Как я точно вижу, что Webpack/Neutrino строит в разработке?
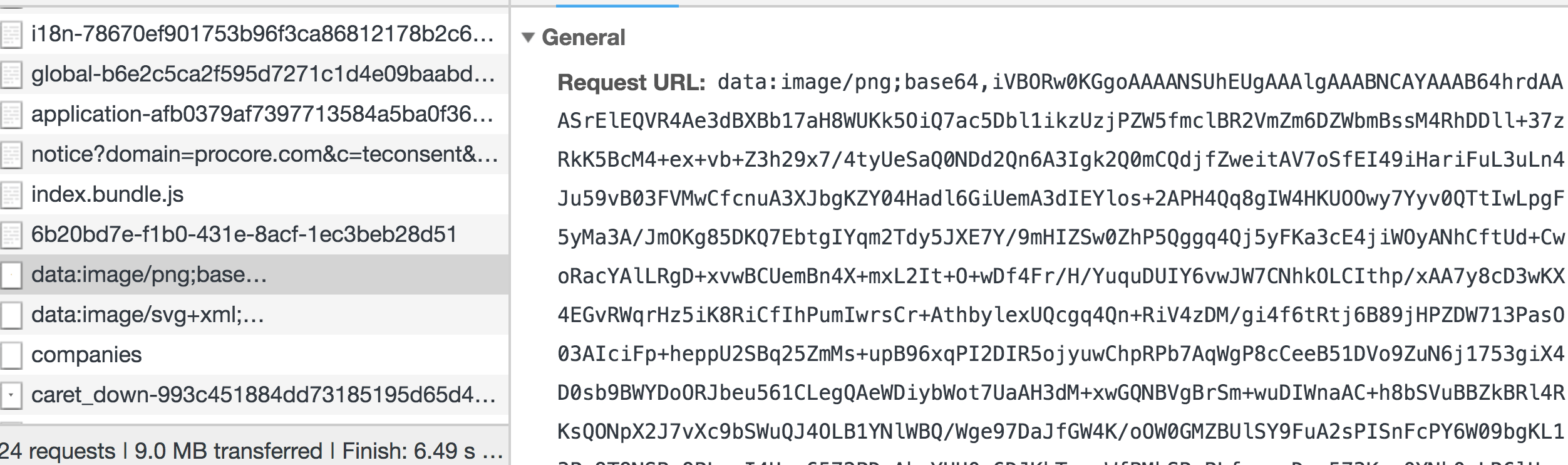
Кажется, что когда вы запускаете webpack, он создает какую-то папку dist или src со всем вашим связанным кодом и активами в ней, а затем автоматически обслуживает ее сервер dev. Как бы я увидел, что находится в этой папке или проверить его? Я хочу подтвердить, что мои активы расположены правильно. На этой ноте, как я вижу, какие активы запрашиваются на вкладке сети Chrome (см. Рис ниже)? Запрос get хэшируется, поэтому я не могу сказать, что это, если я не посмотрю на вкладку предварительного просмотра, и это не сработает, если путь будет неправильным.
1 ответ
На самом деле этот запрос не является хешированным внешним адресом, а представляет собой двоичный код изображения, закодированный в base64. Здесь произошло то, что веб-пакет связал изображения внутри пакета.js и помещает / показывает изображения непосредственно из кода, не обращаясь к ним на сервер.
Вы можете попробовать запустить эту конфигурацию webpack с webpack, а не с webpack-dev-server, чтобы увидеть, что он на самом деле собирает.