JavaFX WebEngine и Pushbullet аутентификация
Я работаю над небольшим приложением JavaFX, целью которого является открытие веб-страницы аутентификации Pushbullet, чтобы получить токен доступа OAuth. Написать это на JavaFX было действительно просто. Однако, когда я заполняю форму и проверяю ее, используя учетную запись Google, аутентификация завершается неудачно. Так как то же самое работает, когда я открываю URL в своем родном браузере Chrome, я думаю, что проблема связана с ограниченными возможностями реализации JavaFX WebEngine, но я не могу понять, что это такое.
Ниже приведен фрагмент кода, который я использовал:
import javafx.application.Application;
import javafx.geometry.Rectangle2D;
import javafx.scene.Scene;
import javafx.scene.layout.BorderPane;
import javafx.scene.web.WebEngine;
import javafx.scene.web.WebView;
import javafx.stage.Screen;
import javafx.stage.Stage;
public class GraphicalAuthorizationHelper extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(final Stage stage) throws Exception {
BorderPane borderPane = new BorderPane();
WebView browser = new WebView();
WebEngine webEngine = browser.getEngine();
borderPane.setCenter(browser);
webEngine.documentProperty().addListener((prop, oldDoc, newDoc) -> {
//enableFirebug(webEngine);
});
String url = "https://www.pushbullet.com/authorize?client_id=hjT07gVHUYnzN1iVlWIFU7K1Sxype0bf&redirect_uri=http://oauth.yfiton.com/callback&response_type=token";
webEngine.load(url);
Rectangle2D primaryScreenBounds = Screen.getPrimary().getVisualBounds();
Scene scene = new Scene(
borderPane,
primaryScreenBounds.getWidth() * 0.55,
primaryScreenBounds.getHeight() * 0.65);
stage.setScene(scene);
stage.show();
}
private static void enableFirebug(final WebEngine engine) {
engine.executeScript("if (!document.getElementById('FirebugLite')){E = document['createElement' + 'NS'] && document.documentElement.namespaceURI;E = E ? document['createElement' + 'NS'](E, 'script') : document['createElement']('script');E['setAttribute']('id', 'FirebugLite');E['setAttribute']('src', 'https://getfirebug.com/' + 'firebug-lite.js' + '#startOpened');E['setAttribute']('FirebugLite', '4');(document['getElementsByTagName']('head')[0] || document['getElementsByTagName']('body')[0]).appendChild(E);E = new Image;E['setAttribute']('src', 'https://getfirebug.com/' + '#startOpened');}");
}
}
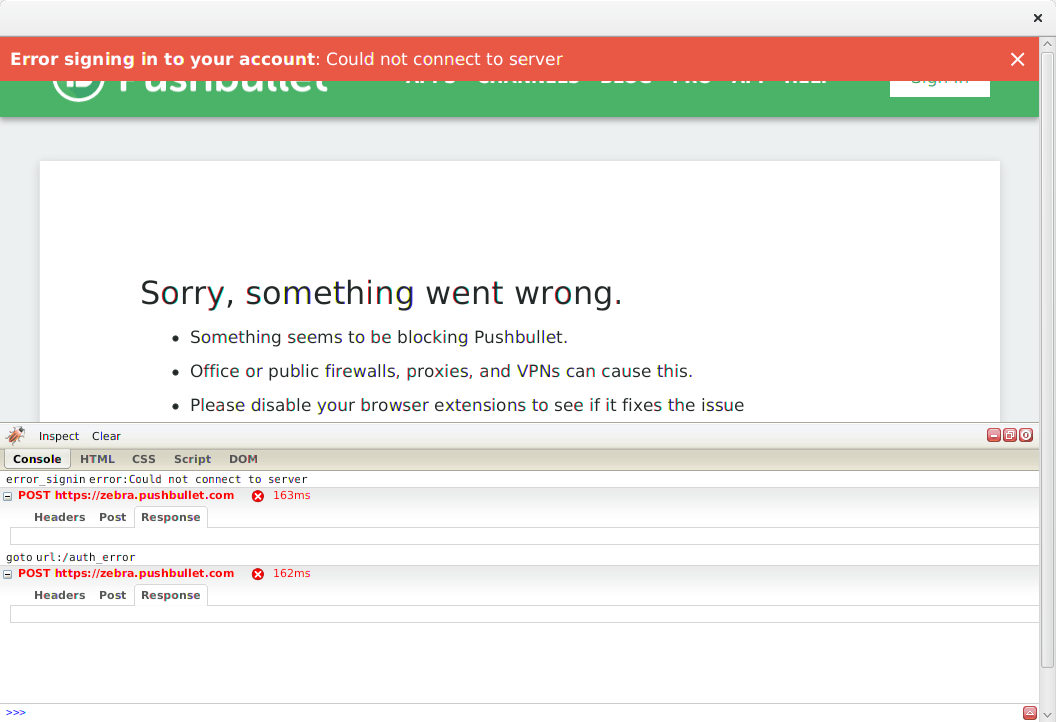
Я заметил, что код может быть использован для получения токена доступа Oauth для Twitter или Slack, но не с механизмом аутентификации Pushbullet. Когда форма отправлена, я получаю сообщение об ошибке Ошибка входа в учетную запись: не удалось подключиться к серверу:
Я отправил электронное письмо команде Pushbullet около двух недель назад, но не получил ответа. Тем временем я попытался использовать firebug, чтобы понять, в чем может быть проблема, но безуспешно:
Любая идея, комментарий и т. Д. Приветствуется.
1 ответ
Как предположил Крис Пушбуллет, проблема была связана с CORS. Мне удалось решить эту проблему, установив системное свойство Java sun.net.http.allowRestrictedHeaders в true на JVM, которая запускает экземпляр JavaFX WebEngine.