Проблемы со шрифтом на scss
Я использую ng-packager для создания собственного пакета оповещений с angular, который использует пакет ionicons.
Ссылка на пакет https://www.npmjs.com/package/jtp-alert проект открыт и находится по https://github.com/jtpdev/ng-alert.
Но когда я устанавливаю jtp-alert:
установка npm - сохранить jtpdev
и я воспользуюсь этим, шрифты файлов scss не найдены.
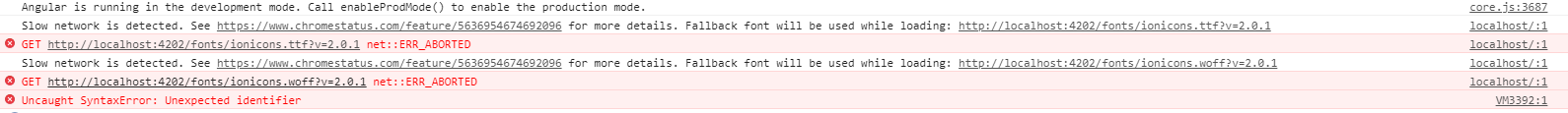
и консоль показывает:
Я не могу понять, почему шрифт ищется по основному пути.
Что я могу сделать, чтобы решить это.
1 ответ
Решение
Это потому, что шрифты не найдены, поэтому они не отображаются, когда npm запускает packagr. Если вы используете scss, вы должны установить путь шрифта, указывающий на папку шрифтов.
Чтобы это исправить, обновите alert.component.scss следующим образом
$ionicons-font-path: "../../../node_modules/ionicons/fonts";
@import "../../../node_modules/ionicons/scss/ionicons.scss";