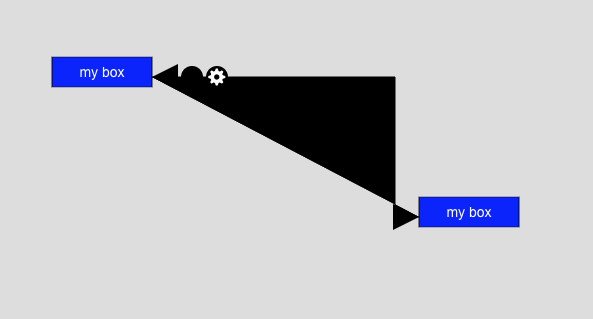
Ссылка на суставы отображается как заполненная открытая поли
Я скопировал пример hello world в приложение VueJS, все работает как положено.
Я тогда изменил добавил:
router: { name: 'manhattan' },
к конструктору ссылок. когда я перемещаю узлы вокруг, я получаю рендеринг ссылки, как на прикрепленном снимке экрана.
Кто-нибудь еще сталкивался с этим и исправил?
мегагерц