Mx Tree терпит неудачу, когда дублирующие элементы добавляются к существующему узлу
Я поддерживаю большой устаревший проект Flex 4.6, который отказывается умирать и столкнулся с проблемой Mx Tree компонент, который я не смог решить. Суть в том, что добавление элементов в существующий узел демонстрирует странное поведение, если элементы являются дубликатами. Если узел создан с уникальными элементами, компонент ведет себя как ожидалось.
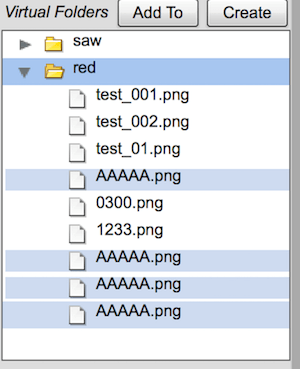
Например, изображение ниже показывает результат добавления файла "AAAAA.png" несколько раз к существующему узлу. Выделение идет в бешенство, и компонент, кажется, запутался в том, сколько предметов у него есть (проверили это).
Я попробовал (ниже) взломать "дерево обновлений" для сброса провайдера данных и т. Д., И я вызываю команду "Обновить" для различных вариантов Array Collections, Я начал идти по пути замены Mx Tree с Spark Tree что кто-то придумал, но это превращалось в слишком много времени.
Прежде чем я скажу клиенту отпустить эту функцию, у кого-нибудь есть мысли о том, в чем может быть проблема? Я в большей степени ActionScript, чем разработчик Flex, и не знаю, как обходиться с компонентами, кроме как просто их использовать.
protected function vfAddToBtn_clickHandler(event:MouseEvent):void
{
if (virtualFoldersList.selectedItem == null){
Alert.show("Please select a virtual folder to add to", "Add to Virtual Folder", Alert.OK);
} else {
if (briefcaseData.currentSelectionsList.length > 0){
var vf:VirtualFolder = virtualFoldersList.selectedItem as VirtualFolder;
if (vf != null){
vf.children.addAll(briefcaseData.currentSelectionsList);
vf.children.refresh();
briefcaseData.virtualFoldersArray.refresh();
refreshTree(virtualFoldersList);
} else {
trace("ERROR: vfAddToBtn_clickHandler vf is null");
}
}
}
}
private function refreshTree(tree:Tree) : void
{
var selectedIndex : int = tree.selectedIndex;
var openItems : Object = tree.openItems;
tree.dataProvider = tree.dataProvider;
tree.openItems = openItems;
tree.validateNow();
tree.selectedIndex = selectedIndex;
}
3 ответа
И ответ... что Mx Flex Tree из Flex 4.6 просто сломан. Я перепробовал все, даже создавая новый ArrayCollection из исходных массивов двух ArrayCollections Я пытался слить (код ниже). Результат тот же: если есть повторяющийся элемент, то выделение элемента ролловера в компоненте неверно, и компонент запутывается в количестве элементов, которые он содержит.
Ну что ж.
protected function vfAddToBtn_clickHandler(event:MouseEvent):void
{
if (virtualFoldersList.selectedItem == null){
Alert.show("Please select a virtual folder to add to", "Add to Virtual Folder", Alert.OK);
} else {
if (briefcaseData.currentSelectionsList.length > 0){
var vf:VirtualFolder = virtualFoldersList.selectedItem as VirtualFolder;
if (vf != null){
var temp: Array = new Array();
var sourceArray: Array;
var i:int;
if (vf.children.length > 0){
sourceArray = vf.children.source;
for (i=0; i < sourceArray.length; i++){
temp.push(sourceArray[i]);
}
}
sourceArray = briefcaseData.currentSelectionsList.source;
for (i=0; i < sourceArray.length; i++){
temp.push(sourceArray[i]);
}
vf.children = new ArrayCollection(temp);
vf.children.refresh();
briefcaseData.virtualFoldersArray.refresh();
refreshTree(virtualFoldersList);
} else {
trace("ERROR: vfAddToBtn_clickHandler vf is null");
}
}
}
}
ShortcaseData.currentSelectionsList XMLList или XML?
Используйте новый XML / XMLList соответственно в строке ниже
vf.children.addAll(briefcaseData.currentSelectionsList)
как
vf.children.addAll(new XMLList(briefcaseData.currentSelectionsList))
Я создал пример приложения для ответа, который я дал ранее, и он работает нормально для меня. Пожалуйста, проверьте этот код.
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx"
creationComplete="creationCompleteHandler(event)">
<s:layout>
<s:VerticalLayout />
</s:layout>
<fx:Declarations>
<fx:XML id="xmlData"><list>
<department title="Finance" code="200">
<employee name="John H"/>
<employee name="Sam K"/>
</department>
<department title="Operations" code="400">
<employee name="Bill C"/>
<employee name="Jill W"/>
</department>
<department title="Engineering" code="300">
<employee name="Erin M"/>
<employee name="Ann B"/>
</department>
</list></fx:XML>
<fx:XML id="empData"><employee></employee></fx:XML>
</fx:Declarations>
<fx:Script>
import mx.collections.XMLListCollection;
import mx.events.FlexEvent;
[Bindable]
private var company:XML;
[Bindable]
private var companyData:XMLListCollection;
private function treeLabel(item:Object):String {
var node:XML = XML(item);
if (node.localName() == "department")
return node.@title;
else
return node.@name;
}
private function addEmployee():void {
if (tree.selectedItem.localName() == "employee")
return;
var newNode:XML = new XML(empData);
newNode.@name = empName.text;
var dept:XMLList = XMLList(tree.selectedItem);
if (dept.length() > 0) {
dept.appendChild(newNode);
empName.text = "";
}
companyData.refresh();
}
private function removeEmployee():void {
var node:XML = XML(tree.selectedItem);
if (node == null)
return;
if (node.localName() != "employee")
return;
var children:XMLList = XMLList(node.parent()).children();
for (var i:Number = children.length() - 1; i >= 0; i--) {
if (children[i].@name == node.@name) {
delete children[i];
}
}
}
private function creationCompleteHandler(event:FlexEvent):void {
company = new XML(xmlData);
companyData = new XMLListCollection(company.department)
}
</fx:Script>
<mx:Tree id="tree" top="72" left="50" dataProvider="{companyData}"
labelFunction="treeLabel" height="225" width="300"
defaultLeafIcon="{null}" folderClosedIcon="{null}"
folderOpenIcon="{null}"/>
<mx:VBox>
<mx:HBox>
<mx:Button label="Add Operations Employee" click="addEmployee();" />
<mx:TextInput id="empName" />
</mx:HBox>
<mx:Button label="Remove Selected Employee" click="removeEmployee();" />
</mx:VBox>