Исправлено, что Div скрывает полосы прокрутки.
У меня странная проблема, у меня есть DIV, который прокручивается внутри моей страницы... Но внутри этого div у меня есть "заголовок", который ИСПРАВЛЕНО.... и поскольку мой макет имеет плавную (100%) ширину, он делает "FXED" обложка div над полосами прокрутки div ниже....
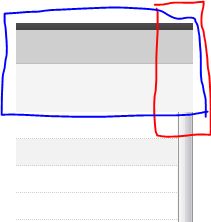
Каков наилучший способ исправить это? Я приложил простой скриншот того, что происходит... надеюсь, это поможет. 
/* BLUE SECTION */
.floatingHeaderBox {
width: 100%;
}
/* RED BOX BELOW */
.contentBoxRight{
position:absolute;
width:80%;
left:20%;
height:100%;
background-color:#FFF;
border-left:1px solid #CCC;
margin-left:-1px;
}
.contentBoxRight{ overflow:auto; overflow-x:hidden; }
2 ответа
Я думаю, что вы можете сделать это так http://jsfiddle.net/yuliantoadi/bXukG/1/
У меня нет вашего HTML, поэтому я сделал это сам.
Если ваш FloatHeaderBox находится внутри вашего поля прокрутки, как это:
<div class="contentBoxRight">
<div class="floatingHeaderBox">Hdr</div>
</div>
Вы можете просто добавить отрицательное левое поле для учета полосы прокрутки. поскольку x-overflow установлен на скрытый, вы не сможете сказать, что он перемещен. Добавьте отступы или вспомогательный контейнер, чтобы получить желаемое пространство обратно на левой стороне.
.floatingHeaderBox {
width: 100%;
margin-left:-18px;
}