DatePicker не показывает полное название месяца сверху из-за наследования стилей
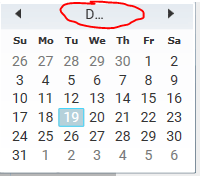
У меня есть ситуация, когда мне нужно отобразить DatePicker. Проблема в том, что я не могу увидеть полное название месяца сверху, я просто вижу первую цифру декабря с точками после "D..", тогда как достаточно места, чтобы показать название всего месяца. Это потому, что он наследует многие стили textbox/textblock от controltemplate, который я не включаю.
Вот моя попытка:
<DatePicker
FontSize="6"
SelectedDate="{x:Static sys:DateTime.Now}"
HorizontalContentAlignment="Left">
</DatePicker>
<Style TargetType="{x:Type DatePickerTextBox}" >
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<TextBox
x:Name="PART_TextBox"
HorizontalAlignment="Left"
VerticalContentAlignment="Center"
Text="{Binding Path=SelectedDate, ConverterCulture={x:Static glob:CultureInfo.InvariantCulture}, StringFormat={}{0:yyyy-MM-dd}, RelativeSource={RelativeSource AncestorType={x:Type DatePicker}}}" />
</ControlTemplate>
</Setter.Value>
</Setter>
<Setter Property="IsReadOnly" Value="True" />
</Style>
<Style TargetType="{x:Type DatePicker}">
<Setter Property="Background" Value="{StaticResource FlowWhiteBrush}" />
</Style>
Как исправить это так, чтобы мы переписали предыдущий стиль, переписав в шаблоне, написанном выше, и выровняли его по левому краю, чтобы появился весь месяц? Но какие стили и свойства должны быть переопределены?