Боковая панель колбы отображается сверху, а не сбоку
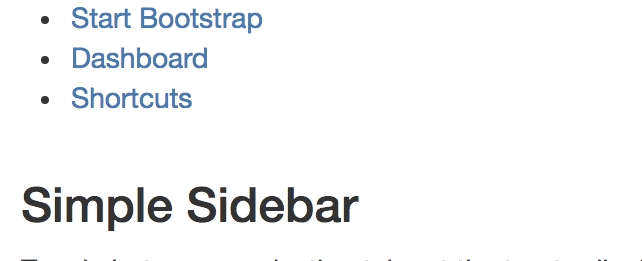
Я пишу простое приложение Flask и хочу, чтобы боковая панель всегда присутствовала. Я попробовал использовать шаблон ниже, но по какой-то причине боковая панель появляется сверху, а не слева, где я хочу. Вот как это выглядит:
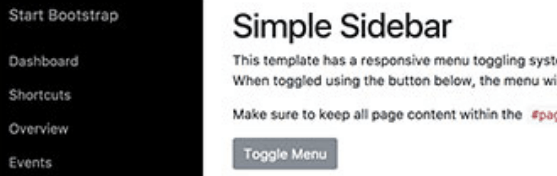
и вот как я хочу, чтобы это выглядело так:
Вот код, который я попробовал:
<head>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!--- FontAwesome -->
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="wrapper">
<!-- Sidebar -->
<div id="sidebar-wrapper">
<ul class="sidebar-nav">
<li class="sidebar-brand">
<a href="#">
Start Bootstrap
</a>
</li>
<li>
<a href="#">Dashboard</a>
</li>
<li>
<a href="#">Shortcuts</a>
</li>
</ul>
</div>
<!-- /#sidebar-wrapper -->
<div id = "page-content-wrapper">
<div class="container-fluid">
<h2>Results</h2>
<ul class="nav nav-pills">
<li class="active"><a data-toggle="pill" href="#topic">Topics</a></li>
<li><a data-toggle="pill" href="#result1">Result1</a></li>
<li><a data-toggle="pill" href="#result2">Result2</a></li>
<li><a data-toggle="pill" href="#result3">Result3</a></li>
<li><a data-toggle="pill" href="#result4">Result4</a></li>
</ul>
</div> <!-- /#container-fluid -->
</div> <!-- /#page-content-wrapper -->
</div> <!-- /#wrapper -->
<!-- jQuery -->
<script src="{{ url_for('static', filename='js/jquery.js') }}"></script>
<!-- Bootstrap Core JavaScript -->
<script src="{{ url_for('static', filename='js/bootstrap.min.js') }}"></script>
<!-- Menu Toggle Script -->
<script>
$("#menu-toggle").click(function(e) {
e.preventDefault();
$("#wrapper").toggleClass("toggled");
});
</script>
Может ли кто-нибудь помочь, пожалуйста?
1 ответ
Решение
Добавьте эти стили
#wrapper {
display: flex;
}
h2 {
margin: 0 !important;
}
#wrapper {
display: flex;
}
h2 {
margin: 0 !important;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<head>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!--- FontAwesome -->
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="wrapper">
<!-- Sidebar -->
<div id="sidebar-wrapper">
<ul class="sidebar-nav">
<li class="sidebar-brand">
<a href="#">
Start Bootstrap
</a>
</li>
<li>
<a href="#">Dashboard</a>
</li>
<li>
<a href="#">Shortcuts</a>
</li>
</ul>
</div>
<!-- /#sidebar-wrapper -->
<div id="page-content-wrapper">
<div class="container-fluid">
<h2>Results</h2>
<ul class="nav nav-pills">
<li class="active"><a data-toggle="pill" href="#topic">Topics</a></li>
<li><a data-toggle="pill" href="#result1">Result1</a></li>
<li><a data-toggle="pill" href="#result2">Result2</a></li>
<li><a data-toggle="pill" href="#result3">Result3</a></li>
<li><a data-toggle="pill" href="#result4">Result4</a></li>
</ul>
<div id="result1">
Result 1 Some content Result 1 Some content Result 1 Some content Result 1 Some content Result 1 Some content Result 1 Some content Result 1 Some content Result 1 Some content Result 1 Some content Result 1 Some content Result 1 Some content Result 1
Some content Result 1 Some content Result 1 Some content Result 1 Some content Result 1 Some content Result 1 Some content Result 1 Some content Result 1 Some content Result 1 Some content Result 1 Some content Result 1 Some content Result 1
Some content Result 1 Some content Result 1 Some content Result 1 Some content Result 1 Some content Result 1 Some content Result 1 Some content Result 1 Some content Result 1 Some content Result 1 Some content Result 1 Some content Result 1
Some content Result 1 Some content Result 1 Some content Result 1 Some content Result 1 Some content Result 1 Some content
</div>
<div id="result2">
Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2
Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2 Result2
Result2 Result2 Result2 Result2 Result2
</div>
<div id="result3">
Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3
Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3 Result3
Result3
</div>
<div id="result4">
Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4
Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result
4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4 Result 4
</div>
</div>
<!-- /#container-fluid -->
</div>
<!-- /#page-content-wrapper -->
</div>
<!-- /#wrapper -->
<!-- jQuery -->
<script src="{{ url_for('static', filename='js/jquery.js') }}"></script>
<!-- Bootstrap Core JavaScript -->
<script src="{{ url_for('static', filename='js/bootstrap.min.js') }}"></script>
<!-- Menu Toggle Script -->
<script>
$("#menu-toggle").click(function(e) {
e.preventDefault();
$("#wrapper").toggleClass("toggled");
});
$(".nav-pills a").click(function(e) {
e.preventDefault();
var id = this.hash.substr(1);
document.getElementById(id).scrollIntoView();
})
</script>