Bootstrap Switch не отображается правильно с первого раза
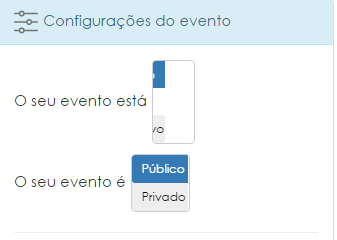
Когда пользователь посещает мою веб-страницу, переключатель начальной загрузки не отображается правильно в первый раз, посмотрите:
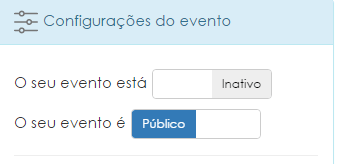
Тогда в другое время нормально:
Я думаю, что происходит, что страница отображается в первую очередь, чем Bootstrap Switch! Даже используя функцию готовности Jquery, как показано ниже:
$(function() {
var btn_is_active = $("#btn-is-active");
var btn_is_public = $("#btn-is-public");
btn_is_active.bootstrapSwitch('state', {{ event.is_active|lower }});
btn_is_public.bootstrapSwitch('state', {{ event.is_public|lower }});
});
Я действительно хочу избежать такого плохого опыта для пользователя, что я должен сделать, чтобы это исправить?