RadCalendar в nativescript не показывает события
Я пытался реализовать radcalendar в nativescript с частичным успехом до сих пор..
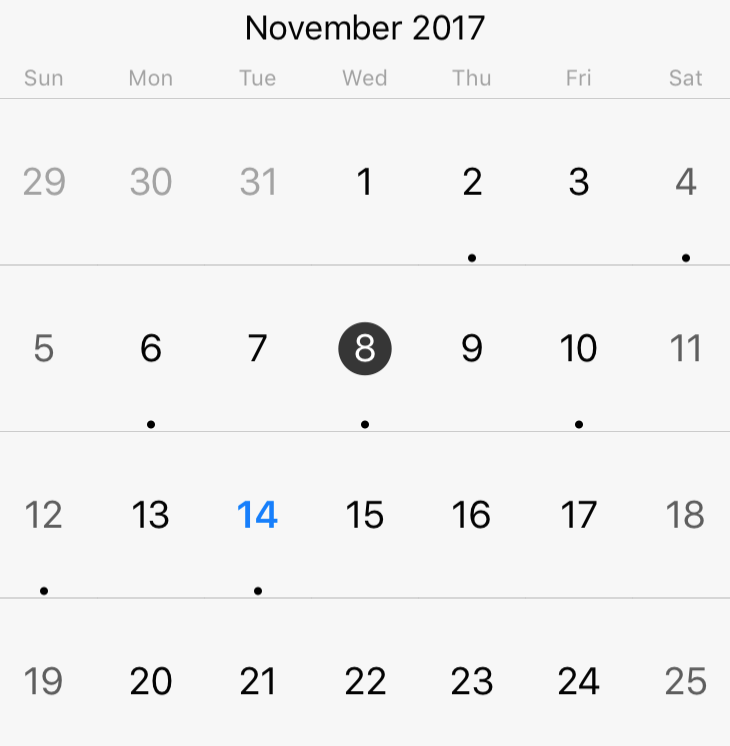
Я могу видеть radcalendar с событиями:
но всякий раз, когда я нажимаю на дату, она не открывает события
Я установил evetsviewmode в Radcalendar без каких-либо успехов:
<radCalendar #cal eventsViewMode="Inline" [eventSource]="calendarEvents"></radCalendar>
Также попытался сделать это в коде:
ngOnInit()
{
console.log('oninit');
let calendar:RadCalendar = this.cal.nativeElement;
console.log(calendar.eventsViewMode);
calendar.eventsViewMode = "Inline";
console.log(calendar.eventsViewMode);
calendar.eventsViewMode = CalendarEventsViewMode.Inline;
console.log(calendar.eventsViewMode);
}
получить это в консоли:
[Log] oninit (agenda.component.js, line 39)
[Log] Inline (agenda.component.js, line 41)
[Log] Inline (agenda.component.js, line 43)
[Log] Inline (agenda.component.js, line 45)
Что-нибудь, что мне не хватает, чтобы сделать его встроенным?