Пользовательские блоки Гутенберга автоматически переносят <img /> в <figure>
Я пытаюсь написать собственный слайдер Гутенберга. У меня есть это в моих функциях edit() и save():
<div>
{ attributes.images.map( function ( imageData ) {
return(
<figure>
<img
src={imageData.sizes.full.url}
/>
</figure>
)
},
})
</div>
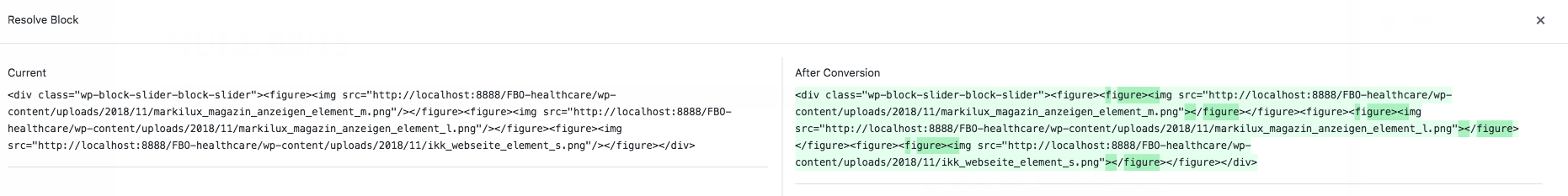
Когда я сохраняю, интерфейс выглядит нормально, но мой сервер выдает ошибку, а когда я нажимаю на блоки разрешения, он показывает мне это:
Это потому, что я добавил несколько к моему элементу?