Не удается разрешить все параметры для AuthGuard
У меня есть это AuthGuard:
export class AuthGuard implements CanActivate {
constructor (private router: Router) {}
canActivate(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): Observable<boolean> | Promise<boolean> | boolean {
if (localStorage.getItem('token')) {
return true;
}
this.router.navigate(['/login']);
return false;
}
}
И я предоставил это в моем AppModule:
@NgModule({
declarations: [/*...*/],
imports: [NotificationRoutingModule],
providers: [AuthService, AuthGuard],
bootstrap: [AppComponent]
})
export class AppModule {
}
И я попытался использовать эту защиту в моем модуле маршрутизации следующим образом:
const routes = [
{
path: 'notification',
component: NotificationRootComponent
children: [
{path: '', redirectTo: 'list', pathMatch: 'full'},
{path: 'list', component: NotificationListComponent, canActivate: [AuthGuard]},
{path: ':id', component: NotificationDetailComponent, canActivate: [AuthGuard]}
]
}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
declarations: []
})
export class NotificationRoutingModule {
}
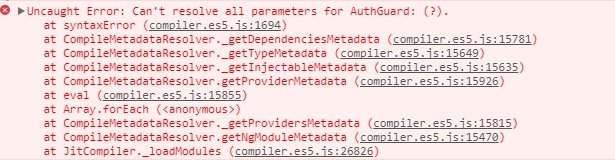
И я получаю эту ошибку:
Я что-то пропустил? Где источник этой ошибки?
РЕДАКТИРОВАТЬ: я использую Angular 4.4.6
Он отлично работает, когда я использую базовую защиту маршрута и обновил настройки маршрута:
@NgModule({
declarations: [],
imports: [],
providers: [
{
provide: 'CannotBeActivated',
useValue: () => {
return false;
}
}
],
bootstrap: [AppComponent]
})
export class AppModule {
}
const routes = [
{
path: 'notification',
component: NotificationRootComponent,
children: [
{path: '', redirectTo: 'list', pathMatch: 'full'},
{path: 'list', component: NotificationListComponent, canActivate: ['CannotBeActivated']},
{path: ':id', component: NotificationDetailComponent, canActivate: ['CannotBeActivated']}
]
}
];
** Мой tsconfig.json: **
{
"compileOnSave": false,
"compilerOptions": {
"outDir": "./dist/out-tsc",
"sourceMap": true,
"declaration": false,
"moduleResolution": "node",
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"target": "es5",
"typeRoots": [
"node_modules/@types"
],
"lib": [
"es2017",
"dom"
]
}
}
1 ответ
Решение
Вы только что пропустили @Injectable() перед вашим сервисом AuthGuard