Как отладить или увидеть выход VML в IE? (например, от Рафаэля)
Я работаю с Raphael.js, чтобы сделать кросс-браузерную интерактивную векторную графику, пытаюсь добавить новую функцию с отдельным кодом, чтобы она работала в "режиме SVG" и "режиме VML".
Моя проблема в том, что я не вижу никакого способа проверить, отладить, изменить или даже увидеть определяющие свойства фактического вывода IE VML, который создает Рафаэль.
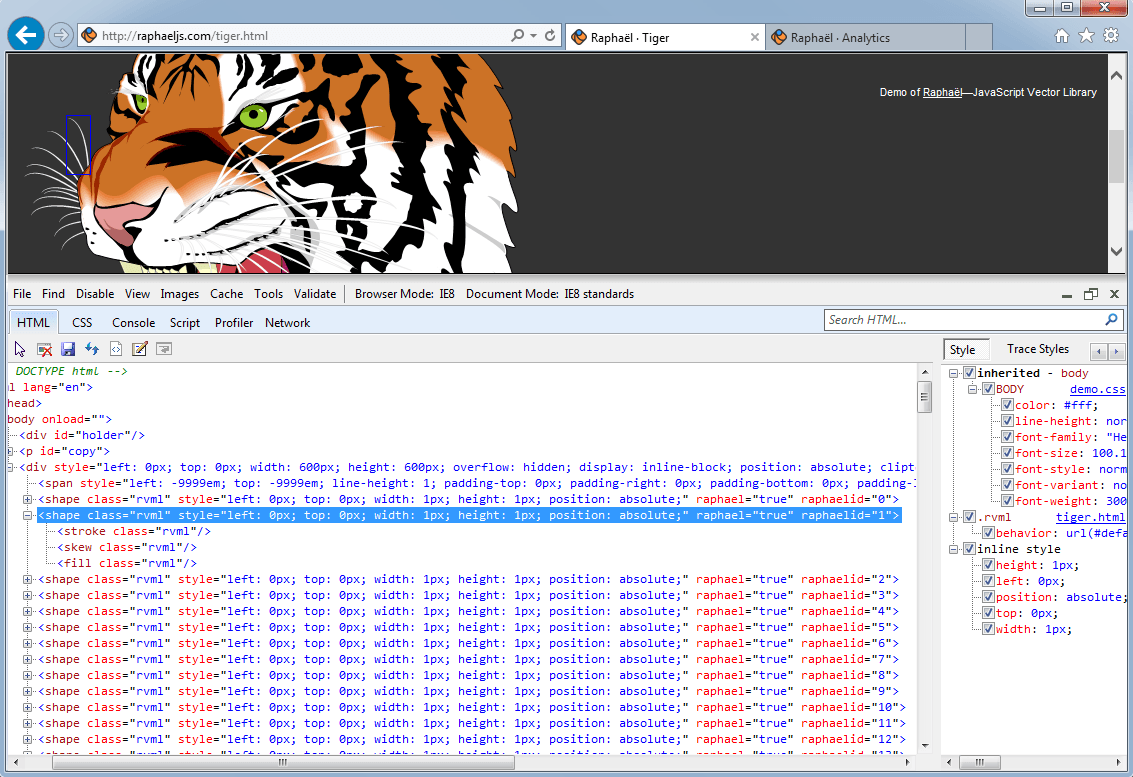
В SVG это просто - вы просто копаетесь в DOM с помощью Firebug или Inspect Element, и SVG прямо там с правильной разметкой. В IE7 и IE8 в VML, однако, после нажатия "Обновить" в инструментах браузера IE, есть много <shape/> объекты - но все они утверждают, что имеют идентичные свойства и разметку. Фактические определяющие свойства VML нигде не видны.
Вот пример демонстрации тигра Рафаэля в режиме IE8 (режим IE7 такой же). Однако, глядя на DOM (используя IE Developer Tools), похоже, что он не должен быть тигром и должен быть ничем иным, как грудой фигур размером 1 на 1 пиксель, которые накапливаются в left:0px;top:0px;,
Где в DOM или окончательном выводе находятся определения свойств заполнения, контура, обводки, положения и преобразования фигур?

Где-то в DOM есть что-то, определяющее свойства фигуры, выделенной синим цветом, что дает ей белую заливку и определение пути усика тигра. Где эти данные и как я могу получить к ним доступ?
Если это невозможно в IE8 "как есть", ответ с плагинами, панелями инструментов или процессорами VML, отличными от IE8, был бы лучше, чем ничего. Если есть способ сделать это в супер-старых версиях IE, это нормально, все они могут быть получены свободно и легально для целей тестирования через http://modern.ie/
2 ответа
обновление: похоже, что в IE11 установлен режим IE8, если вы регистрируете элемент VML или его узел, вы можете просматривать его без необходимости Firebug. Кроме того, если вы можете нацелиться на объект VML в консоли (например, window.someVML = raphaelElement.node; затем window.someVML в консоли), вы можете изменить элементы его стиля следующим образом: someVML.style.outline = "#000000 5px solid"; и это live-обновления и обновления currentStyle элемент. Тем не менее, я не могу найти способ сделать это с fill или же stroke которые хранятся как суб-XML, если не считать перезаписи innerHTML,
Я нашел кое-что, что показывает текущие свойства VML - они не редактируются, но это лучше, чем ничего:
- Получить букмарклет Firebug Lite для IE8
- Запустите Raphael в IE8 с запущенным Firebug Lite, с
console.log();регистрация объектов Raphael, которые вы хотите проверить в VML. - В консоли Firebug Lite нажмите на соответствующий зеленый
Raphaël’s object { }запись расширять
node- это фактический VML, как он есть на странице. Особые свойства, чтобы смотреть на:outerHTMLсодержит определения пути VML и большинство других свойств в форме XMLoffsetLeft,offsetTopcurrentStyleсодержитheight,width,left,top; есть такжеruntimeStyle(styleкажется, что те же самые ненадежные данные, как показано в IE dev tools)- Я не могу найти данные заливки или обводки нигде (включая дочерние объекты fill.rvml и stroke.rvml), за исключением XML в
outerHTML
Обратите внимание, что если вы хотите легко сравнить фактический вывод VML со свойствами объекта Raphael, вы можете увидеть свойства объекта Raphael attrs (path, fill, stroke, path...) а также matrix рядом node, а также paper возвращает вас к родительскому объекту бумаги Рафаэля.
Таким образом, обычно лучше регистрировать объект Рафаэля, чем console.log(someRaphObject.node);, так что вы можете сделать это параллельное сравнение ожидаемого результата с помощью Raphael против фактического результата в VML.
Важное замечание о Firebug Lite и IE - он может испортить обычную консоль инструментов IE dev. Некоторые способы обойти это здесь.
Я собираюсь предположить, что проблема заключается в инструментах разработки IE8, а не в том, что DOM не корректен (в конце концов, VML отображается правильно), поэтому давайте поработаем над этим и рассмотрим альтернативные способы просмотра DOM. используя лучший инструментарий.
Я не фанат режима совместимости, но в этом случае стоит подумать. Учитывая, что инструменты разработки IE10 значительно мощнее, чем в IE8, пробовали ли вы это в режиме IE8-compat (или даже в режиме IE7-compat)? В этом режиме он будет использовать VML так же, как обычную копию IE8, но у вас будут доступны инструменты разработки IE10, которые намного лучше, чем в IE8, так что вы сможете лучше понять происходящее.
Другим вариантом может быть использование Firebug Lite, который является урезанной версией Firefox's dev-инструмента Firebug, который работает в любом браузере. Я не использовал его некоторое время, так как все другие браузеры теперь имеют достаточно хорошие инструменты разработки, которые в действительности не нужны, но это небольшая полезная утилита, и она особенно полезна для просмотра DOM, что вам и нужно в этом случае, Он может оказаться более способным в этом конкретном случае, чем собственные встроенные средства разработки IE8.
Надеюсь, что эти идеи полезны.
Но одна заключительная мысль:
Вы упоминаете, что пытаетесь написать "отдельный код, чтобы функция работала в" режиме SVG "и" режиме VML ".
Я озадачен этим, потому что вы используете Рафаэля, и весь смысл Рафаэля в том, что он делает это для вас; разработчик просто пишет в объект Raphael, а Raphael имеет дело с отдельными ветвями кода для VML или SVG. Учитывая это, я не уверен, почему вы чувствуете необходимость писать собственные пути кода SVG/VML.
Но в качестве дополнительного замечания, если вы собираетесь писать код VML, я отмечаю, что вы обсуждаете его совместимость как с IE7, так и с IE8, поэтому я должен предупредить вас, что язык VML значительно изменился между этими двумя версиями IE. Опять же, Рафаэль решает внутренние и прозрачные различия для вас, разработчика, но если вы пишете код VML вручную, вам необходимо знать об этих различиях. Вы можете прочитать немного об этом здесь: http://ajaxian.com/archives/the-vml-changes-in-ie-8