Несколько полей в web2py FORM
Я хочу сделать простую ФОРМУ (не SQLFORM) в web2py с двумя полями, а именно "имя" и "пароль". Я использовал следующий код
form=FORM('Cloned VM Name:',INPUT(_name='name',requires=IS_NOT_EMPTY()),
'VNC Password:',INPUT(_name='password',_type='password',requires=IS_NOT_EMPTY()),
INPUT(_type='submit', _value='Clone it!'))
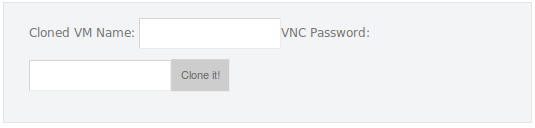
Я мог бы создать форму, но поля не отображаются так, как мы ожидаем
Есть ли способ, которым я могу расположить поля.
1 ответ
Помощники FORM и INPUT являются просто заменой HTML <form> а также <input> теги, поэтому ваш код будет производить этот HTML:
<form action="" enctype="multipart/form-data" method="post">
Cloned VM Name:<input name="name" type="text" />
VNC Password:<input name="password" type="password" />
<input type="submit" value="Clone it!" />
</form>
В зависимости от того, как вы хотите отформатировать форму, вы можете добавить дополнительные HTML2-помощники web2py и / или использовать CSS. Например, если вы хотите, чтобы каждый вход в отдельной строке, просто поместите каждый вход в DIV:
form=FORM(DIV('Cloned VM Name:',INPUT(_name='name',requires=IS_NOT_EMPTY())),
DIV('VNC Password:',
INPUT(_name='password',_type='password',requires=IS_NOT_EMPTY())),
DIV(INPUT(_type='submit',_value='Clone it!')))
В качестве альтернативы, если вы хотите воспользоваться некоторыми из функций SQLFORM web2py (такими как formstyle аргумент для управления форматированием), но не хотите основывать форму на таблице базы данных, вы можете использовать SQLFORM.factory.