Можно ли повторить один и тот же предмет с дополнительными свойствами для одного LocalBusiness?
Я использовал itemscope itemtype="http://schema.org/LocalBusiness" 3 раза на одной странице для одной и той же недвижимости. Я не уверен, что это правильно, но потому, что в моей структуре страниц много разных блоков и блоков, и это единственный способ, с помощью которого я могу заставить его работать при тестировании с помощью инструмента тестирования структурированных данных Google.

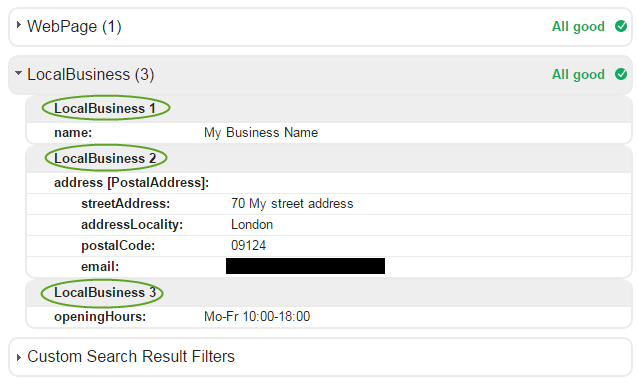
Означает ли это, что Google считает, что эти данные принадлежат 3 различным компаниям?
<div itemscope itemtype="http://schema.org/LocalBusiness">
<h3><span itemprop="name">My Business Name</span></h3>
</div>
</div>
</div>
<div class="column mcb-column one-third column_column column-margin-10px">
<div class="column_attr align_center" style="">
<h3>Darbo Laikas:</h3>
</div>
</div>
<div class="column mcb-column one-third column_map ">
<script>
function google_maps_56c99fa96b132() {
var latlng = new google.maps.LatLng(54.718959, 25.302484);
var draggable = true;
var myOptions = {
zoom: 13,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
draggable: draggable,
zoomControl: true,
mapTypeControl: false,
streetViewControl: false,
scrollwheel: false
};
var map = new google.maps.Map(document.getElementById("google-map-area-56c99fa96b132"), myOptions);
var marker = new google.maps.Marker({
position: latlng,
map: map
});
}
jQuery(document).ready(function($) {
google_maps_56c99fa96b132();
});
</script>
<div class="google-map-wrapper no_border">
<div class="google-map" id="google-map-area-56c99fa96b132" style="width:100%; height:200px;"> </div>
</div>
</div>
<div class="column mcb-column one-third column_column column-margin-">
<div class="column_attr" style="">
<div itemscope itemtype="http://schema.org/LocalBusiness">
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<i class="icon-location"></i><span itemprop="streetAddress"> 70 My street address</span>, <span itemprop="addressLocality">London</span>, <span itemprop="postalCode">09124</span>
<br/>(Interjero centras "Klasikos Namai")
<br/>
<br/><i class="icon-phone"></i><a href="tel:+44 777 22222" itemprop="telephone">(8-777) 22222</a>
<br/>
<br/><i class="icon-mail"></i><a href="mailto:london@domain.com " itemprop="email">london@domain.com</a>
</div>
</div>
</div>
</div>
<div class="column mcb-column one-third column_opening_hours ">
<div class="opening_hours">
<div class="opening_hours_wrapper">
<div itemscope itemtype="http://schema.org/LocalBusiness">
<ul>
<li>
<label>
<time itemprop="openingHours" datetime="Mo-Fr 10:00-18:00"></time>Monday - Friday</label><span>10:00–18:00</span>
</li>
</ul>
<ul>
<li>
<label>Saturday - Sunday</label><span>Uždaryta</span>
</li>
</ul>
</div>
</div>
</div>
2 ответа
Это неправильно, потому что на этой странице в соответствии с разметкой есть три локальных предприятия.
Вы должны использовать itemid, чтобы все области видимости ссылались на один и тот же LocalBusiness.
добавлять itemid="mybusiness" к каждому предмету.

Да, это означает, что есть три местных предприятия; они могут описывать одну и ту же сущность, но потребитель не может знать наверняка.
Ответ Grgarside предлагает использовать itemidатрибут Используя это с тем же значением URL, вы передаете, что эти три LocalBusiness пункт описать ту же сущность.
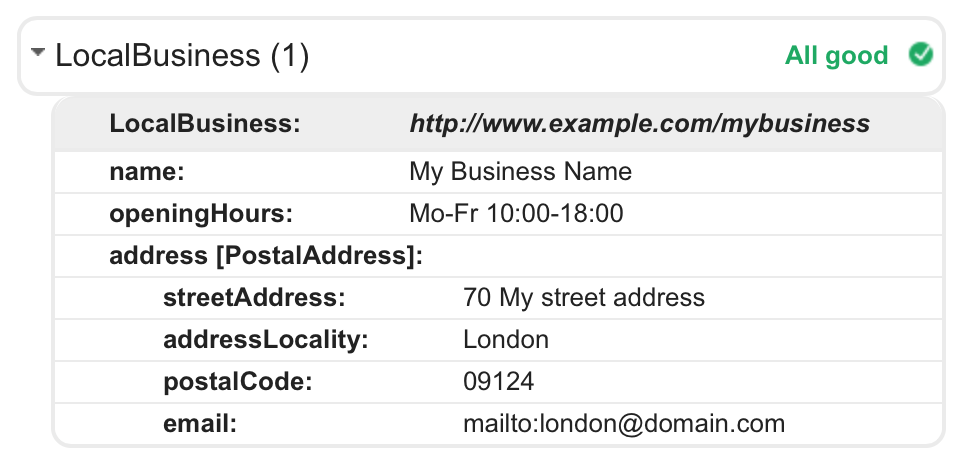
Для вашего случая есть другое решение: itemrefатрибут Этот атрибут позволяет добавлять свойства к элементу (оба на одной странице), не вкладывая их в элемент itemscope, Таким образом, у вас есть только один LocalBusiness вещь:
<div itemscope itemtype="http://schema.org/LocalBusiness" itemref="the-address the-openinghours">
<h3 itemprop="name">My Business Name</h3>
</div>
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress" id="the-address">
<span itemprop="streetAddress"> 70 My street address</span>, <span itemprop="addressLocality">London</span>, <span itemprop="postalCode">09124</span>
<a href="tel:+44 777 22222" itemprop="telephone">(8-777) 22222</a>
<a href="mailto:london@domain.com " itemprop="email">london@domain.com</a>
</div>
<time itemprop="openingHours" datetime="Mo-Fr 10:00-18:00" id="the-openinghours"></time>
Возможное преимущество использования itemref вместо itemid является то, что большинство (если не все) потребители поддерживают itemref, но поддержка itemid скорее всего, не так хорошо. Тем не мение, itemref работает, только если элемент и свойство находятся в одном документе, а itemid работает по всему миру.
И, строго говоря, словарь (в данном случае Schema.org) должен претендовать на поддержку глобальных идентификаторов с itemid, который Schema.org еще не сделал. Но практически это, вероятно, не имеет значения.
Обратите внимание, что вы можете использовать оба атрибута: itemref иметь только один предмет, itemid чтобы дать этому элементу идентификатор (который вы или другие лица можете использовать для однозначной идентификации местного бизнеса, описанного вашим LocalBusiness пункт в других документах).