Ошибка выбора начальной загрузки, когда есть больше значений и прокрутка вверх, это не показывает окно поиска
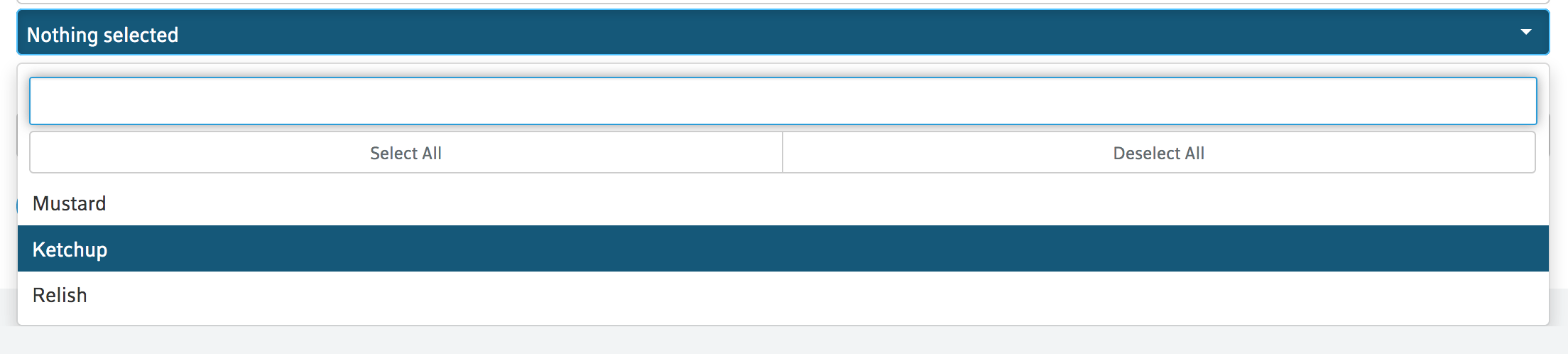
Если есть меньше значений, таких как
<select class="selectpicker form-control" multiple data-actions-box="true" data-live-search="true">
<option>Mustard</option>
<option>Ketchup</option>
<option>Relish</option>
</select>
и прокрутите вниз, он работает нормально, но когда есть больше значения, как
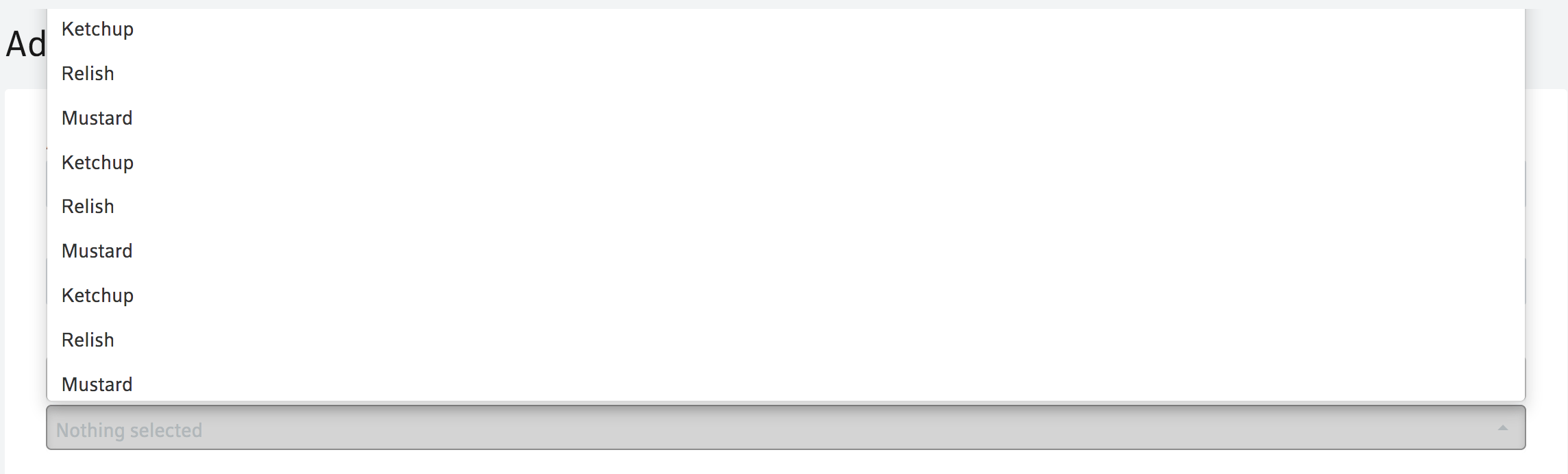
<select class="selectpicker form-control" multiple data-actions-box="true" data-live-search="true">
<option>Mustard</option>
<option>Ketchup</option>
<option>Relish</option>
<option>Mustard</option>
<option>Ketchup</option>
<option>Relish</option> <option>Mustard</option>
<option>Ketchup</option>
<option>Relish</option> <option>Mustard</option>
<option>Ketchup</option>
<option>Relish</option>
</select>
нет поиска или выберите все или отмените выбор всех параметров скрыты
исправить это?
0 ответов
Как указано в документации, если ваш элемент select находится внутри элемента с overflow: hidden, он не сможет прокручиваться, если у вас много параметров,
Но он также предоставляет решение, в котором вы можете добавить меню выбора к определенному элементу, который не имеет overflow:hidden стиль, например data-container='body' или data-container=".main-content".
Пример:
<div style="overflow:hidden;">
<select class="selectpicker" id="no-scroll">
...
</select>
<select class="selectpicker" data-container="body" id="can-scroll">
...
</select>
</div>
здесь, если ваш родитель или любой родительский элемент имеет css как overflow:hidden тогда, когда у вас есть больше элементов в выбранных элементах, прокрутка не будет работать,
как в примере выше в элементе select с id='no-scroll' прокрутка не будет работать,
но если вы предоставите data-container='body' или любой класс div, например data-container='.class-with-overflow-visible-property' который имеет overflow:visible свойство, тогда он будет работать,
см. в примере выше в элементе выбора с id='can-scroll' прокрутка будет работать должным образом.
ссылка: https://developer.snapappointments.com/bootstrap-select/examples/