Перетащите сортировку в AngularJS - ошибка "Sorting.create is not function"
Кто-нибудь здесь, кто пробовал Sortable.js от rubaxa? В настоящее время я пытаюсь создать сортируемый список, используя эту библиотеку, но безуспешно.
Причина, по которой я выбрал эту библиотеку, заключалась в том, что она не использует jQuery.
Это мой HTML:
<!-- FORCED RANKING QUESTION TYPE -->
<ul id="forcedranking" class="wizard-contents-container-ul" ng-model="currentQuestionObject.choices" ng-show="isForcedRankingQuestion">
<div class="answers-container">
<li ng-repeat="query in currentQuestionObject.choices | orderBy:['sequence','answer']" class="listModulePopup forcedRankingChoice">
{{query.answer}}
</li>
<div class="buttons-container">
<div class="carousel-wizard-btn-container">
<div class="carousel-wizard-buttons" ng-click="wizardPrevious()" ng-hide="currentQuestionIndex == 0">Previous</div>
<div class="carousel-wizard-buttons" ng-click="disableWizardFeatures() || wizardNext()" ng-hide="currentQuestionIndex == wizardQuestionSet.length - 1" ng-disabled="showWelcomeMessage === true ? false : disableWizardFeatures()">Next</div>
<div class="carousel-wizard-buttons" ng-click="disableWizardFeatures() || showResults() " ng-show="currentQuestionIndex == wizardQuestionSet.length - 1" ng-disabled="disableWizardFeatures()">Finish</div>
</div>
</div>
</div>
</ul>
И это мой код, который вызывает Sortable. Я получил это по ссылке выше. Я называю это внутри пользовательской директивы.
angular.module('myModule')
.directive('myCustomModal', function() {
return {
restrict: 'E',
scope: '',
replace: true, // replace with custom template
transclude: true, // insert custom content inside directive
controller: function($scope, $filter, $state, spService, spHelper, itemContainer, ngDialog, $http) {
// Other functions go here
/* Drag and drop for forced ranking */
var list = document.getElementById("forcedranking");
Sortable.create(list); // call Sortable.js
// ...
Я уже позвонил в библиотеку на моей главной HTML-странице. Однако когда я запустил свое приложение, я получил TypeError: Sortable.create is not a function сообщение.
Что я здесь не так делаю?
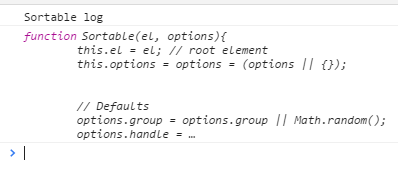
РЕДАКТИРОВАТЬ В соответствии с просьбой Сильвинуса, вот консольный журнал Sortable: 
ОБНОВЛЕНИЕ 1: Найдя это более подробное объяснение о Sortable.js, я изменил свой код следующим образом:
/* SORTABLE FOR FORCED RANKING */
// var list = document.getElementById("forcedranking");
Sortable.create(forcedranking, {});
Он больше не возвращает ошибку, но мои элементы не будут двигаться, когда я их перетаскиваю. Я все еще что-то упускаю?
1 ответ
Прежде всего, проверьте мой ответ здесь. Элементы списка, не перетаскиваемые с помощью Sortable.js, у вас та же проблема, вы не используете ее правильно с angular. Во-вторых, в вашем HTML есть большая ошибка <ul> может только держать <li> Вы не должны помещать div, обертывающий li, это может дать вам неожиданные результаты в разных браузерах и не является допустимым HTML.
Когда вы включаете https://github.com/SortableJS/angular-legacy-sortablejs, вам не нужно будет создавать свою пользовательскую директиву, и вы будете вызывать ее с помощью attr ng-sortable следующим образом:
<ul ng-sortable>
<li ng-repeat="item in items">{{item}}</li>
</ul>
Прочитайте документацию angular-legacy-sortablejs и не забудьте также включить lib sortable.js