Событие, отправленное сервером EventStream, не вызывает "onmessage", но Chrome Debug показывает данные на вкладке "EventStream"
Я использую SSE с EventStream, встроенным в логику для JavaScript. Имея onopen вернуть успешный результат onmessage обратный вызов не работает. Странно, что в Chrome на вкладке EventStream результаты данных отображаются так, как я ожидаю.
Это мой фрагмент JS для EventSource
var eventSource;
$(function () {
eventSource = new EventSource('get/status/');
eventSource.onopen = function () {
console.log("Sse connection opened");
};
eventSource.onerror = function () {
console.log("error occured");
};
eventSource.onmessage = function (event) {
console.log("received");
};
});
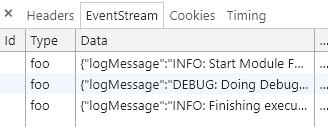
Как вы можете видеть, есть данные, но onmessage никогда не срабатывает. Кто-нибудь может объяснить мне это поведение?
РЕДАКТИРОВАТЬ: onopen а также onerror делай обе работы.
1 ответ
Согласно скриншоту, ваш поток событий содержит события типа "foo"не "message", Это только тип по умолчанию (отсутствует event поле в потоке событий). Из спецификации:
Инициализировать атрибут типа события
message, […]Если буфер типа события имеет значение, отличное от пустой строки, измените тип вновь созданного события, чтобы оно равнялось значению буфера типа события.
Здесь вы должны настроить слушателя на прослушивание "foo" События:
eventSource.addEventListener("foo", function() {...})