Маркеры Jvectormap рисуются неправильно после вызова setFocus
Я хочу сосредоточиться на штате США на выборе штата США. Код такой:
var ddd = {
"US-VA": 1,
"US-PA": 1,
"US-TX": 1,
"US-RI": 1,
"US-SC": 1,
"US-OR": 1,
"US-CO": 1,
"US-KY": 1
};
var map = {};
$(function(){
map = new jvm.WorldMap({
map: 'us_aea_en',
backgroundColor: '#EEEEEE',
container: $('#us-map'),
regionsSelectable: true,
regionsSelectableOne: true,
regionStyle: {
initial: {
fill: '#777777',
"fill-opacity": 1,
stroke: 'none',
"stroke-width": 0,
"stroke-opacity": 1
}
},
series: {
regions: [{
values: ddd,
scale: ['#FF6633', '#FF6622'],
normalizeFunction: 'linear'
}]
},
markerStyle: {
initial: {
fill: '#F8E23B',
stroke: '#383f47'
}
},
markers: [
{latLng: [41.17, -74.92], name: 'New York'},
{latLng: [34.06, -118.25], name: 'Los Angeles'},
{latLng: [29.98, -95.54], name: 'Houston'},
{latLng: [42.42, -71.3], name: 'Boston'},
{latLng: [32.79, -96.81], name: 'Dallas'},
{latLng: [32.79, -79.95], name: 'Charleston'},
{latLng: [38.02, -122.89], name: 'San Francisco'},
{latLng: [35.17, -106.86], name: 'Albuquerque'},
{latLng: [35.72, -97.99], name: 'Oklahoma City'},
{latLng: [61.22, -149.91], name: 'Anchorage'},
{latLng: [21.47, -158.08], name: 'Honolulu'}
],
//onRegionSelected: function(event, isSelected, selectedRegions){
onRegionSelected: function(selectedRegions){
map.setFocus(9, selectedRegions);
}
});
});
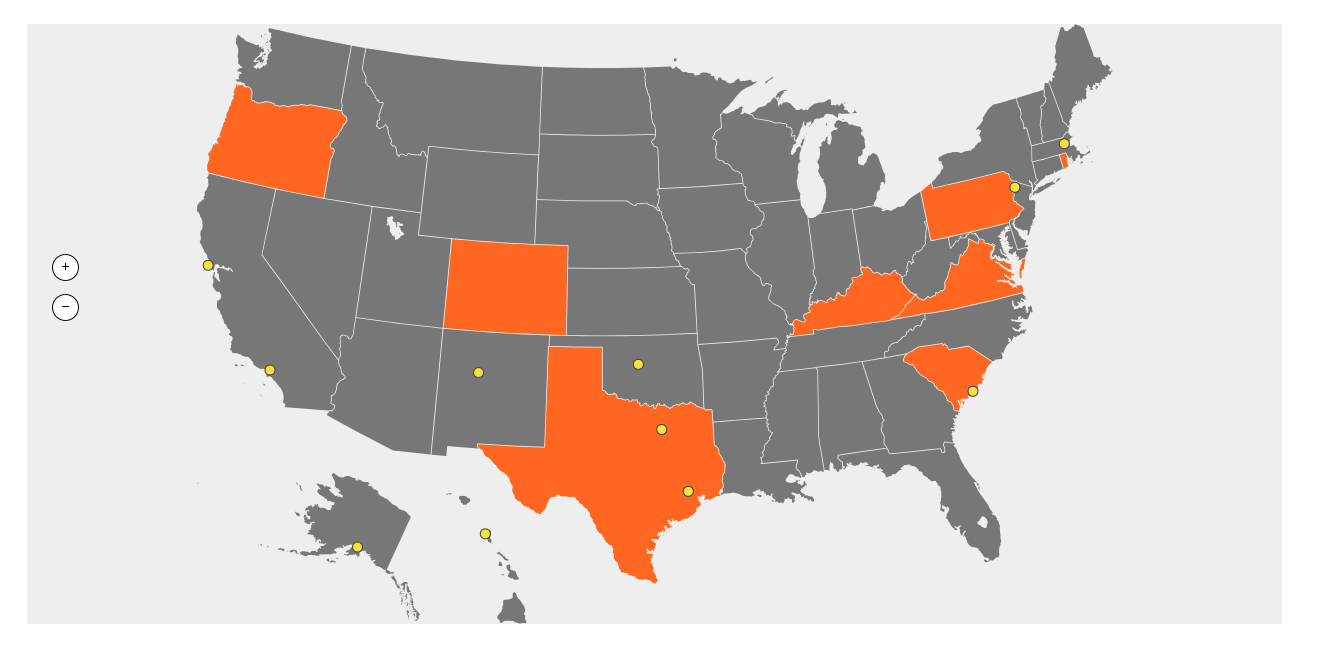
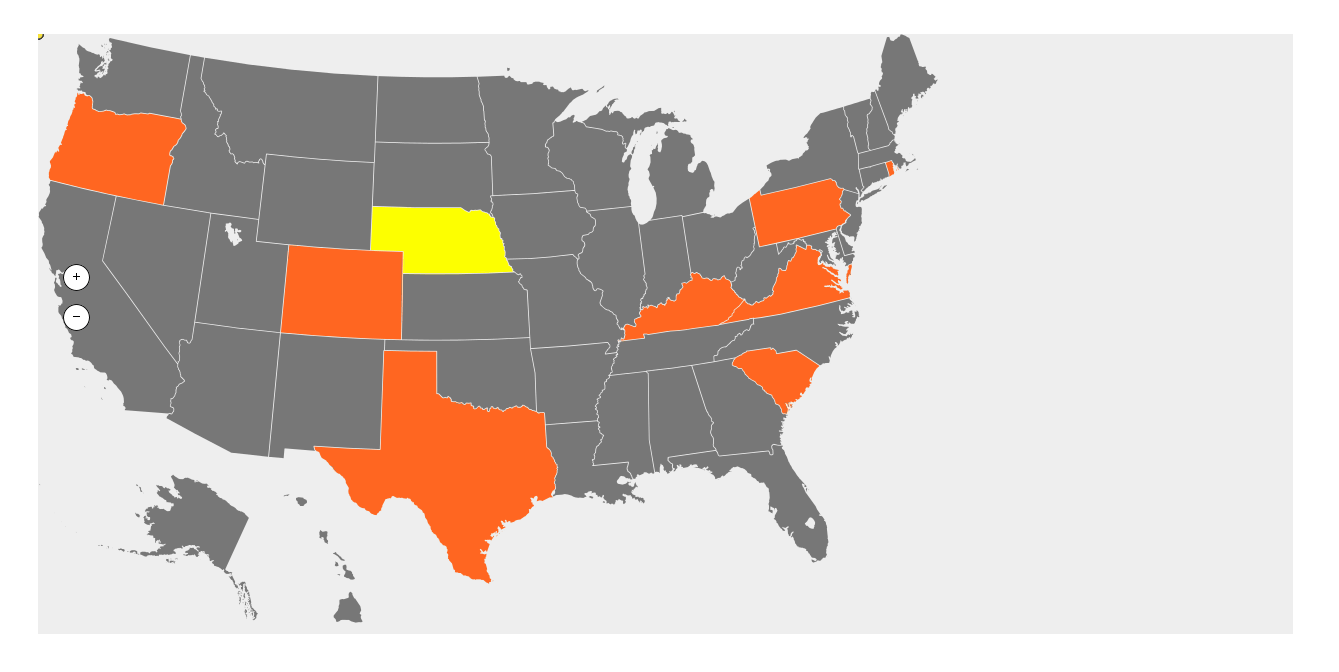
Когда я выбираю регион, маркеры рисуются не в том месте. Небольшое смещение видно, как карта пытается setFocus, но маркеры идут в левом верхнем углу. Я использую jvectormap-1.1.1.min.js и jquery-1.8.3.min.js
Вот карта при загрузке: 
Вот карта после выбора штата: 
Любая подсказка?
1 ответ
Измените определение вашего onRegionSelected метод для:
onRegionSelected: function(e, code, isSelected, selectedRegions){
map.setFocus(selectedRegions);
}
setFocus метод рассчитывает получить до 3 параметров. Первый - это масштаб, код региона или массив кодов регионов. Второй и третий параметры centerX а также centerY указав центр области просмотра.
Вы отправляли номер 9 в качестве первого параметра, а затем второй параметр отправки объекта события и странные вещи произошли.
Кроме того, если вы установите regionsSelectableOne: false для вашей карты вы увидите, что она приближается к соответствующему уровню, чтобы включить выбранные регионы (состояния).