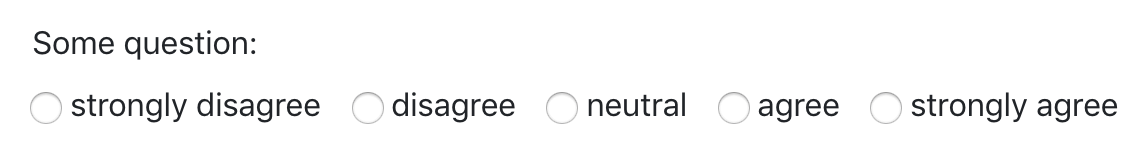
Равномерно расположенные горизонтальные переключатели с метками внизу
Для формы пользователя мне нужно несколько элементов likert. (Вопросы для оценки степени мнения. Пример внизу)
Мне нужно использовать библиотеку oTree, которая в значительной степени основана на django. Желательно решение, которое отклоняется от oTree как можно меньше.
RadioSelectHorizontal Виджет кажется очевидным выбором здесь. Но два отличия от значения по умолчанию являются обязательными:
- метки опций ("согласен", "нейтральный" и т. д.) должны располагаться непосредственно под переключателями.
- кнопки радио должны быть расположены равномерно. (В идеале они выровнены по всей странице)
Напротив, внешний вид по умолчанию будет иметь метки между переключателями и оставит только столько места, сколько нужно каждой метке:
Код:
question_1 = models.IntegerField(widget=widgets.RadioSelectHorizontal,
label="some question",
choices=[[1, "strongly disagree"], [2, "disagree"], [3, "neutral"], [4, "agree"], [5, "strongly agree"]])
Как я могу подойти к этому?
В документации django упоминается несколько подходов: пользовательские виджеты, пользовательский CSS и многое другое. Но, насколько я могу судить, oTree немного более ограничен, чем django.
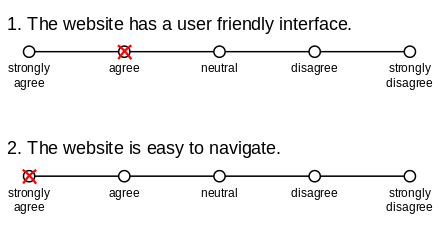
Для иллюстрации приведен пример, который удовлетворяет обоим требованиям:
1 ответ
Вам нужно сделать пару вещей, прежде чем получить это право. Это решение работает для меток, выровненных выше или ниже кнопки.
Во-первых, вам нужны контейнеры для размещения вопроса, меток и кнопок. Я следую идеям, изложенным в этом справочном вопросе . В моем случае мне нужен был каждый вопрос внутри таблицы и каждая кнопка внутри
tdв целях выравнивания.
table.TheTable td.buttonGroup{
width: 70px;
display: inline-block;
}
div .labelWrap{
display: block;
text-align: center;
margin: 0 0.2em;
}
div .buttonWrap {
display: block;
text-align: center;
margin: 0.5em auto;
}
Как только вы это сделаете, имейте в виду, что вы должны разместить
formfieldsиндивидуально, и что вы должны контролировать метку и кнопку отдельно.
<table>
{{ for field in form }}
<tr>
{{ for choice in field }}
<td class="buttonGroup">
<div class="buttonWrap"> {{ choice }} </div>
<div class="labelWrap"> {{ choice.label }} </div>
</td>
</tr>
{{ endfor }}
</table>
Конечно, вам нужно будет выровнять и отформатировать другие вещи. Но я выложил как выровнять метки только к кнопкам.