Как настроить задачу Gulp для многоуровневой структуры папок
Структура папок
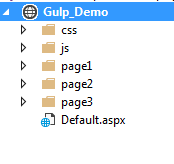
Пожалуйста, обратитесь ниже два изображения для структуры папок.
 | /images/8c27967d b2199787be5236d4b66e92c1d44f8d1a.png
| /images/8c27967d b2199787be5236d4b66e92c1d44f8d1a.png
Как мы можем написать задачу в корневом каталоге gulfile.js (не создавая gulpfile.js для каждой и отдельной папки), чтобы минимизировать CSS и JS для такой файловой структуры? Кроме того, он должен хранить минимизированную версию файла только в этой соответствующей папке. Например, если я делаю изменения в файле CSS и JS страницы 3, он должен хранить минимизированный CSS в /page3/css/page3.min.css и таким же образом он должен хранить минимизированный JS в / page3 / js / page3. min.js.
Точно так же, мне просто интересно, можно ли настроить часы так, например, если вы вносите изменения в CSS и JS page2, он обнаруживает, что и после сохранения файла сохраняет минимизированную версию только в соответствующей папке.
Я все еще учусь глотать и пытаюсь понять это, но я не в состоянии.
В дальнейшем структура папок может углубиться на один уровень. Например, у page3 есть подстраница, а подстраница имеет собственную папку CSS и JS. было бы замечательно, если бы это могло быть также рассмотрено как часть этого ответа.
Любая помощь будет благодарна.
Спасибо заранее.