Как обновить данные адаптера RecyclerView?
Попытка выяснить, в чем проблема с обновлением RecyclerViewАдаптер.
После того, как я получил новый Список продуктов, я попытался:
Обновите
ArrayListиз фрагмента гдеrecyclerViewсоздайте новые данные для адаптера, затем вызовитеadapter.notifyDataSetChanged(); это не работает.Создайте новый адаптер, как это сделали другие, и он работал для них, но без изменений для меня:
recyclerView.setAdapter(new RecyclerViewAdapter(newArrayList))Создать метод в
Adapterкоторый обновляет данные следующим образом:public void updateData(ArrayList<ViewModel> viewModels) { items.clear(); items.addAll(viewModels); notifyDataSetChanged(); }Затем я вызываю этот метод всякий раз, когда хочу обновить список данных; это не работает.
Чтобы проверить, могу ли я каким-либо образом изменить recyclerView, я попытался удалить хотя бы один элемент:
public void removeItem(int position) { items.remove(position); notifyItemRemoved(position); }Все осталось как было.
Вот мой адаптер:
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.ViewHolder> implements View.OnClickListener {
private ArrayList<ViewModel> items;
private OnItemClickListener onItemClickListener;
public RecyclerViewAdapter(ArrayList<ViewModel> items) {
this.items = items;
}
public void setOnItemClickListener(OnItemClickListener onItemClickListener) {
this.onItemClickListener = onItemClickListener;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_recycler, parent, false);
v.setOnClickListener(this);
return new ViewHolder(v);
}
public void updateData(ArrayList<ViewModel> viewModels) {
items.clear();
items.addAll(viewModels);
notifyDataSetChanged();
}
public void addItem(int position, ViewModel viewModel) {
items.add(position, viewModel);
notifyItemInserted(position);
}
public void removeItem(int position) {
items.remove(position);
notifyItemRemoved(position);
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
ViewModel item = items.get(position);
holder.title.setText(item.getTitle());
Picasso.with(holder.image.getContext()).load(item.getImage()).into(holder.image);
holder.price.setText(item.getPrice());
holder.credit.setText(item.getCredit());
holder.description.setText(item.getDescription());
holder.itemView.setTag(item);
}
@Override
public int getItemCount() {
return items.size();
}
@Override
public void onClick(final View v) {
// Give some time to the ripple to finish the effect
if (onItemClickListener != null) {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
onItemClickListener.onItemClick(v, (ViewModel) v.getTag());
}
}, 0);
}
}
protected static class ViewHolder extends RecyclerView.ViewHolder {
public ImageView image;
public TextView price, credit, title, description;
public ViewHolder(View itemView) {
super(itemView);
image = (ImageView) itemView.findViewById(R.id.image);
price = (TextView) itemView.findViewById(R.id.price);
credit = (TextView) itemView.findViewById(R.id.credit);
title = (TextView) itemView.findViewById(R.id.title);
description = (TextView) itemView.findViewById(R.id.description);
}
}
public interface OnItemClickListener {
void onItemClick(View view, ViewModel viewModel);
}
}
И я начинаю RecyclerView следующее:
recyclerView = (RecyclerView) view.findViewById(R.id.recycler);
recyclerView.setLayoutManager(new GridLayoutManager(getActivity(), 5));
adapter = new RecyclerViewAdapter(items);
adapter.setOnItemClickListener(this);
recyclerView.setAdapter(adapter);
Итак, как мне на самом деле обновить данные адаптера для отображения новых полученных элементов?
Обновление: проблема заключалась в том, что макет, где gridView выглядел следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:tag="catalog_fragment"
android:layout_height="match_parent">
<FrameLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"/>
<ImageButton
android:id="@+id/fab"
android:layout_gravity="top|end"
style="@style/FabStyle"/>
</FrameLayout>
</LinearLayout>
Тогда я просто удалил LinearLayout и сделал FrameLayout как родительский макет.
17 ответов
Я работаю с RecyclerView, и удаление, и обновление работают хорошо.
1) УДАЛИТЬ: есть 4 шага, чтобы удалить элемент из RecyclerView
list.remove(position);
recycler.removeViewAt(position);
mAdapter.notifyItemRemoved(position);
mAdapter.notifyItemRangeChanged(position, list.size());
Эти строки кодов работают для меня.
2) ОБНОВЛЕНИЕ ДАННЫХ: единственное, что я должен был сделать, это
mAdapter.notifyDataSetChanged();
Вы должны были сделать все это в коде Actvity/Fragment, а не в коде RecyclerView Adapter.
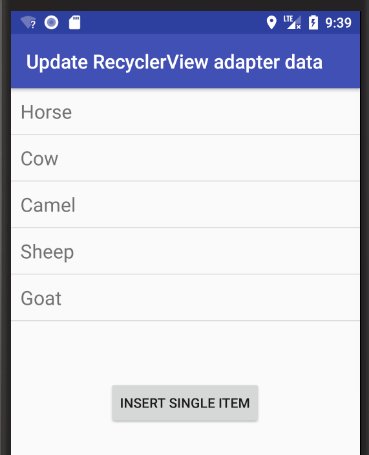
Это общий ответ для будущих посетителей. Описаны различные способы обновления данных адаптера. Процесс включает в себя два основных этапа каждый раз:
- Обновите набор данных
- Уведомить адаптер об изменении
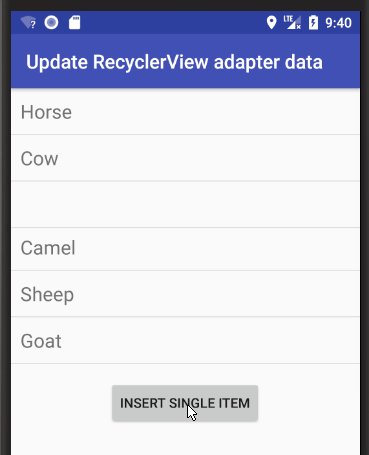
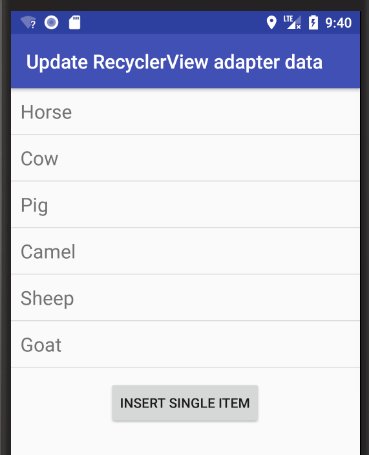
Вставить один элемент
Добавить "Свинья" в указателе 2,

String item = "Pig";
int insertIndex = 2;
data.add(insertIndex, item);
adapter.notifyItemInserted(insertIndex);
Вставьте несколько предметов
Вставьте еще три животных в указатель 2,

ArrayList<String> items = new ArrayList<>();
items.add("Pig");
items.add("Chicken");
items.add("Dog");
int insertIndex = 2;
data.addAll(insertIndex, items);
adapter.notifyItemRangeInserted(insertIndex, items.size());
Удалить один элемент
Удалить "Свинью" из списка.

int removeIndex = 2;
data.remove(removeIndex);
adapter.notifyItemRemoved(removeIndex);
Удалить несколько элементов
Удалите "Верблюд" и "Овцы" из списка.

int startIndex = 2; // inclusive
int endIndex = 4; // exclusive
int count = endIndex - startIndex; // 2 items will be removed
data.subList(startIndex, endIndex).clear();
adapter.notifyItemRangeRemoved(startIndex, count);
Удалить все предметы
Очистить весь список.

data.clear();
adapter.notifyDataSetChanged();
Заменить старый список новым списком
Очистите старый список, затем добавьте новый.

// clear old list
data.clear();
// add new list
ArrayList<String> newList = new ArrayList<>();
newList.add("Lion");
newList.add("Wolf");
newList.add("Bear");
data.addAll(newList);
// notify adapter
adapter.notifyDataSetChanged();
adapter имеет ссылку на dataпоэтому важно чтобы я не ставил data на новый объект. Вместо этого я очистил старые предметы от data а затем добавил новые.
Обновить один элемент
Измените пункт "Овцы", чтобы он говорил "Я люблю овец".

String newValue = "I like sheep.";
int updateIndex = 3;
data.set(updateIndex, newValue);
adapter.notifyItemChanged(updateIndex);
Переместить один элемент
Переместить "Овцу" из положения 3 позиционировать 1,

int fromPosition = 3;
int toPosition = 1;
// update data array
String item = data.get(fromPosition);
data.remove(fromPosition);
data.add(toPosition, item);
// notify adapter
adapter.notifyItemMoved(fromPosition, toPosition);
Код
Вот код проекта для вашей справки. Код адаптера RecyclerView можно найти в этом ответе.
MainActivity.java
public class MainActivity extends AppCompatActivity implements MyRecyclerViewAdapter.ItemClickListener {
List<String> data;
MyRecyclerViewAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// data to populate the RecyclerView with
data = new ArrayList<>();
data.add("Horse");
data.add("Cow");
data.add("Camel");
data.add("Sheep");
data.add("Goat");
// set up the RecyclerView
RecyclerView recyclerView = findViewById(R.id.rvAnimals);
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(layoutManager);
DividerItemDecoration dividerItemDecoration = new DividerItemDecoration(recyclerView.getContext(),
layoutManager.getOrientation());
recyclerView.addItemDecoration(dividerItemDecoration);
adapter = new MyRecyclerViewAdapter(this, data);
adapter.setClickListener(this);
recyclerView.setAdapter(adapter);
}
@Override
public void onItemClick(View view, int position) {
Toast.makeText(this, "You clicked " + adapter.getItem(position) + " on row number " + position, Toast.LENGTH_SHORT).show();
}
public void onButtonClick(View view) {
insertSingleItem();
}
private void insertSingleItem() {
String item = "Pig";
int insertIndex = 2;
data.add(insertIndex, item);
adapter.notifyItemInserted(insertIndex);
}
private void insertMultipleItems() {
ArrayList<String> items = new ArrayList<>();
items.add("Pig");
items.add("Chicken");
items.add("Dog");
int insertIndex = 2;
data.addAll(insertIndex, items);
adapter.notifyItemRangeInserted(insertIndex, items.size());
}
private void removeSingleItem() {
int removeIndex = 2;
data.remove(removeIndex);
adapter.notifyItemRemoved(removeIndex);
}
private void removeMultipleItems() {
int startIndex = 2; // inclusive
int endIndex = 4; // exclusive
int count = endIndex - startIndex; // 2 items will be removed
data.subList(startIndex, endIndex).clear();
adapter.notifyItemRangeRemoved(startIndex, count);
}
private void removeAllItems() {
data.clear();
adapter.notifyDataSetChanged();
}
private void replaceOldListWithNewList() {
// clear old list
data.clear();
// add new list
ArrayList<String> newList = new ArrayList<>();
newList.add("Lion");
newList.add("Wolf");
newList.add("Bear");
data.addAll(newList);
// notify adapter
adapter.notifyDataSetChanged();
}
private void updateSingleItem() {
String newValue = "I like sheep.";
int updateIndex = 3;
data.set(updateIndex, newValue);
adapter.notifyItemChanged(updateIndex);
}
private void moveSingleItem() {
int fromPosition = 3;
int toPosition = 1;
// update data array
String item = data.get(fromPosition);
data.remove(fromPosition);
data.add(toPosition, item);
// notify adapter
adapter.notifyItemMoved(fromPosition, toPosition);
}
}
Заметки
- Если вы используете
notifyDataSetChanged(), то анимация не будет выполняться. Это также может быть дорогостоящей операцией, поэтому не рекомендуется использоватьnotifyDataSetChanged()если вы обновляете только один элемент или диапазон элементов. - Проверьте DiffUtil, если вы делаете большие или сложные изменения в списке.
Дальнейшее обучение
Вот что сработало для меня:
recyclerView.setAdapter(new RecyclerViewAdapter(newList));
recyclerView.invalidate();
После создания нового адаптера, который содержит обновленный список (в моем случае это была база данных, преобразованная в ArrayList) и установив его в качестве адаптера, я попытался recyclerView.invalidate() и это сработало.
У вас есть 2 варианта сделать это: обновить интерфейс от адаптера:
mAdapter.notifyDataSetChanged();
или обновите его из самого себя
recyclerView.invalidate();
Другой вариант - использовать diffutil. Он будет сравнивать исходный список с новым списком и использовать новый список в качестве обновления, если есть изменения.
По сути, мы можем использовать DiffUtil для сравнения старых данных с новыми данными и позволить ему вызывать notifyItemRangeRemoved, а также notifyItemRangeChanged и notifyItemRangeInserted от вашего имени.
Быстрый пример использования diffUtil вместо notifyDataSetChanged:
DiffResult diffResult = DiffUtil
.calculateDiff(new MyDiffUtilCB(getItems(), items));
//any clear up on memory here and then
diffResult.dispatchUpdatesTo(this);
//and then, if necessary
items.clear()
items.addAll(newItems)
Я работаю с CalculateDiff от основного потока на случай, если это большой список.
Обновление данных списка, вида сетки и повторного просмотра
mAdapter.notifyDataSetChanged();
или же
mAdapter.notifyItemRangeChanged(0, itemList.size());
Я решил ту же проблему по-другому. У меня нет данных, которые я жду от фонового потока, поэтому начнем со списка пустых файлов.
mAdapter = new ModelAdapter(getContext(),new ArrayList<Model>());
// then when i get data
mAdapter.update(response.getModelList());
// and update is in my adapter
public void update(ArrayList<Model> modelList){
adapterModelList.clear();
for (Product model: modelList) {
adapterModelList.add(model);
}
mAdapter.notifyDataSetChanged();
}
Вот и все.
Я бы посоветовал вам изучить DiffUtil. Это также повышает производительность RecyclerView при обработке обновлений списка.
Определите переменную внутри вашего адаптера:
differList = AsyncListDiffer(this, this.callback); differList.submitList(list)
Здесь список может быть вашим первоначальным необработанным списком или просто пустым списком, при условии, что вы будете обновлять его позже.
Реализация обратного вызова:
private val callback : DiffUtil.ItemCallback<Item> = object: DiffUtil.ItemCallback<Item>() { override fun areItemsTheSame(oldItem: Item, newItem: Item) = oldItem.id == newItem.id override fun areContentsTheSame(oldItem: Item, newItem: Item) = oldItem == newItem }Кроме того, в том же адаптере у вас будет некоторая общедоступная функция для установки списка.
fun setData(list: List<Item>) { differList.submitList(list) //yeah, that's it! }
Теперь, после того, как вы внесли какие-либо изменения в свой список (вставить/обновить/удалить), просто вызовите этот setData(список) из своего фрагмента/активности.
mAdapter.setData(list)
Легко, верно?
Самый лучший и самый крутой способ добавить новые данные в данные
ArrayList<String> newItems = new ArrayList<String>();
newItems = getList();
int oldListItemscount = alcontainerDetails.size();
alcontainerDetails.addAll(newItems);
recyclerview.getAdapter().notifyItemChanged(oldListItemscount+1, al_containerDetails);
Я обнаружил, что действительно простой способ перезагрузить RecyclerView - это просто вызвать
recyclerView.removeAllViews();
Это сначала удалит все содержимое RecyclerView, а затем добавит его снова с обновленными значениями.
Эти методы эффективны и хороши, чтобы начать использовать основные RecyclerView,
private List<YourItem> items;
public void setItems(List<YourItem> newItems)
{
clearItems();
addItems(newItems);
}
public void addItem(YourItem item, int position)
{
if (position > items.size()) return;
items.add(item);
notifyItemInserted(position);
}
public void addMoreItems(List<YourItem> newItems)
{
int position = items.size() + 1;
newItems.addAll(newItems);
notifyItemChanged(position, newItems);
}
public void addItems(List<YourItem> newItems)
{
items.addAll(newItems);
notifyDataSetChanged();
}
public void clearItems()
{
items.clear();
notifyDataSetChanged();
}
public void addLoader()
{
items.add(null);
notifyItemInserted(items.size() - 1);
}
public void removeLoader()
{
items.remove(items.size() - 1);
notifyItemRemoved(items.size());
}
public void removeItem(int position)
{
if (position >= items.size()) return;
items.remove(position);
notifyItemRemoved(position);
}
public void swapItems(int positionA, int positionB)
{
if (positionA > items.size()) return;
if (positionB > items.size()) return;
YourItem firstItem = items.get(positionA);
videoList.set(positionA, items.get(positionB));
videoList.set(positionB, firstItem);
notifyDataSetChanged();
}
Вы можете реализовать их внутри класса адаптера или в своем фрагменте или действии, но в этом случае вам нужно создать экземпляр адаптера для вызова методов уведомления. В моем случае я обычно реализую это в адаптере.
Я настоятельно рекомендую вам использовать [DiffUtil.ItemCallback][1] справиться с изменением RecyclerView.Adapter
fun setData(data: List<T>) {
val calculateDiff = DiffUtil.calculateDiff(DiffUtilCallback(items, data))
items.clear()
items += data
calculateDiff.dispatchUpdatesTo(this)
}
под капотом он обрабатывает большинство вещей с AdapterListUpdateCallback:
/**
* ListUpdateCallback that dispatches update events to the given adapter.
*
* @see DiffUtil.DiffResult#dispatchUpdatesTo(RecyclerView.Adapter)
*/
public final class AdapterListUpdateCallback implements ListUpdateCallback {
@NonNull
private final RecyclerView.Adapter mAdapter;
/**
* Creates an AdapterListUpdateCallback that will dispatch update events to the given adapter.
*
* @param adapter The Adapter to send updates to.
*/
public AdapterListUpdateCallback(@NonNull RecyclerView.Adapter adapter) {
mAdapter = adapter;
}
/** {@inheritDoc} */
@Override
public void onInserted(int position, int count) {
mAdapter.notifyItemRangeInserted(position, count);
}
/** {@inheritDoc} */
@Override
public void onRemoved(int position, int count) {
mAdapter.notifyItemRangeRemoved(position, count);
}
/** {@inheritDoc} */
@Override
public void onMoved(int fromPosition, int toPosition) {
mAdapter.notifyItemMoved(fromPosition, toPosition);
}
/** {@inheritDoc} */
@Override
public void onChanged(int position, int count, Object payload) {
mAdapter.notifyItemRangeChanged(position, count, payload);
}
}
С Kotlin я бы использовал The Adapter.,
class ProductAdapter(var apples: List<Apples>?= null) : RecyclerView.Adapter<ProductViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ProductViewHolder {...}
override fun onBindViewHolder(holder: ProductViewHolder, position: Int) {...}
override fun getItemCount(): Int {...}
fun setData(newApples: List<Apples>) {
apples = newApples
}
}
Во фрагменте / действии
val appleAdapter = ProductAdapter()
val recyclerView = binding.appleRecycler // or findViewById or synthetics or whatever.
recyclerView.adapter = appleAdapter
recyclerView.layoutManager = LinearLayoutManager(requireContext())
Теперь обрабатываем изменения данных во фрагменте
fun updateRecyclerData(apples: List<Apples>){
adapter.setData(apples)
adapter.notifyDataSetChanged()
}
updateRecyclerData(applesList)
Если ничего не упомянуто в вышеприведенных комментариях, это работает для вас. Это может означать, что проблема лежит где-то еще.
Единственное место, где я нашел решение, было в том, как я настраивал список для адаптера. В моей деятельности список представлял собой переменную экземпляра, и я менял ее напрямую, когда менялись какие-либо данные. Из-за того, что она была ссылочной переменной, происходило что-то странное. Поэтому я изменил ссылочную переменную на локальную и использовал другую переменную для обновления данных, а затем передал addAll() функция, упомянутая в ответах выше.
Это отлично работает. Попробуйте.
ArrayList.remove(position);
notifyItemRemoved(position);
notifyDataSetChanged();
Я получил ответ через долгое время
SELECTEDROW.add(dt);
notifyItemInserted(position);
SELECTEDROW.remove(position);
notifyItemRemoved(position);
Я вижу все эти методы, которые требуют времени, я нашел способ обойти.
Я просто включил Intent для себя и вызвал финиш, это гарантирует, что список обновится.
Intent intent = new Intent(context,thisActivity.class);
startActivity(intent);
finish();
Готово!