Наклон продолжает течь при изменении размера браузера (используется clip-path)
Я делаю маску, которая имеет уклон, покрывает половину экрана.
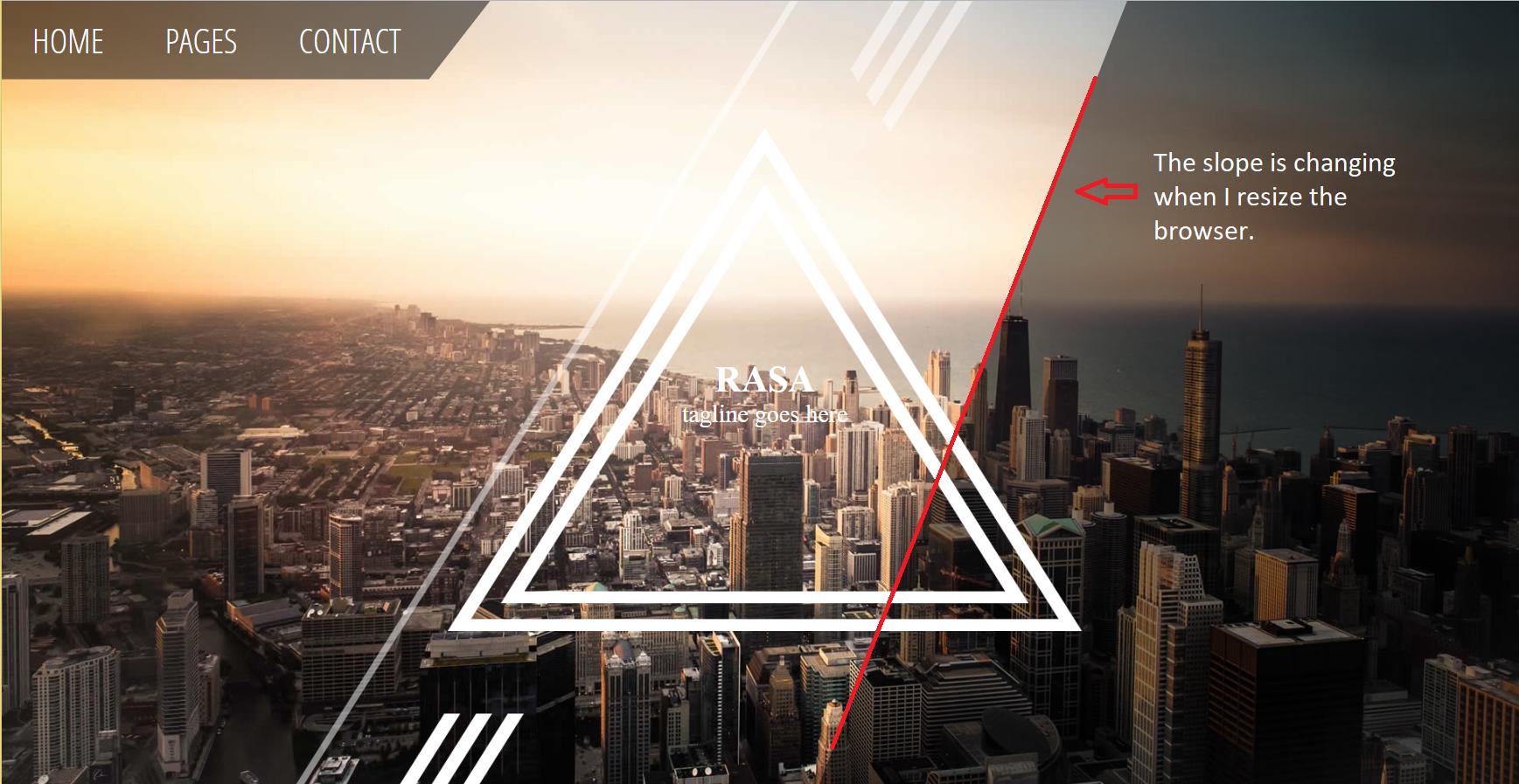
Но когда я изменяю размер браузера, часть наклона перетекает в левую сторону, и угол меняется следующим образом.
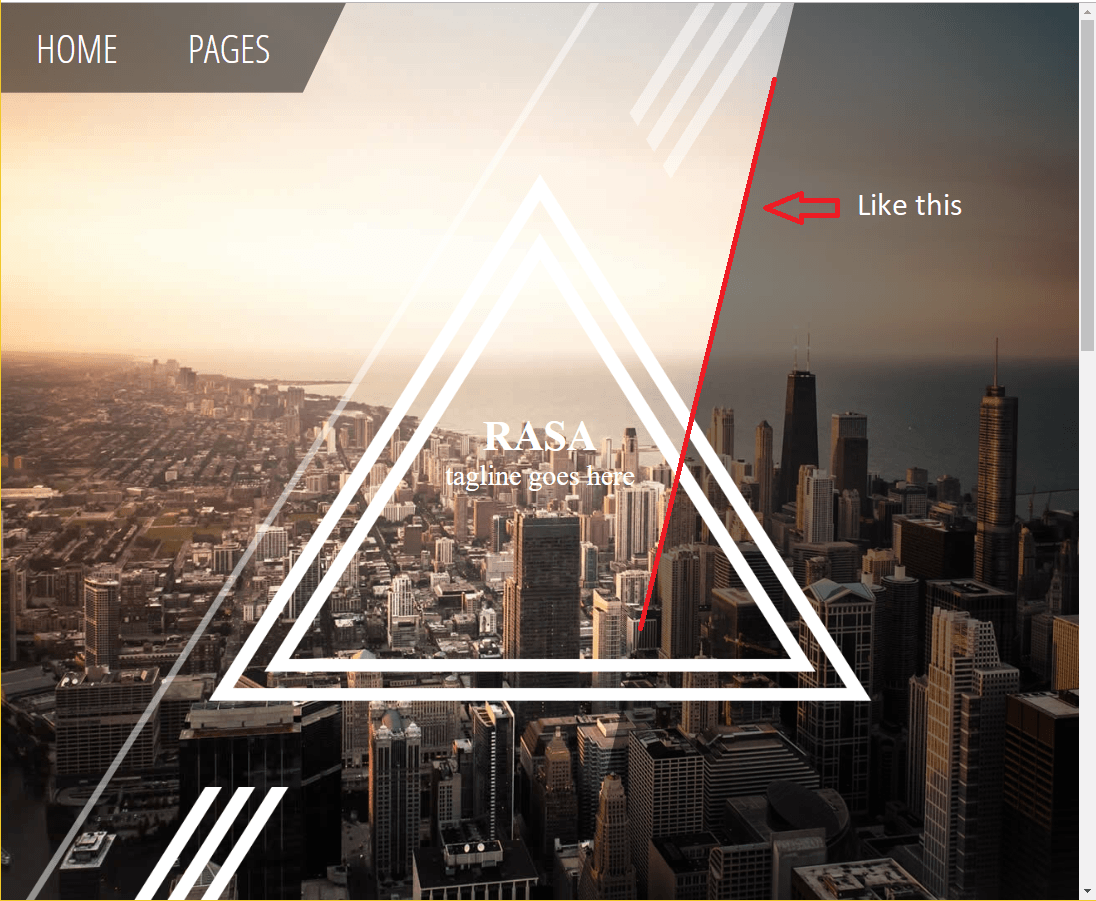
Вот в чем разница.
// Перед изменением размера
// После изменения размера
#home {
position: relative;
width: 100%;
height: 100vh;
overflow: hidden;
}
#home:before {
content: "";
position: relative;
width: 100vw;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
top: 0;
bottom: 0;
right: 0;
float: right;
clip-path: polygon(calc(80% - 6vw) 0, 100% 0, 100% 100%, calc(60% - 6vw) 100%);
}
#home-image img {
position: absolute;
width: 100%;
height: 100%;
object-fit: cover;
z-index: -1;
}<section id="home">
<div id="home-image">
<img src="img/background.jpg" alt="">
</div>
<div id="home-menu">
<ul>
<li>HOME</li>
<li>PAGES</li>
<li>CONTACT</li>
<li>ABOUT</li>
</ul>
</div>
</section>(Я удалил часть меню, потому что код слишком длинный.)
Есть ли какие-либо решения, чтобы остановить поток / сворачивание угла против изменения размера браузера?
Спасибо
1 ответ
Решение
Вместо clip-path Вы можете рассмотреть фон, где вы будете использовать градиент. У вас будет лучшая поддержка, и вы сможете сохранить угол наклона:
#home {
position: relative;
width: 100%;
height: 100vh;
overflow: hidden;
}
#home:before {
content: "";
position: absolute;
top: 0;
bottom: 0;
right: 0;
left:0;
background:
linear-gradient(120deg,transparent 49.9%,rgba(0, 0, 0, 0.5) 50%) center right/80% 300%;
background-repeat:no-repeat;
}
#home-image img {
position: absolute;
width: 100%;
height: 100%;
object-fit: cover;
z-index: -1;
}<section id="home">
<div id="home-image">
<img src="img/background.jpg" alt="">
</div>
<div id="home-menu">
<ul>
<li>HOME</li>
<li>PAGES</li>
<li>CONTACT</li>
<li>ABOUT</li>
</ul>
</div>
</section>