Почему jQuery selectable не работает должным образом?
У меня есть проект MVC, где я реализовал два выбираемых плагин jQuery, как показано ниже: <HTML> код,
<div class="product-page-options">
<div class="pull-left">
<label class="control-label" style="font-weight:bolder">Size:</label>
<ol class="ui-selectable" style="width:auto" id="selectable">
@{
var size = Model.AvailableSizes.Split(',');
foreach (var item in size)
{
<li class="ui-selectable">@item</li>
}
}
</ol>
</div>
<div class="pull-left">
<label class="control-label">Color:</label>
<ol class="ui-selectable" style="width:auto" id="selectable1">
@{
var color = Model.AvailableColors.Split(',');
foreach (var clr in color)
{
<li class="ui-selectable">@clr</li>
}
}
</ol>
</div>
</div>
Статический скрипт для выбираемого плагина jQuery.
<script type="text/javascript">
$(document).ready(function () {
$("#selectable").selectable({
selected: function (event, ui) {
$(ui.selected).siblings().removeClass("ui-selected");
$("#selectedsize").val($("li.ui-selected").html());
}
});
});
</script>
<script type="text/javascript">
$(document).ready(function () {
$("#selectable1").selectable({
selected: function (event, ci) {
$(ci.selected).siblings().removeClass("ui-selected");
$("#selectedsize").val($("li.ui-selected").html());
}
});
});
</script>
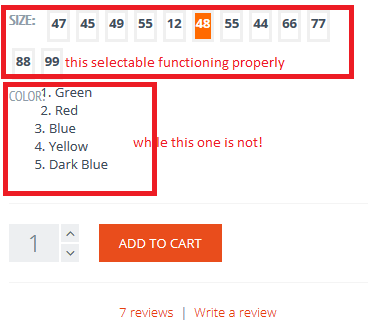
Первый выбираемый плагин jQuery работает отлично, а второй не работает должным образом. Я имею в виду, я не могу выбрать ни одного элемента из второго selectable список, а также внешний вид не совпадает с первым. На рисунке ниже ясно показана проблема. 
Что я могу с этим поделать? любая помощь будет оценена. Заранее спасибо.
1 ответ
Здесь есть 2 проблемы. Во-первых, вам нужно будет настроить стили специально для обоих селектируемых элементов (если вы основали свой код на примерах на сайте пользовательского интерфейса jQuery. Во-вторых, после выбора в селекторе для элементов вам нужно будет определить путь к выбранному элементу li как дочернему элементу соответствующего selectable.
$("#selectedcolor").val($("#selectable1>li.ui-selected").html());
Следующий плункер покажет вам, как он работает: