Список радиокнопок с использованием шаблонов редактора для объединения контактов
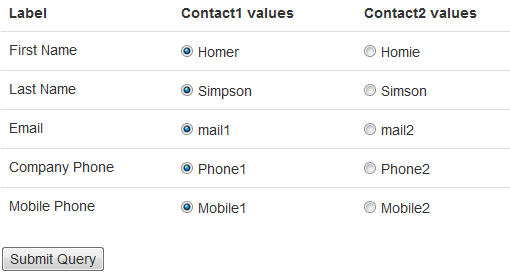
Я пытаюсь отобразить форму для объединения двух контактов в ASP.net MVC 5. Форма должна выглядеть следующим образом, где каждая строка содержит группу переключателей, состоящую из 2 параметров:

Форма отображается просто отлично, и радиогруппы работают (я могу выбрать каждую группу). Однако, когда модель отправляется обратно на сервер, Values список пуст (не сохранился). Я хотел бы получить как выбранный идентификатор, так и, конечно, фактическое текстовое значение обратно в контроллере. Я предпочитаю делать это с помощью шаблонов редактора и, если возможно, без for петли.
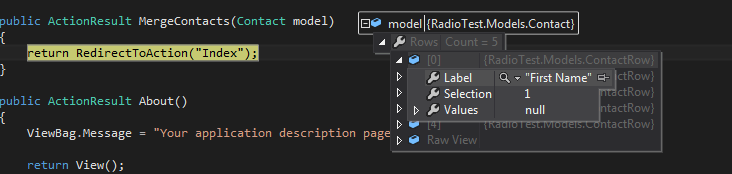
Текущие результаты (Значения = ноль):

РЕДАКТИРОВАТЬ, чтобы ответить на комментарии: я бы предпочел не повторно получать значения в контроллере снова, потому что это приводит к вызову веб-службы. Я пробовал несколько вариантов HiddenFor без результатов.
Мои модели выглядят так:
public class Contact
{
public List<ContactRow> Rows { get; set; }
public Contact()
{
this.Rows = new List<ContactRow>();
this.Rows.Add(new ContactRow("First Name", "Homer", "Homie"));
this.Rows.Add(new ContactRow("Last Name", "Simpson", "Simson"));
this.Rows.Add(new ContactRow("Email", "mail1", "mail2"));
this.Rows.Add(new ContactRow("Company Phone", "Phone1", "Phone2"));
this.Rows.Add(new ContactRow("Mobile Phone", "Mobile1", "Mobile2"));
}
}
public class ContactRow
{
public int Selection { get; set; }
public string Label { get; set; }
public List<ValueSet> Values { get; set; }
public ContactRow(string Label, string LeftValue, string RightValue, int Selection = 0)
{
if (LeftValue== null) LeftValue= "";
if (RightValue== null) RightValue= "";
this.Label = Label;
this.Selection = Selection;
this.Values = new List<ValueSet>(2);
this.Values.Add(new ValueSet() { ID = 0, ValueText = LeftValue});
this.Values.Add(new ValueSet() { ID = 1, ValueText = RightValue});
}
public ContactRow() { }
}
public class ValueSet
{
public int ID { set; get; }
public string ValueText { set; get; }
}
Контроллер:
public ActionResult Index()
{
Contact model = new Contact();
return View(model);
}
public ActionResult MergeContacts(Contact model)
{
return RedirectToAction("Index");
}
И мнения:
Index.cshtml
@model RadioTest.Models.Contact
@{
ViewBag.Title = "Home Page";
}
@using (Html.BeginForm("MergeContacts", "Home", FormMethod.Post, new { encType = "multipart/form-data", id = "contactDetailsForm", name = "contactDetailsForm" }))
{
<div>
<table class="table" width="100%">
<tr>
<th style="text-align:left">Label</th>
@*<th style="text-align:right">R1</th>*@
<th style="text-align:left">
Left Value
</th>
@*<th style="text-align:right">R2</th>*@
<th style="text-align:left">
Right Value
</th>
</tr>
@Html.EditorFor(model => model.Rows)
</table>
<input type="submit" />
</div>
}
Шаблон редактора для ContactRow:
ContactRow.cshtml
@model RadioTest.Models.ContactRow
<tr>
<td style="text-align:left">
@Html.DisplayFor(model => model.Label)
</td>
@foreach (var v in Model.Values)
{
<td style="text-align:left">
@Html.RadioButtonFor(model => model.Selection, v.ID) @v.ValueText
</td>
}
</tr>
@Html.HiddenFor(model => model.Label)
1 ответ
Просто измените ваш foreach на:
@model MVCApp.Controllers.ContactRow
<tr>
<td style="text-align:left">
@Html.DisplayFor(model => model.Label)
</td>
@for (int i = 0; i < Model.Values.Count; i++)
{
<td style="text-align:left">
@Html.RadioButtonFor(model => model.Selection, Model.Values[i].ID) @Model.Values[i].ValueText
@Html.HiddenFor(model => Model.Values[i].ID)
@Html.HiddenFor(model => Model.Values[i].ValueText)
</td>
}
</tr>
@Html.HiddenFor(model => model.Label)