Можно ли изменить / настроить детали компонента "Информация" в Tridion 2011
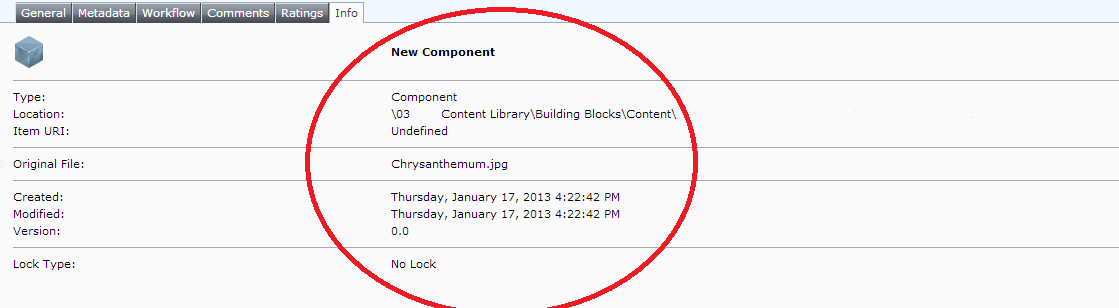
Можно ли изменить / настроить детали вкладки "Информация" компонента в соответствии с пользователем. Пожалуйста, смотрите детали ниже:

Теперь на изображении выше я хочу показать полный путь к изображению, например (d:\images\Chrysanthemum.jpg) "Исходный файл:" в том виде, в каком он был в Tridion 2009.
Является ли это возможным?
2 ответа
К сожалению, это поля ReadOnly, установленные системой.
Если элемент был загружен с использованием пользовательского интерфейса SDL Tridion, он должен содержать полный путь к исходному изображению (я удивлен, увидев только имя файла без пути), однако он не скажет вам, с какой машины редактора был путь так что это очень мало пользы.
Чего вы пытаетесь достичь и почему? Возможно, кто-то может предложить другой подход.
Показ дополнительной информации об изображении, такой как размер и размеры, является отличной идеей и хорошим кандидатом на расширение графического интерфейса.
Ваше решение состоит из 4 частей:
Backend, общение с Tridion API с использованием Core Service, чтобы получить изображение MM и выполнить расчеты размера и размера. (может быть, размеры могут быть рассчитаны в JavaScript?). В Core Service напишите код на C#, чтобы получить изображение из Tridion и рассчитать размер изображения.
Выставьте внутренний вызов через веб-сервис. Мне нравится использовать ServiceStack.Net и создавать очень простой, тонкий веб-сервис поверх кода C#. Если вы создаете веб-приложение asp.net и размещаете там веб-службу ServiceStack, то обязательно разверните его в "Веб-приложении" или Виртуальном каталоге на сайте IIS Tridion 2011. Это поможет с любыми действиями Post, так как он будет использовать тот же порт # и не будет считаться междоменным. У Pluralsight есть отличное обучающее видео на Servicetack. Кроме того, вы можете использовать Rest Console в браузере Chrome для тестирования веб-службы.
Вызовите веб-сервис со страницы HTML с помощью jQuery. Создайте небольшую веб-форму, сериализуйте ее с помощью jQuery и вызовите веб-службу ServiceStack. Ответом jQuery будет объект JSON с информацией об изображении.
Создайте элемент управления ASCX, настройте Tridion для использования его в качестве расширения вкладки. Скопируйте / вставьте ваш рабочий HTML / jQuery во вкладку.
Все сделано!