Ionic 3 - Angular 4.3 HttpClientModule не может авторизоваться с помощью сервисов Drupal 7.0 3
Я пытаюсь разработать приложение Ionic, которое взаимодействует с Drupal Services 3, используя аутентификацию.
В почтальоне я могу воспроизвести логин, а затем, после того, как cookie установлен, использовать X-CSRF-Token для подключения к другим пользовательским сервисам. В Ionic я получаю 401 (Несанкционированный: проверка CSRF не удалась). После нескольких отладок я обнаружил, что это не связано с CORS или чем-либо еще; кажется, что файл cookie, отправленный во втором вызове, отличается от того, который я получаю при первом вызове.
У меня CORS установлен в drupal с этим конфигом:
*|<mirror>|POST,GET,PUT|Content-Type,X-CSRF-Token,Authentication, Origin|true
Мой поток приложений выглядит следующим образом:
LoginPage выполняет вход в систему, получает токен и cookie (session_name + '=' + session_id)
При успешном завершении значения сохраняются в хранилище
- Домашняя страница загружена, значения сохранены извлечены (проверено, что они являются правильными значениями) и сделан второй вызов
- Второй вызов говорит, что проверка CSRF не удалась
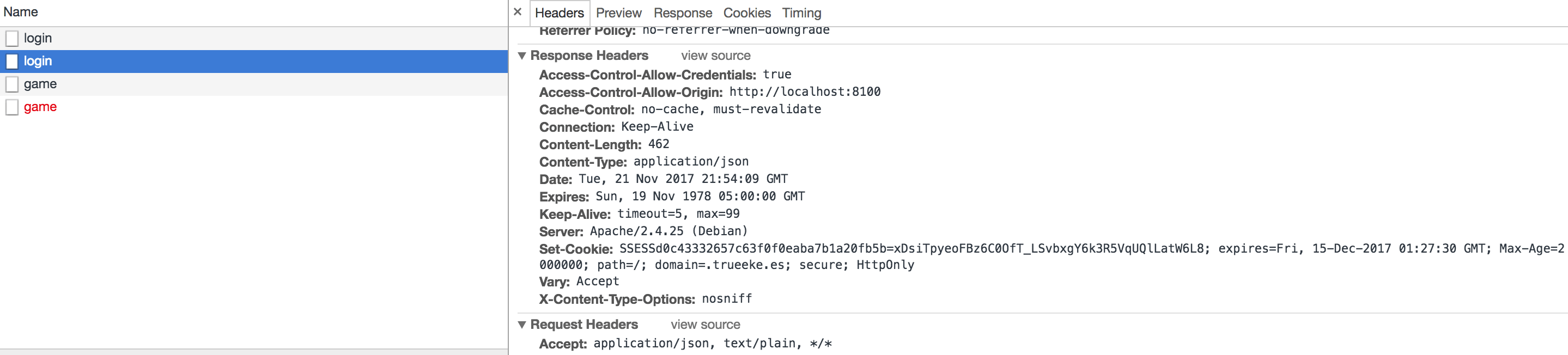
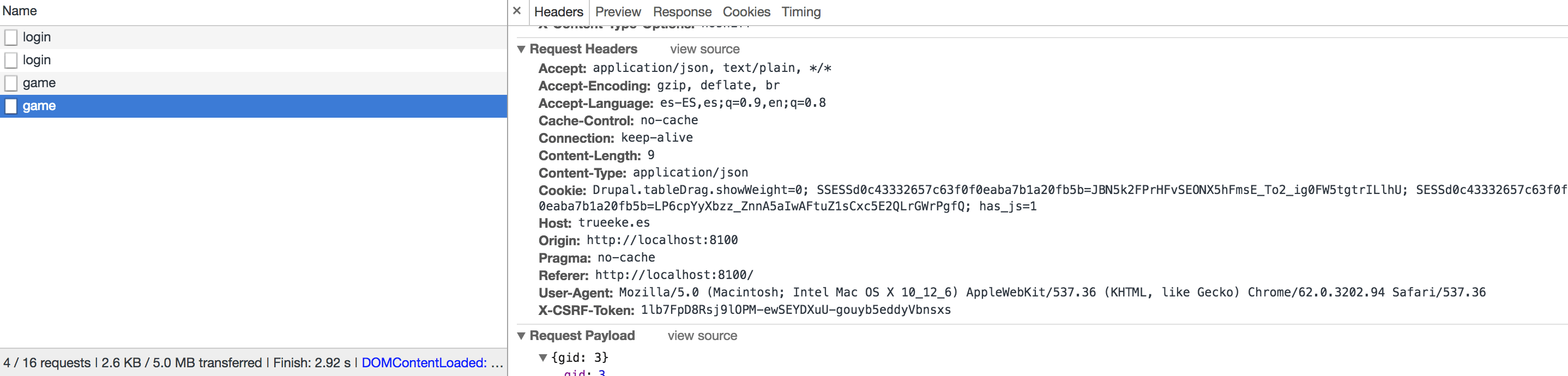
Я заметил (используя Chrome Developer Tools), что во втором вызове отправленный файл cookie отличается от ожидаемого, что может объяснить, почему он не работает, но я не знаю, откуда этот файл cookie. Можно увидеть это на изображениях один и два.
Я также заметил, что есть два вызова для каждой службы: параметры и сам вызов (предположим, это нормально).
Код для HomePage это:
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { HttpClient, HttpHeaders } from '@angular/common/http';
import 'rxjs/add/operator/map';
import { Storage } from '@ionic/storage';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
games : any
constructor(public navCtrl: NavController, private httpClient: HttpClient, private storage: Storage) {
this.init();
}
init(){
this.storage.get('token').then((token) => {
this.storage.get('cookie').then((cookie) => {
this.getGames(token, cookie);
});
});
}
getGames(token: any, cookie: any){
let link = "https://trueeke.es/api/base/game";
var options = { withCredentials: true, headers: new HttpHeaders({'Content-Type' : 'application/json',"X-CSRF-Token" : token})};
this.httpClient.post(link, { 'gid': 3 }, options)
.subscribe(data => {
console.log(data);
//this.games = data;
}, error => {
console.log("Oooops!");
});
}
gameClicked(i){
console.log(i);
}
}
Код для LoginPage это:
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { HttpClient, HttpHeaders } from '@angular/common/http';
import 'rxjs/add/operator/map';
import { Storage } from '@ionic/storage';
import { HomePage } from '../home/home';
@Component({
selector: 'page-login',
templateUrl: 'login.html'
})
export class LoginPage {
constructor(public navCtrl: NavController, private httpClient: HttpClient , private storage: Storage) {
this.login();
}
login(){
let login_link = "https://trueeke.es/api/user/login";
let username = 'david';
let password = 'XXXXXXXXX';
let login_data = {
username : username,
password: password
};
var options = { headers: new HttpHeaders({}) };
this.httpClient.post(login_link, login_data)
.subscribe(
data => {
var response = data;
this.storage.set('token', response['token']);
console.log('token: ' + response['token']);
this.storage.set('cookie', response['session_name'] + '=' + response['sessid']);
console.log('cookie: ' + response['session_name'] + '=' + response['sessid']);
this.storage.get('token').then((token) => {
this.navCtrl.setRoot(HomePage, {}, {animate: true, direction: 'forward'});
});
}, error => {
console.log("Oooops!");
});
}
}