UIImageView внутри UIScrollView Pans Too Far
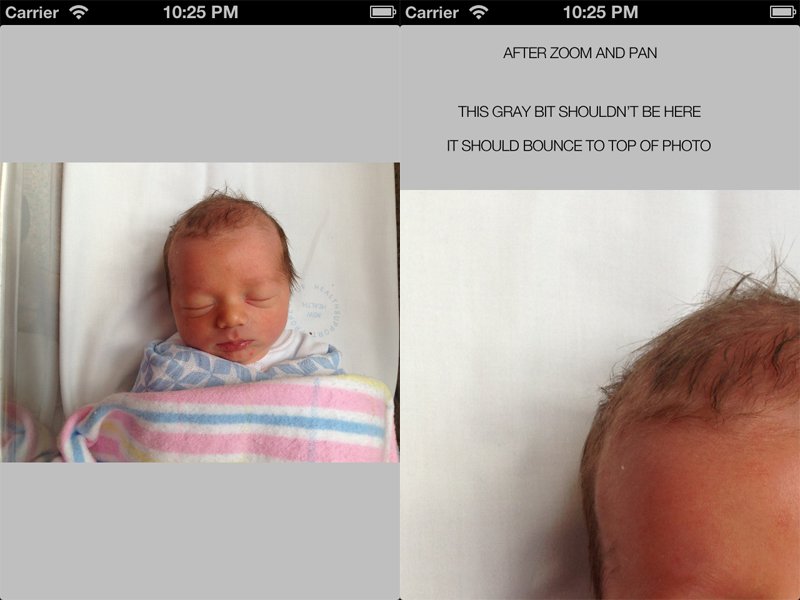
У меня есть проблема, где у меня есть UIImageView внутри UIScrollView. В Интерфейсном Разработчике UIScrollView занимает весь экран, а UIImageView занимает весь UIScrollView. Проблема в том, что когда у меня есть изображение, которое ориентировано на альбомную ориентацию, оно настроено на аспектное соответствие, поэтому у меня есть серые полосы сверху и снизу (что я и хочу). Однако, когда я увеличиваю фотографию, как только фотография увеличивается настолько, чтобы соответствовать экрану по вертикали, я хочу, чтобы она не перемещалась в серую зону, которая была над ней. Смотрите скриншоты, которые я приложил. Я в основном хочу, чтобы это работало как приложение Фотографии в этом отношении. Вот мой код для настройки UIScrollView и UIImageView:
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.imageView.image = [UIImage imageNamed:@"IMG_0300.JPG"];
self.imageView.contentMode = UIViewContentModeScaleAspectFit;
self.scrollView.clipsToBounds = YES;
self.scrollView.contentSize = self.imageView.bounds.size;
self.scrollView.zoomScale = 1.0;
self.scrollView.maximumZoomScale = 5.0;
self.scrollView.minimumZoomScale = 1.0;
}
-(void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
{
return self.imageView;
}

Заранее спасибо.
Иаков
3 ответа
Это ваше целое UIImageView увеличено не только его изображение, но и серые полосы. Ваш scrollView просто честно отражает это. Результат, который вы хотите, вероятно, можно сделать так:
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIImage *image = [UIImage imageNamed:@"IMG_0300.JPG"];
CGFloat ratio = CGRectGetWidth(self.scrollView.bounds) / image.size.width;
self.imageView.bounds = CGRectMake(0, 0, CGRectGetWidth(self.scrollView.bounds), image.size.height * ratio);
self.imageView.center = CGPointMake(CGRectGetMidX(self.scrollView.bounds), CGRectGetMidY(self.scrollView.bounds));
self.imageView.image = image;
self.scrollView.clipsToBounds = YES;
self.scrollView.contentSize = self.imageView.bounds.size;
self.scrollView.zoomScale = 1.0;
self.scrollView.maximumZoomScale = 10.0;
self.scrollView.minimumZoomScale = 1.0;
}
- (void)scrollViewDidZoom:(UIScrollView *)scrollView
{
UIView *subView = self.imageView;
CGFloat offsetX = (scrollView.bounds.size.width > scrollView.contentSize.width)?
(scrollView.bounds.size.width - scrollView.contentSize.width) * 0.5 : 0.0;
CGFloat offsetY = (scrollView.bounds.size.height > scrollView.contentSize.height)?
(scrollView.bounds.size.height - scrollView.contentSize.height) * 0.5 : 0.0;
subView.center = CGPointMake(scrollView.contentSize.width * 0.5 + offsetX,
scrollView.contentSize.height * 0.5 + offsetY);
}
-(UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
{
return self.imageView;
}
Попробуй это:
UIView *subView = self.imageView;
CGFloat offsetX = (scrollView.bounds.size.width > scrollView.contentSize.width)?
(scrollView.bounds.size.width - scrollView.contentSize.width) * 0.5 : 0.0;
CGFloat offsetY = (scrollView.bounds.size.height > scrollView.contentSize.height)?
(scrollView.bounds.size.height - scrollView.contentSize.height) * 0.5 : 0.0;
subView.center = CGPointMake(scrollView.contentSize.width * 0.5 + offsetX,
scrollView.contentSize.height * 0.5 + offsetY);
Вместо того, чтобы "иметь серые полосы сверху и снизу", установите цвет фона UIScrollView серым
Кроме того, не используйте размеры вида в viewDidLoad поскольку подпредставления еще не выложены. Переместить его в didLayoutSubviews или же viewWillAppear, Кроме того, установите UIScrollViewcontentSize на основе вашего максимального увеличения. Например:
-(void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
self.scrollView.backgroundColor = [UIColor lightGrayColor]; // or other color
CGFloat maxScale = 5.0;
self.scrollView.zoomScale = 1.0;
self.scrollView.maximumZoomScale = maxScale;
self.scrollView.minimumZoomScale = 1.0;
CGSize contentSize = CGSizeMake(self.scrollView.bounds.size.width * maxScale, self.scrollView.bounds.size.height * maxScale);
self.scrollView.contentSize = contentSize;
// ...
}