Bootstrap-treeview не разворачивается и не разворачивается
Вот мой HTML-файл.
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Pimba na Bulita</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<!-- FontAwesome -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous">
<!-- Bootstrap -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" integrity="sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB" crossorigin="anonymous"/>
<!-- My custom Css -->
<link rel="stylesheet" type="text/css" media="screen" href="assets/css/main.css" />
<!-- TreeView -->
<link rel="stylesheet" type="text/css" href="assets/bootstrap-treeview/dist/bootstrap-treeview.min.css">
</head>
<body>
<div class="col-md-6" align="center">
<span>List of Recent records</span>
<div id="tree"></div>
</div>
<!-- JQUERY -->
<script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous"></script>
<!-- Bootstrap JS -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js" integrity="sha384-smHYKdLADwkXOn1EmN1qk/HfnUcbVRZyYmZ4qpPea6sjB/pTJ0euyQp0Mk8ck+5T" crossorigin="anonymous"></script>
<!-- TreeView -->
<script src="./assets/bootstrap-treeview/dist/bootstrap-
treeview.min.js"></script>
</body>
А вот мой js-файл, где я инициализирую дерево загрузки.
$(document).ready(function() {
var tree = [
{
text: "Parent 1",
nodes: [
{
text: "Child 1",
nodes: [
{
text: "Grandchild 1"
},
{
text: "Grandchild 2"
}
]
},
{
text: "Child 2"
}
]
},
{
text: "Parent 2"
},
{
text: "Parent 3"
},
{
text: "Parent 4"
},
{
text: "Parent 5"
}
];
$('#tree').treeview({data: tree});
});
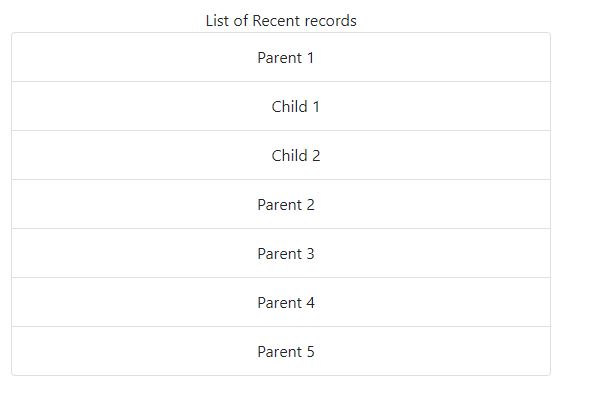
Как вы, ребята, можете видеть ниже. Проблема в том, что по некоторым причинам невозможно развернуть / свернуть дерево.
Подробно: если я удалю css refenrece из файла. Это не имеет никакого значения! 
Почему это происходит и как это исправить?
3 ответа
Похоже, что проблема связана с удалением Bootstrap4 шрифта Glyphicons. Мое решение состояло в том, чтобы отредактировать файл bootstrap-treeview.js ветки разработчика на github проекта, чтобы значки по умолчанию, указанные в строках 36-42, были следующими:
expandIcon: 'fa fa-plus-square-o',
collapseIcon: 'fa fa-minus-square-o',
emptyIcon: '',
nodeIcon: '',
selectedIcon: '',
checkedIcon: 'fa-check-square-o',
uncheckedIcon: 'fa fa-square-o',
Убедитесь, что ссылка на CDN fontawesome5 в вашем приложении
вы можете изменить в boostrap-treeview:
expandIcon: 'fa fa-plus',
collapseIcon: 'fa fa-minus'
--- не забудьте включить:
<link href="https://pro.fontawesome.com/releases/v5.10.0/css/fontawesome.css" rel="stylesheet">
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css" integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p" crossorigin="anonymous"/>
Проблема в загрузочной версии. Насколько я узнал, v4 не поддерживается.
Чтобы ваше дерево работало, измените импорт BS на v3:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Я сейчас ищу решение BS v4 и копаться в этом:
http://gijgo.com/tree