Как я могу создать EditText как Instagram с кнопкой отправки внутри EditText
Как я могу создать EditText, как чат в Instagram? EditText с кнопкой отправки внутри него. Я пытался создать это с помощью ImageButton, но он не работает достаточно хорошо, так как текст вводится под изображением, когда я печатаю. и если установить ограничение количества слов в строке, это тоже не очень хорошо работает. так что любая помощь, пожалуйста, это как-то застряло в этом. Я новичок в разработке для Android, поэтому, пожалуйста, помогите свежим и большое спасибо заранее.
редактировать текст
<android.support.v7.widget.AppCompatEditText
android:id="@+id/itemEditText_id"
android:layout_width="match_parent"
android:layout_height="70dp"
android:layout_marginTop="8dp"
android:layout_marginStart="2dp"
android:layout_marginEnd="4dp"
android:lines="2"
android:scrollHorizontally="false"
android:maxLength="69"
android:scrollbars="vertical"
android:background="@drawable/round_border_edit_text"
android:hint="Go ahead \nSend messge"
android:inputType="textMultiLine|textLongMessage"
android:textAppearance="@style/TextAppearance.AppCompat.Body2"
android:maxLines="2"
android:minLines="1"
>
ImageButoon
<android.support.v7.widget.AppCompatImageButton
android:id="@+id/itemSendButton_id"
android:layout_width="25dp"
android:layout_height="20dp"
android:layout_alignParentEnd="true"
android:layout_centerVertical="true"
android:layout_marginEnd="11dp"
android:background="@color/colorFacebookBtnText"
android:clickable="true"
android:focusable="true"
android:scaleType="fitCenter"
android:src="@drawable/ic_send" />
4 ответа
**** эй, большое спасибо всем за ваши ответы, но я нашел лучшее решение, мне просто нужно было убрать мою панель редактирования editText, что я и сделал, придав ему фон в виде transparentColor(#00000000) и придать круглую форму моему контейнеру относительной компоновки вместо моего отредактируйте текст и поместите кнопку изображения вдоль моей стороны. Теперь мне даже не нужно устанавливать ограничение по словам, все работает отлично. ****
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/round_border_edit_text">
<android.support.v7.widget.AppCompatEditText
android:id="@+id/itemEditText_id"
android:layout_width="261dp"
android:layout_height="70dp"
android:layout_marginEnd="4dp"
android:layout_marginStart="2dp"
android:layout_marginTop="8dp"
android:background="@color/colorTransparent"
android:hint="Go ahead \nSend messge"
android:inputType="textMultiLine|textLongMessage"
android:lines="2"
android:maxLines="2"
android:minLines="1"
android:scrollHorizontally="false"
android:scrollbars="vertical"
android:textAppearance="@style/TextAppearance.AppCompat.Body2" />
<android.support.v7.widget.AppCompatImageButton
android:id="@+id/itemSendButton_id"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_centerVertical="true"
android:layout_marginStart="-4dp"
android:layout_toEndOf="@+id/itemEditText_id"
android:background="@color/colorTransparent"
android:clickable="true"
android:focusable="true"
android:scaleType="centerCrop"
android:src="@drawable/send" />
</RelativeLayout>
**** Круглая форма для RelativeLayout****
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<padding
android:left="8dp"
android:top="8dp"
android:right="8dp"
android:bottom="8dp"
/>
<solid android:color="#EEEEEE"/>
<corners android:radius="40dp" />
<stroke
android:width="1dp"
android:color="@color/colorEditTextBorder"
/>
</shape>
Я надеюсь, что это будет работать для вас
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
xmlns:android="http://schemas.android.com/apk/res/android">
<android.support.v7.widget.AppCompatEditText
android:id="@+id/itemEditText_id"
android:layout_width="match_parent"
android:layout_height="70dp"
android:lines="2"
android:paddingLeft="10dp"
android:scrollHorizontally="false"
android:maxLength="69"
android:gravity="left|center_vertical"
android:scrollbars="vertical"
android:background="@drawable/round_border_edit_text"
android:hint="Go ahead \nSend messge"
android:inputType="textMultiLine|textLongMessage"
android:textAppearance="@style/TextAppearance.AppCompat.Body2"
android:maxLines="2"
android:minLines="1"/>
<android.support.v7.widget.AppCompatImageButton
android:id="@+id/itemSendButton_id"
android:layout_width="25dp"
android:layout_height="20dp"
android:layout_gravity="center_vertical|right"
android:background="@color/colorFacebookBtnText"
android:clickable="true"
android:layout_marginRight="10dp"
android:focusable="true"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher" />
</FrameLayout>
Попробуйте это, и ваша проблема решена:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<android.support.v7.widget.AppCompatEditText
android:id="@+id/itemEditText_id"
android:layout_width="match_parent"
android:layout_height="70dp"
android:layout_marginTop="8dp"
android:layout_weight="1"
android:background="@drawable/round_border_edit_text"
android:hint="Go ahead \nSend messge"
android:inputType="textMultiLine|textLongMessage"
android:lines="2"
android:maxLength="69"
android:maxLines="2"
android:minLines="1"
android:scrollHorizontally="false"
android:scrollbars="vertical"
android:textAppearance="@style/TextAppearance.AppCompat.Body2" />
<android.support.v7.widget.AppCompatImageButton
android:id="@+id/itemSendButton_id"
android:layout_width="25dp"
android:layout_height="20dp"
android:layout_gravity="center_vertical"
android:background="@color/colorFacebookBtnText"
android:clickable="true"
android:focusable="true"
android:scaleType="fitCenter"
android:src="@drawable/ic_send" />
</LinearLayout>
Просто поместите EditText и ImageView в линейный макет с горизонтальной ориентацией.
Попробуй это:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<android.support.v7.widget.AppCompatEditText
android:id="@+id/itemEditText_id"
android:layout_width="match_parent"
android:layout_height="70dp"
android:layout_marginTop="8dp"
android:layout_marginStart="2dp"
android:layout_marginEnd="4dp"
android:lines="2"
android:scrollHorizontally="false"
android:maxLength="69"
android:scrollbars="vertical"
android:background="@drawable/round_border_edit_text"
android:hint="Go ahead \nSend messge"
android:inputType="textMultiLine|textLongMessage"
android:textAppearance="@style/TextAppearance.AppCompat.Body2"
android:maxLines="2"
android:minLines="1"
>
<android.support.v7.widget.AppCompatImageButton
android:id="@+id/itemSendButton_id"
android:layout_width="25dp"
android:layout_height="20dp"
android:layout_alignParentEnd="true"
android:layout_centerVertical="true"
android:layout_marginEnd="11dp"
android:background="@color/colorFacebookBtnText"
android:clickable="true"
android:focusable="true"
android:scaleType="fitCenter"
android:src="@drawable/ic_send" />
</RelativeLayout>
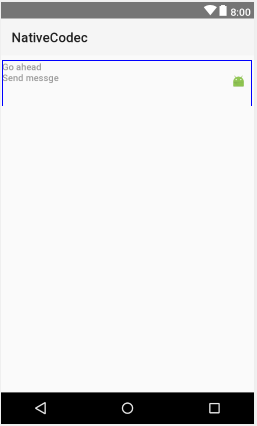
Результат: