Действительно прозрачный градиент возможен в Fireworks CS5?
Кто-нибудь знает, возможно ли создать градиент с помощью Fireworks, чтобы он был действительно прозрачным внизу?
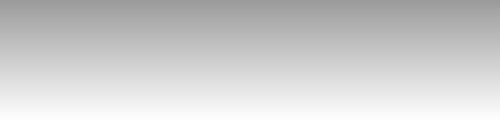
Я пытаюсь создать градиент, который действительно прозрачен внизу, чтобы его можно было поместить поверх другого изображения. Насколько я знаю, хотя непрозрачность нижней части равна 0, мне все равно нужно выбрать цвет для нижней части. Это заставляет верхний цвет сливаться с ним (как ниже, он смешивается с белым). Таким образом, всякий раз, когда изображение помещается поверх темного изображения, дно становится прозрачным, но все же белым

Надеюсь, что это имеет смысл. Спасибо за помощь.
3 ответа
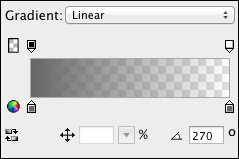
Обычно я достигаю этого эффекта, устанавливая обе цветовые конечные точки градиента на один и тот же цвет, затем настраивая конечную точку непрозрачности на 0% (или что угодно).

Вот результат: это #666/100% to #666/0% налево, #666/100% to white/0% справа.

У меня возникла та же проблема, вы должны попробовать работать с автоматическими векторными масками.
Отличный небольшой учебник здесь http://www.communitymx.com/content/article.cfm?cid=b5f64
Как вы определяете "действительно прозрачный"?
Вы должны выбрать линейный градиент, затем цвет на каждом конце градиента, а затем сделать непрозрачность одного конца 0%. Неважно, цвет это или нет, вы все равно делаете его невидимым.
Если вы сравниваете это с чем-то вроде Photoshop или Illustrator, да, это раздражает, что Adobe не может согласовать с тем, как каждое приложение обрабатывает непрозрачность, но в Fireworks это все тот же эффект, просто другой способ сделать это.