Ионные 3 URL изображения отображаются в iOS, но не Android
Я пытаюсь загрузить изображения с http://admin:1234@192.168.8.112/ в моей локальной сети
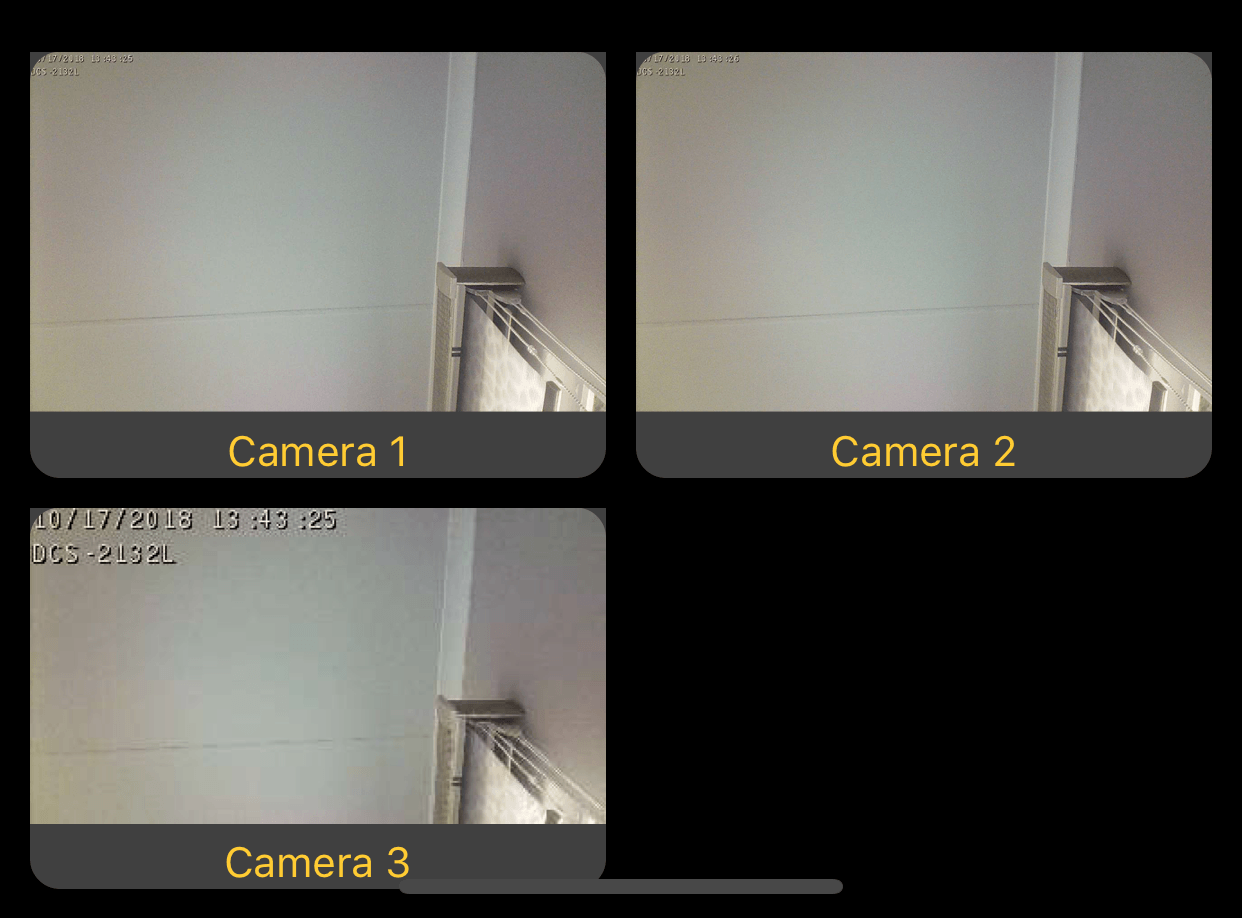
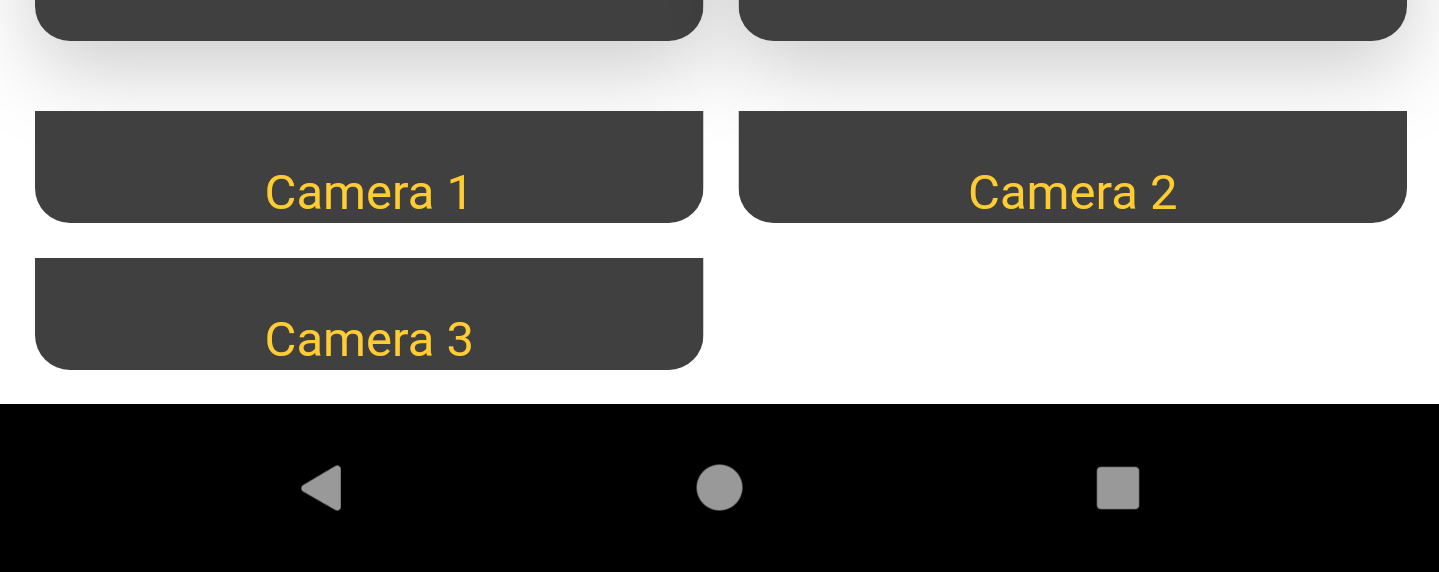
Вот скриншоты iOS и android из эмуляторов соответственно
По некоторым причинам изображения отображаются только на iOS, а не на Android.
Вот соответствующий машинописный код
this.cameras = ["http://admin:1234@192.168.8.112/video1.mjpg","http://admin:1234@192.168.8.112/video2.mjpg","http://admin:1234@192.168.8.112/video3.mjpg" ]
и соответствующий HTML-код
<ion-grid>
<ion-row>
<ion-col col-6 col-md-4 col-xl-3 *ngFor="let item of cameras; let id = index">
<div align="center" style="flex-wrap: wrap" class="camera">
<img [src]="item" #imageToView (click)="presentProfileModal(item)" />
<p id="text" text-wrap >Camera {{id + 1}}</p>
</div>
</ion-col>
</ion-row>
</ion-grid>
Я попытался использовать iframes вместо тегов img, а также очистить URL с помощью domsanitizer, но безрезультатно.
любая помощь или указатели в правильном направлении будут высоко оценены