Проблема с работой всплывающего окна jQuery Modal с ASP.NET MVC 5
Я создал приложение MVC 5, используя шаблон из VS 2013.
Это не идет с jQuery UI, поэтому я добавил версию 1.11.1, используя PM. Нет причин для этой версии, но я нашел учебник на YouTube с этим.
Папка Contents выглядит следующим образом:

Папка Scripts выглядит так:

Я хочу работать с модальным всплывающим окном, которое предлагает пользовательский интерфейс jQuery, так что просто попробуйте изменить измененный _Layout.cshtml:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
@Styles.Render("~/Content/css")
<link href="~/Content/themes/base/dialog.css" rel="stylesheet" />
@Scripts.Render("~/bundles/jquery")
<script src="~/Scripts/jquery-ui.min-1.11.1.js"></script>
@Scripts.Render("~/bundles/modernizr")
<script>
$(function () {
$("#dialog-modal").dialog({
width: 400,
height: 200,
modal: true
});
});
</script>
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
Это модальный div в Index.cshtml:
<div id="dialog-modal" title="Schedule Preview" style="display:none">
<p>This is empty preview</p>
</div>
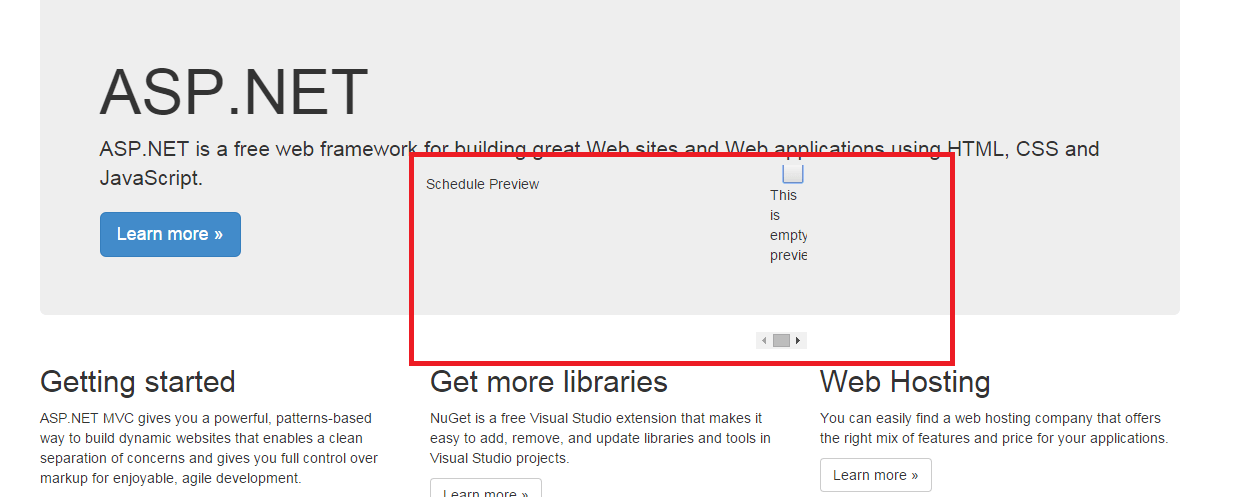
Модал появляется, когда сайт загружается, но он запутан за пределами описания. Итак, вот скриншот с красным всплывающим окном.

Может кто-нибудь подсказать, что здесь происходит и как это исправить?
Заранее спасибо.
1 ответ
Используя версию jQuery, которая использует отдельные файлы JS/CSS для различных компонентов, вам нужно загрузить больше, чем просто dialog.css, Из пользовательской сборки, переключая только диалог, похоже, что вам нужно:
- core.css
- draggable.css
- resizable.css
- button.css
- dialog.css
- theme.css
Если вы также хотите загрузить только отдельные файлы JavaScript, вам необходимо:
- core.js
- widget.js
- mouse.js
- position.js
- draggable.js
- resizable.js
- button.js
- dialog.js
Если вы хотите упростить это, вы можете просто загрузить all.css (и, возможно, theme.css), хотя вы столкнетесь с конфликтом с Bootstrap, если будете его использовать.