Линейный макет и вес в Android
Я всегда читал об этом забавном значении веса в документации Android. Теперь я хочу попробовать это в первый раз, но это не работает вообще.
Как я понял из документации это расположение:
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:text="Register"
android:id="@+id/register"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dip"
weight="1" />
<Button
android:text="Not this time"
android:id="@+id/cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dip"
weight="1" />
</LinearLayout>
должны создать две кнопки, которые выровнены по горизонтали и разделят пространство одинаково. Проблема в том, что две кнопки не растут, чтобы заполнить пространство.
Я бы хотел, чтобы кнопки росли и заполняли всю строку. Если обе кнопки настроены на соответствие родительскому элементу, отображается только первая кнопка, которая заполняет всю строку.
19 ответов
Вы не устанавливаете layout_weight имущество. Ваш код читает weight="1" и это должно читать android:layout_weight="1",
3 вещи, которые нужно запомнить:
- установите андроид: layout_width детей в "0dp"
- установить android:weightSum родительского (править: как заметил Джейсон Мур, этот атрибут не является обязательным, потому что по умолчанию он установлен на сумму layout_weight для детей)
- установить android: layout_weight каждого ребенка пропорционально (например, weightSum="5", трое детей: layout_weight="1", layout_weight="3", layout_weight="1")
Пример:
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:weightSum="5">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="1" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="3"
android:text="2" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="3" />
</LinearLayout>
И результат:

Это android:layout_weight, Вес можно использовать только в LinearLayout, Если ориентация linearlayout является вертикальной, то используйте android:layout_height="0dp" а если ориентация горизонтальная, то используйте android:layout_width = "0dp", Это будет отлично работать.
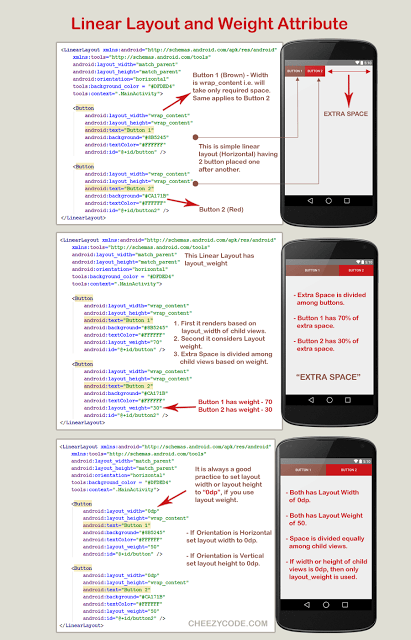
Это изображение суммирует линейный макет.
Вы можете перейти по этой ссылке для получения дополнительной информации по теме. Just Maths - Просмотр, просмотр групп и макетов
Видеоурок для линейного макета: ширина, высота и вес
Попробуйте установить layout_width обеих кнопок на "0dip" и weight обеих кнопок для 0.5
LinearLayout поддерживает назначение веса отдельным детям. Этот атрибут присваивает представлениюзначение важности и позволяет ему расширяться, чтобы заполнить все оставшееся пространство в родительском представлении. Вес по умолчанию равен нулю
расчет для назначения любого оставшегося / дополнительного пространства между дочерними. (не общая площадь)
пространство, присвоенное ребенку = (индивидуальный вес ребенка) / (сумма веса каждого ребенка в линейном расположении)
Пример (1): если есть три текстовых поля, и в двух из них объявлен вес 1, а в третьем нет веса (0), тогда оставшееся / дополнительное пространство присваивается
1st text box = 1/(1+1+0)
2nd text box = 1/(1+1+0)
3rd text box = 0/(1+1+0)
Пример (2): допустим, у нас есть текстовая метка и два элемента редактирования текста в горизонтальной строке. В метке не указан layout_weight, поэтому он занимает минимальное пространство, необходимое для визуализации. Если для layout_weight каждого из двух элементов редактирования текста задано значение 1, оставшаяся ширина в родительском макете будет разделена поровну между ними (поскольку мы утверждаем, что они одинаково важны).
calculation :
1st label = 0/(0+1+1)
2nd text box = 1/(0+1+1)
3rd text box = 1/(0+1+1)
Если первое текстовое поле имеет layout_weight, равный 1, а второе текстовое поле имеет layout_weight, равный 2, то одна треть оставшегося пространства будет отдана первому, а две трети - второму (поскольку мы утверждаем, что второе более важный).
calculation :
1st label = 0/(0+1+2)
2nd text box = 1/(0+1+2)
3rd text box = 2/(0+1+2)
В поле ширины кнопки замените wrap-content с 0dp,
Используйте атрибут layout_weight вида.
android:layout_width="0dp"
Вот как будет выглядеть ваш код:
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:text="Register"
android:id="@+id/register"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:padding="10dip"
android:layout_weight="1" />
<Button
android:text="Not this time"
android:id="@+id/cancel"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:padding="10dip"
android:layout_weight="1" />
</LinearLayout>
layout_weight используется для распределения оставшегося пространства в пропорциях. В этом случае две кнопки имеют ширину 0dp. Таким образом, оставшееся пространство будет разделено на пропорции 1:1 между ними, т.е. пространство будет разделено поровну между представлениями кнопок.
Как ответ @Manoj Seelan
замещать android:layout_weight С android:weight,
Когда вы используете вес с LinearLayout, ты должен добавить weightSum в LinearLayout и в соответствии с ориентацией вашего LinearLayout вы должны установить 0dp для ширины / высоты для всех LinearLayoutдетские взгляды
Пример:
Если ориентация Linearlayout является Vertical Затем установите ширину всех LinearLayoutдетские взгляды с 0dp
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:weightSum="3">
<Button
android:text="Register"
android:id="@+id/register"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:padding="10dip"
android:layout_weight="2" />
<Button
android:text="Not this time"
android:id="@+id/cancel"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:padding="10dip"
android:layout_weight="1" />
</LinearLayout>
Если ориентация Linearlayout из это horizontal, затем установить высоту всех LinearLayoutдетские взгляды с 0dp,
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="3">
<Button
android:text="Register"
android:id="@+id/register"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:padding="10dip"
android:layout_weight="2" />
<Button
android:text="Not this time"
android:id="@+id/cancel"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:padding="10dip"
android:layout_weight="1" />
</LinearLayout>
Возможно, установка обеих свойств layout_width кнопок для "fill_parent" подойдет.
Я только что проверил этот код, и он работает в эмуляторе:
<LinearLayout android:layout_width="fill_parent"
android:layout_height="wrap_content">
<Button android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="hello world"/>
<Button android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="goodbye world"/>
</LinearLayout>
Обязательно установите для layout_width значение "fill_parent" на обеих кнопках.
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/logonFormButtons"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:baselineAligned="true"
android:orientation="horizontal">
<Button
android:id="@+id/logonFormBTLogon"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/logon"
android:layout_weight="0.5" />
<Button
android:id="@+id/logonFormBTCancel"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/cancel"
android:layout_weight="0.5" />
</LinearLayout>
Ниже приведены изменения (отмечены жирным шрифтом) в вашем коде:
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:text="Register"
android:id="@+id/register"
android:layout_width="0dp" //changes made here
android:layout_height="wrap_content"
android:padding="10dip"
android:layout_weight="1" /> //changes made here
<Button
android:text="Not this time"
android:id="@+id/cancel"
android:layout_width="0dp" //changes made here
android:layout_height="wrap_content"
android:padding="10dip"
android:layout_weight="1" /> //changes made here
</LinearLayout>
Поскольку ваш LinearLayout имеет горизонтальную ориентацию, вам нужно будет сохранять ширину только 0dp. для использования весов в этом направлении. (Если бы ваша ориентация была вертикальной, вы бы сохранили свой рост только 0dp).
Так как есть 2 просмотра, и вы разместили android:layout_weight="1" для обоих видов это означает, что он разделит два вида одинаково по горизонтали (или по ширине).
В приведенном выше XML, установите android:layout_weight линейного макета как 2: android:layout_weight="2"
Вы должны написать так, это работает для меня
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="2">
<Button
android:text="Register"
android:id="@+id/register"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dip"
android:layout_weight="1" />
<Button
android:text="Not this time"
android:id="@+id/cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dip"
android:layout_weight="1" />
Плюс нужно добавить это android:layout_width="0dp" для детей просмотров [Button views] из LinerLayout
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="Button 1" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="3"
android:text="Button 2" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="Button 3" />
</LinearLayout>
Это идеальный ответ вашей проблемы
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:text="Register" android:id="@+id/register"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:padding="10dip" weight="1" />
<Button
android:text="Not this time" android:id="@+id/cancel"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:padding="10dip" weight="1" />
</LinearLayout>
Вот несколько примеров
Горизонтальная ориентация с одинаковым весом
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:layout_weight="1"
android:text="1" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:layout_weight="1"
android:text="2" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:layout_weight="1"
android:text="3" />
</LinearLayout>
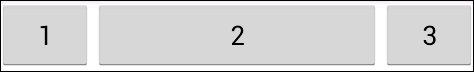
Горизонтальная ориентация с неравным весом
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:layout_weight="1"
android:text="1" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:layout_weight="2"
android:text="2" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:layout_weight="1"
android:text="3" />
</LinearLayout>
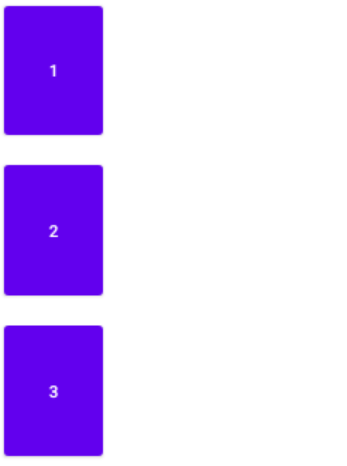
Вертикальная ориентация с одинаковым весом
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_margin="8dp"
android:layout_weight="1"
android:text="1" />
<Button
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_margin="8dp"
android:layout_weight="1"
android:text="2" />
<Button
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_margin="8dp"
android:layout_weight="1"
android:text="3" />
</LinearLayout>
Надеюсь, вы полезны!
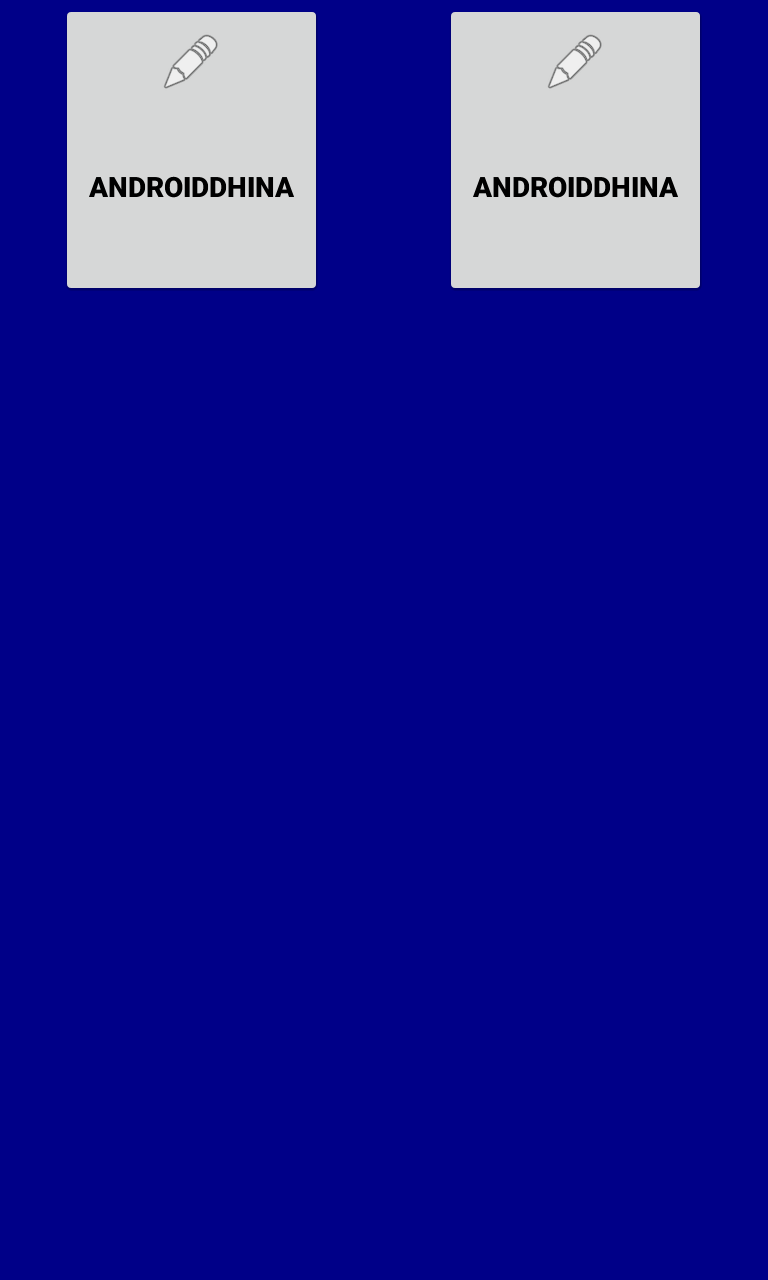
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:background="#008">
<RelativeLayout
android:id="@+id/paneltamrin"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
>
<Button
android:id="@+id/BtnT1"
android:layout_width="wrap_content"
android:layout_height="150dp"
android:drawableTop="@android:drawable/ic_menu_edit"
android:drawablePadding="6dp"
android:padding="15dp"
android:text="AndroidDhina"
android:textColor="#000"
android:textStyle="bold" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/paneltamrin2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
>
<Button
android:layout_width="wrap_content"
android:layout_height="150dp"
android:drawableTop="@android:drawable/ic_menu_edit"
android:drawablePadding="6dp"
android:padding="15dp"
android:text="AndroidDhina"
android:textColor="#000"
android:textStyle="bold" />
</RelativeLayout>
</LinearLayout>