new DateTime($row['fecha_fin']))->modify("+12 hours")->format('Y-m-d H:i:s');
} else {
$json['end'] = null;
}
$json['allDay'] = true;
$json['color'] = '#ff9f89';
$json['textColor'] = null;
$json['rendering'] = 'background';
$json['overlap'] = true;
$json['type'] = 'Feriado';
array_push($response, $json);
}
}
//Libera recursos y cierra la conexion
odbc_free_result($result);
}
} catch (Exception $e) {
$response = array('resultado' => 'err', 'detalle' => $e->getMessage());
echo 'ERROR: ', $e->getMessage(), "\n";
}
odbc_close($conn);
return $response;
}
?>
Этот PHP-канал будет запрашивать базу данных, используя соединение ODBC, и возвращать как обычные события, так и национальные праздники. Я также добавил несколько пользовательских свойств для каждого события.
Удачи!
Может быть это проблема построения массива событий
Мой образец:
$a_event = array();
$a_event['title'] = $title;
$a_event['url'] = $href;
$a_event['start'] = date('Y-m-d',$date_start);
array_push($a_events_json, $a_event);
В твоем захвате json кажется не прав, я тоже не вижу поля "start"
возможно ваша проблема в этой линии.
start' => $row['date_app'],
Попробуйте использовать метод eventSources вместо событий, пример:
eventSources: [
// your event source
{
url: '/myfeed.php', // use the `url` property
color: 'yellow', // an option!
textColor: 'black' // an option!
}
// any other sources...
]
Дополнительная информация: http://fullcalendar.io/docs/event_data/events_json_feed/