HTML не показывает декодированный%3C?
Следующие блоки кода похожи, но имеют разные входные строки и, следовательно, разные результаты:
// This does not change HTML
var str = "%3Cdiv%3E"; // <div>
var str_dec = decodeURIComponent(str);
console.log(str_dec); // Console output is `<div>`
document.getElementById("p1").innerHTML = "1: " + str_dec; // No HTML output
// This works fine within HTML
var str = "%3C0%3E"; // <0>
var str_dec = decodeURIComponent(str);
console.log(str_dec); // Console output is `<0>`
document.getElementById("p2").innerHTML = "2: " + str_dec; // HTML output is `<0>`<p id="p1"></p>
<p id="p2"></p>Хотя консоль показывает, что в первом случае декодирование работает нормально, почему оно не отображается в HTML?
2 ответа
Это потому что <0> не является допустимым тегом HTML, поскольку теги SGML (язык, на котором раньше производился HTML) не могут начинаться с цифры:
Имя элемента сразу следует за открытым разделителем тега. Имя элемента состоит из буквы, за которой следуют до 72 букв, цифр, точек или дефисов. Имена не чувствительны к регистру.
https://www.w3.org/MarkUp/html3/HTMLandSGML.html
Поскольку код присваивает innerHTML свойство Element браузер пытается разобрать значение как HTML и не обрабатывает <0> в качестве элемента HTML, вместо этого выбрав его для обработки в качестве текстового значения; в то время как <div> является допустимым элементом HTML, поэтому браузер рассматривает его как таковой.
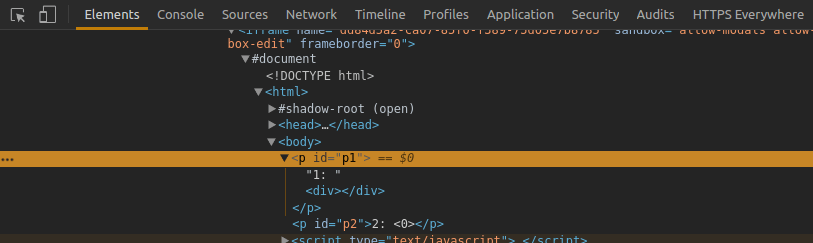
Если вы проверите вывод в консоли, вы фактически увидите пустой <div> DOM-узел внутри абзаца p1 (и строка <0> в p2):
Если вы не хотите, чтобы браузер анализировал назначенное значение как HTML, используйте более безопасный и простой textContent собственность вместо
Хотя консоль показывает, что в первом случае декодирование работает нормально, почему оно не отображается в HTML?
<div> элемент находится в результате .innerHTML из <p> элемент.
"<div>" создает <div></div> в результате html,