Нужна помощь в печати фрактального дерева
Мне нужна помощь в печати фрактального дерева с использованием JavaScript.
Я написал код, который печатает последовательность деревьев в соответствии с правилами, определенными для дерева, но у меня возникли проблемы с печатью дерева. Спасибо за помощь.
Вот код:
var sentence = "F";
var rules = [];
rules[0] = {
a: "F",
b: "F[+F]F[-F]F"
}
setup();
function setup() {
turtle();
for (i = 0; i < 2; i++){
generate();
}
}
function turtle(){
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext('2d');
for (var i = 0; i < sentence.length; i++){
context.beginPath();
var current = sentence.charAt(i);
if (current == "F"){
context.stroke();
context.lineTo(50,50);
}else if (current == "+"){
context.rotate(20*Math.PI/180);
}else if (current == "-"){
context.rotate(-20*Math.PI/180);
}else if (current == "["){
context.save();
}else if (current == "]"){
context.restore();
}
}
}
function generate(){
var nextSentence = "";
for (var i = 0; i < sentence.length; i++){
var current = sentence.charAt(i);
var found = false;
for (var j = 0; j < rules.length; j++ ){
if (current == rules[j].a){
found = true;
nextSentence += rules[j].b;
console.log(nextSentence);
break;
}
}
if (!found){
nextSentence += current;
}
}
sentence = nextSentence;
turtle();
}
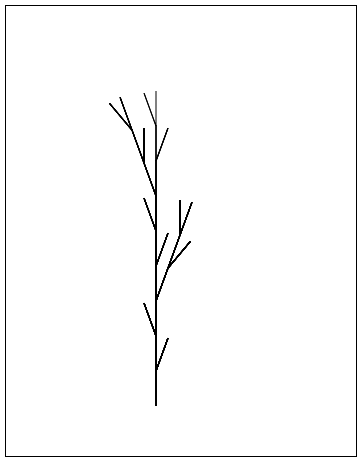
Я могу напечатать последовательность дерева, но мне нужна помощь в преобразовании этой последовательности дерева, чтобы можно было напечатать дерево на холсте. Вывод должен выглядеть примерно так:
1 ответ
Есть некоторые проблемы с логикой рисования. Ваш код, кажется, предполагает, что save() а также restore() также сохраните координаты и восстановите их - они не делают. Вы не используете rotate() правильно (вращается относительно источника, поэтому вам также нужно translate()). Ты делаешь абсолют lineto() когда вы должны делать это относительно текущей позиции. И движется в неправильном направлении. И другие вопросы.
Вот моя переделка вашего кода, чтобы он запустился достаточно для создания дерева примеров:
var sentence = "F";
var rules = [];
rules[0] = {
a: "F",
b: "F[+F]F[-F]F"
}
var x = 150; // starting x
var y = 400; // starting y
var y_stack = []; // save & restore don't handle coordinates
function turtle(sentence, context) {
for (var i = 0; i < sentence.length; i++) {
var current = sentence.charAt(i);
if (current == "F") {
y -= 35;
context.lineTo(x, y);
context.stroke();
} else if (current == "+") {
context.translate(x, y);
context.rotate(20 * Math.PI / 180);
context.translate(-x, -y);
} else if (current == "-") {
context.translate(x, y);
context.rotate(-20 * Math.PI / 180);
context.translate(-x, -y);
} else if (current == "[") {
context.save();
y_stack.push(y);
} else if (current == "]") {
context.restore();
y = y_stack.pop();
context.moveTo(x, y)
}
}
}
function generate(sentence) {
var nextSentence = "";
for (var i = 0; i < sentence.length; i++) {
var current = sentence.charAt(i);
var found = false;
for (var j = 0; j < rules.length; j++ ) {
if (current == rules[j].a) {
found = true;
nextSentence += rules[j].b;
break;
}
}
if (!found) {
nextSentence += current;
}
}
return nextSentence;
}
function draw() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext('2d');
context.moveTo(x, y);
for (i = 0; i < 2; i++) {
sentence = generate(sentence);
}
console.log(sentence);
turtle(sentence, context);
}