Angular2 автоматическое предложение, дающее неопределенное значение
Попытка реализовать автоматическое предложение с угловым
$ npm install ng2-auto-complete --save
добавить карту и пакеты в systemjs.config.js
map['ng2-auto-complete'] = 'node_modules/ng2-auto-complete/dist';
packages['ng2-auto-complete'] = { main: 'ng2-auto-complete.umd.js', ...]
Добавлен компонент
@Component({
selector: 'person',
templateUrl: 'app/person/person.component.html'
})
export class PersonComponent implements OnInit {
myForm: FormGroup;
staffInfo : PersonalMastModel[];
public arrayOfKeyValues2: any[] = [
{key:1, name:'Key One'},
{key:2, name:'Key Two'},
{key:3, name:'Key Three'},
{key:4, name:'Key Four'}
];
personalData(personName: String): Observable<DepartmentModel[]>{
let headers = new Headers();
if(personName!= undefined){
headers.append('Content-Type','application/json');
headers.append('Access-Control-Allow-Origin', '*');
return this.http.post(AppUtils.GET__MASTER_URL //return a list of department
,{personName:personName}
,{headers:headers})
.map(response => response.json())
.catch(this.handleError);
}
}
...............
В person.component.html добавлен тег
<input auto-complete [source]="arrayOfKeyValues2"
[(ngModel)]="model3"
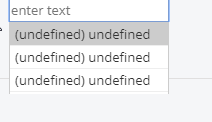
placeholder="enter text"
value-property-name="key"
display-property-name="name"/>selected: {{model3 | json}}<br/><br/>
Здесь, в раскрывающемся списке, он появляется как (неопределенный) неопределенный. 
Также как я могу это изменить, чтобы каждый раз получать данные со стороны сервера.
1 ответ
Решение
При использовании объектов вместо строк необходимо использовать list-formatter атрибут для вызова средства форматирования значения.
[list-formatter]="listFormatter"
value-property-name="key"
display-property-name="name">
и определить listFormatter как
listFormatter = (data: any) => `<span>(${data.key}) ${data.name}</span>`;
Вот рабочий пример Plunker с вашим кодом.
- Также Как я могу изменить это, чтобы каждый раз получать данные со стороны сервера?
Вы можете использовать valueChanged атрибут для привязки его к функции, которая извлекает данные с сервера, хотя это совершенно отдельный вопрос.