Сделайте полный скриншот веб-страницы с селеным заголовком
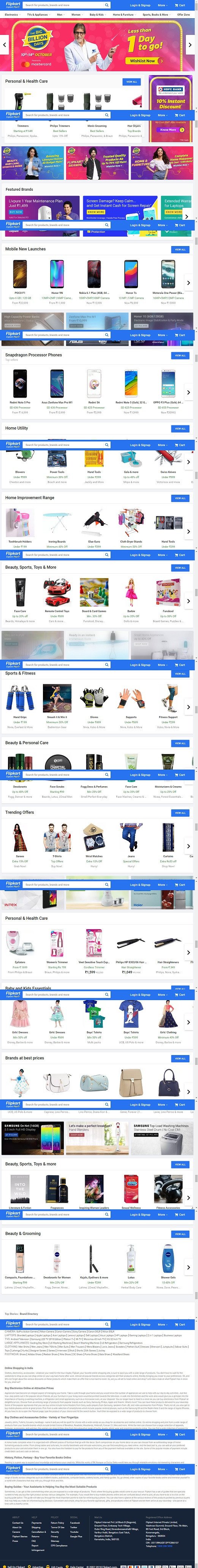
Я хочу сделать снимок полной страницы веб-страницы с липким заголовком. Скажем, например, https://www.flipkart.com/ сайт имеет липкий заголовок. Я использую Ашот, и он сделал снимок экрана, как показано ниже. https://www.flipkart.com/
Вы можете увидеть заголовок появляется между изображением
Было бы очень полезно, если бы я мог найти какие-либо идеи о том, как достичь
4 ответа
Попробуйте с Shutterbug https://github.com/assertthat/selenium-shutterbug
Есть много вариантов, которые вы можете использовать, чтобы обрезать страницу.
Первое решение Попробуйте использовать игнорируемые части экрана, например, 10 пикселей сверху. Вы должны играть с настройкой.
Второе решение состоит в том, чтобы отредактировать css элемента заголовка, идея состоит в том, чтобы изменить его положение на "относительное", чтобы оно не было сверху при прокрутке.
Вот как я это сделал. Отключить верхний заголовок:
((JavascriptExecutor) driver).executeScript("$('.common-header').css('position', 'relative');");
BufferedImage img = Shutterbug.shootPage(driver, ScrollStrategy.BOTH_DIRECTIONS, 100, true)
.getImage();
Надеюсь, поможет. Удачи:)
Используйте ShutterBug, чтобы сделать снимок экрана полной страницы
Shutterbug.shootPage(driver,ScrollStrategy.WHOLE_PAGE,500).withName("FullPageScreenshot").save("/Users/machinename/Desktop/Screen2");
Требуемые банки: java-semver-0.7.0.jar, selenium-shutterbug-0.9.3.jar
Это может вам помочь. Удаление или изменение свойства стиля прикрепленного заголовка с помощью JAVASCRIPT и создание скриншота с возможностью прокрутки не рекомендуется, поскольку это считается стандартным способом тестирования и создания снимка экрана.
Один из лучших способов - использовать JS и найти полную высоту окна просмотра, высоту липкого заголовка, прокрутить и сделать снимок экрана. Вы можете использовать приведенный ниже код.
public void scrollTheStickyHeaderPage(){
/** This function scrolls and takes screenshot **/
JavascriptExecutor js = (JavascriptExecutor) driver;
int fullPageHeight = Integer.parseInt(js.executeScript
("return document.documentElement.ScrollHeight").toString());
int viewportHeight = Integer.parseInt(js.executeScript("return Math.max
(document.documentElement.clientHeight, window.innerHeight || 0)").toString());
int headerHeight = Integer.parseInt(js.executeScript("return Math.max
(document.getElementsByTagName('/**element**/')[0].clientHeight,
document.getElementsByTagName('/**element**/')[0].offsetHeight,
document.getElementsByTagName('/**element**/')[0].scrollHeight || 0)").toString());
int numofScrolls = (fullPageHeight/viewportHeight);
/** call your screenshot function **/
for(int i=1; i<=numofScrolls; i++){
js.executeScript("window.scrollBy(0,"+(viewportHeight-headerHeight)+")");
/** call your screenshot function **/
}
}
Я решил эту проблему, добавив нижеупомянутый код CSS в редакторе проверки к закрепленному элементу заголовка. Вы можете увидеть результат на этой странице https://icrmsoftware.com/project/corporate-business-consulting-business-html-template
margin-top: -200px !important