Угловой интерфейс Выбрать Выделить HTML
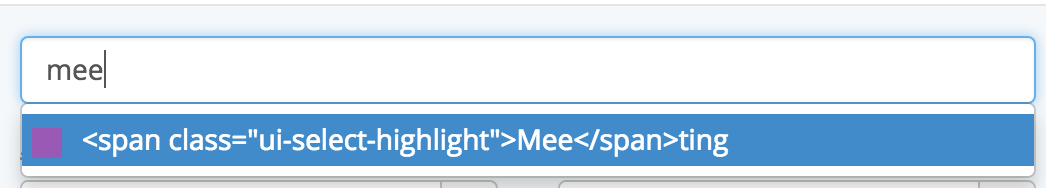
Когда я делаю фильтрацию с помощью UI Select, добавленный тег span отображается как текст и не отображается как html. У меня есть картинка ниже, чтобы проиллюстрировать то, что я вижу. Есть мысли или идеи? Вот разметка для выбора пользовательского интерфейса, если это помогает
<ui-select autofocus="autofocus" ng-model="activity.activityCode" theme="bootstrap">
<ui-select-match allow-clear="false"
placeholder="{{scheduler.activityModal.activityCodePlaceholder | translate}}">
<div class="activity-code-color" style="background-color:{{$select.selected.color}}"> </div>
<div class="activity-code-item">{{$select.selected.title}}</div>
</ui-select-match>
<ui-select-choices repeat="act in activities | filter: { title: $select.search }">
<div class="row">
<div class="activity-code-color" style="background-color:{{act.color}}"> </div>
<div class="activity-code-item">{{ act.title | highlight: $select.search }}</div>
</div>
</ui-select-choices>
</ui-select>
1 ответ
Решение
Поскольку вы пытаетесь связать шаблон HTML, вам нужно использовать ngBindHtml директива:
В HTML:
<div
class="activity-code-item"
ng-bind-html="act.title | highlight: $select.search">
</div>