SVG shadow-root закрыт
Я пытался анимировать SVG-спрайт с помощью CSS. Я создал спрайт и ввел его из gulp:
gulp.task('svgstore', function () {
var svgs = gulp
.src('app/svg/*.svg')
.pipe(svgmin(function (file) {
return {
plugins: [{
cleanupIDs: {
minify: true
}
}]
}
}))
.pipe(svgstore({ inlineSvg: true }));
function fileContents (filePath, file) {
return file.contents.toString();
}
return gulp
.src('app/*.html')
.pipe(inject(svgs, { transform: fileContents }))
.pipe(gulp.dest('app/'))
});
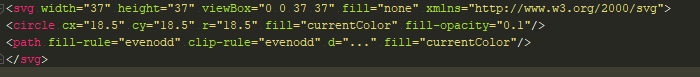
... и вставил изображения из спрайта в HTML:
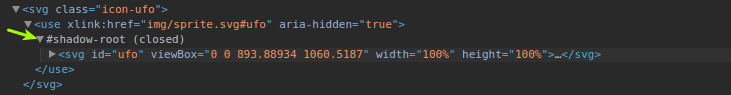
<svg class="icon-ufo" >
<use xlink:href="img/sprite.svg#ufo" aria-hidden="true"></use>
</svg>
И это хорошо работает, но на следующем рисунке показано, что теневой DOM закрыт.
Как я могу анимировать некоторые стили этого SVG без JavaScipt? Но если JavaScipt - единственный способ, как сделать это лучше?
3 ответа
DOM ссылочного элемента не является частью DOM ссылочной HTML-страницы. Он имеет изолированные таблицы стилей.
Но теневой элемент наследует стили от ссылки <use> элемент. Это означает, что до тех пор, пока указанный элемент не устанавливает сами стили в спрайте или в таблице стилей, связанной со спрайтом, вы можете изменять (и анимировать) каждое наследуемое свойство стиля на значке, стилизуя <use> элемент.
Я тоже столкнулся с той же проблемой в Firefox с SVGS. Значки svg не отображаются в Firefox. найден #shadow-root (закрытый) в дереве dom. но обнаружил, что закрывающий тег svg был либо не в том месте, либо вообще отсутствовал. пожалуйста, проверьте.