Вычисление transform-origin двух перекрывающихся элементов
У меня есть изображение (обозначено зеленым цветом), наложенное на прямоугольник (обозначено синим цветом), и изображение будет transform: scale()в размере. Когда это происходит, мне нужны все края изображения, чтобы завершить их преобразование одновременно.
Для этого мне нужно рассчитать transform-origin в зависимости от того, где изображение находится поверх ограничительной рамки, используя JavaScript. Предположим, я знаю все координаты, которые getBoundingClientRect() обеспечивает, для обоих элементов.
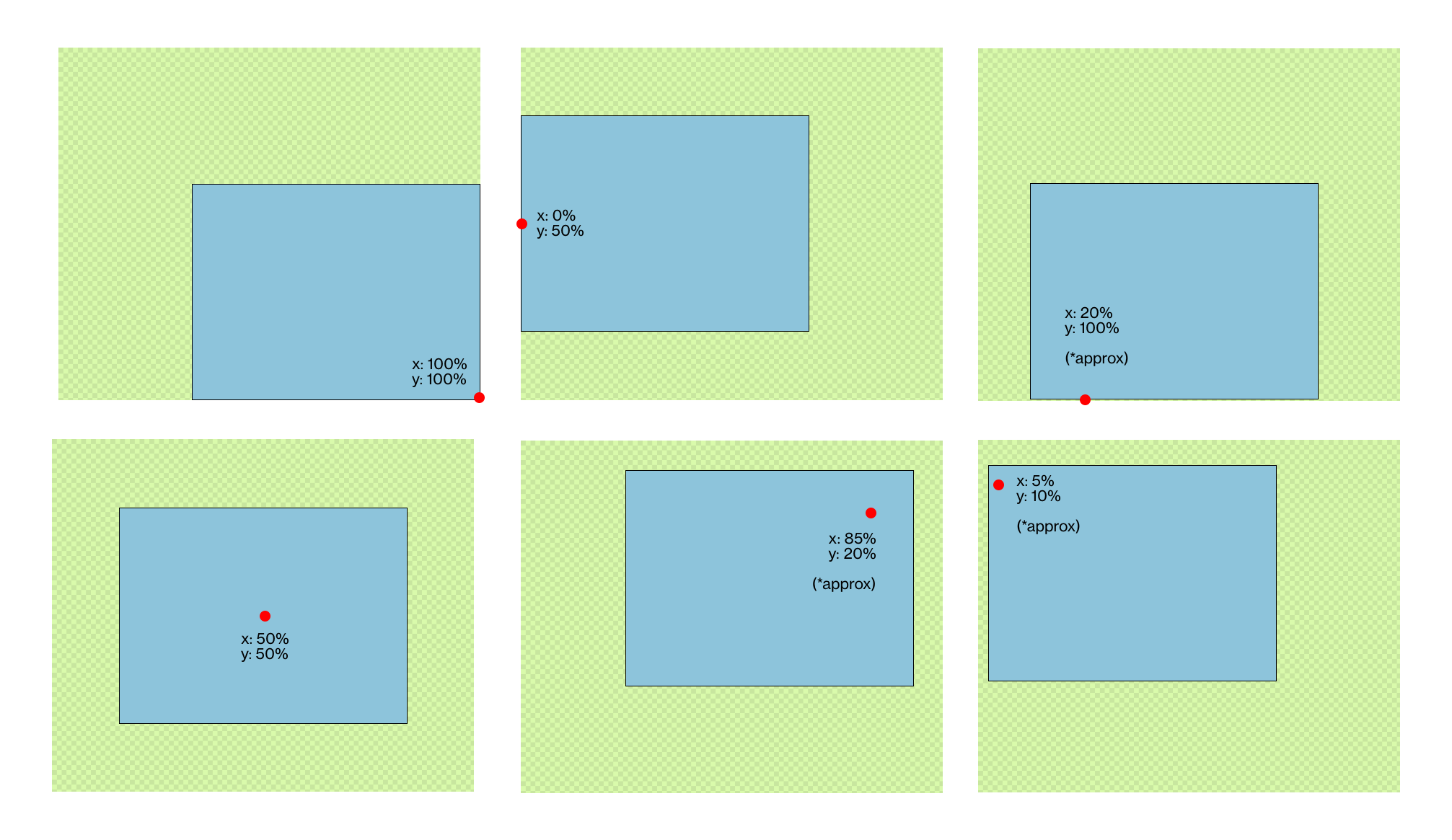
В шести приведенных ниже примерах я поместил красную точку, где должны пересекаться проценты источника преобразования.
Я просто не могу понять математику, чтобы добраться туда. Самое близкое к тому, что я нашел ответ, - это вопрос, но он немного расплывчатый, и я не уверен, что полностью понимаю сам ответ. Я был бы очень признателен за помощь в этом и с радостью предоставлю более подробную информацию, если я что-то упустил.

1 ответ
После осмотра я понял, что формула:
(
(box.left - image.left) /
(image.width - box.width)
) * 100