Навигация второго уровня выслеживается на пару секунд при наведении мыши
Я использую Фонд 6 для своего сайта. У меня проблема с топ-баром. При наведении мыши появляется второй уровень nav. Однако, это займет пару секунд, чтобы исчезнуть при наведении мыши. Похоже, это преследуется.
HTML:
<nav class="top-bar main-nav" id="top-bar-menu">
<div class="row main-nav">
<div class="top-bar-left">
<ul class="vertical medium-horizontal menu menu-items" data-responsive-menu="accordion medium-dropdown">
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a>
<ul class="menu vertical nested">
<li><a href="#">Item 2A</a></li>
<li><a href="#">Item 2B</a></li>
</ul>
</li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Item 4</a></li>
</ul>
</div>
</div>
</nav>
CSS:
.top-bar, .top-bar ul {background-color: #8d3895; padding-top: 0; padding-bottom: 0;}
nav.main-nav .dropdown.menu .is-dropdown-submenu-parent.is-right-arrow > a::after {border-style: none;}
nav.main-nav .dropdown.menu .is-dropdown-submenu-parent a::after {
margin-left: 0;}
nav.main-nav .dropdown.menu .is-dropdown-submenu-parent ul {margin-left:0;
border-top:0; margin-top: 0; padding-left: 0; padding-right: 0; background: #fce2d1;}
.dropdown.menu .submenu {min-width: 100%;}
nav.main-nav .is-submenu-item.is-dropdown-submenu-item {padding-right: 0;}
nav.main-nav.top-bar {padding:0; background-color: #8d3895;}
nav div.top-bar-left {width: 95%;}
nav.main-nav.top-bar ul li {
text-align: center;}
.menu > li:not(.menu-text) > a {
display: block;
line-height: 1;
padding: 0.7rem 0;}
nav.main-nav.top-bar ul li a {
font-family: Source Sans Pro;
font-size: 1.35em;
color: #ffffff;
padding-right: 0.75em;}
nav.main-nav.top-bar ul li a:hover {
font-size: 1.35em;
color: #4a8ac9;
background-color: #ffffff;
width: inherit;}
nav.main-nav.top-bar ul li ul li a:hover {
font-size: 1.35em;
color: #333333;
background: #f68b1f;
width: inherit;}
/*Submenu items*/
nav.main-nav.top-bar .is-active a {
background-color: #ffffff;
color: #4a8ac9;}
div.search-bar {padding: 1em 0;}
.top-bar input {width: auto!important;}
1 ответ
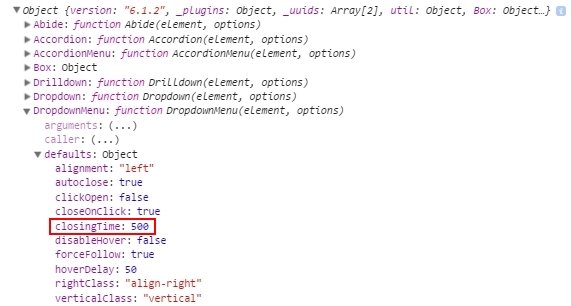
Время закрытия по умолчанию на mouseleave является 500 миллисекунды, определяемые closingTime собственность defaults объект, к которому можно получить доступ через DropdownMenu функция Foundation объект. Если это было глотком, изображение ниже описывает, что я имею в виду:
Вы можете переопределить это значение, но это должно быть сделано до вызова $(document).foundation();, Это изменение будет применяться ко всем раскрывающимся меню, если вы явно не изменили поведение, используя data-closing-time атрибут:
Foundation.DropdownMenu.defaults.closingTime = 0;
$(document).foundation();
Пример использования data-closing-time атрибут:
<ul class="vertical medium-horizontal menu menu-items" data-closing-time="0" data-responsive-menu="accordion medium-dropdown">